巧用DOM API实现HTML字符的转义和反转义 « 张鑫旭-鑫空间-鑫生活
一、HTML 字符的转义
不转弯,HTML 字符转义有更简单更容易记忆的方法,如下:
let textNode = document.createTextNode('<span>by zhangxinxu</span>');let div = document.createElement('div');div.append(textNode);console.log(div.innerHTML);
也就是把 HTML 内容作为文本节点的 textContent 内容,然后使用普通元素的 innerHTML 属性返回下就可以了。
上面代码输出的结果是:
<span>by zhangxinxu</span>
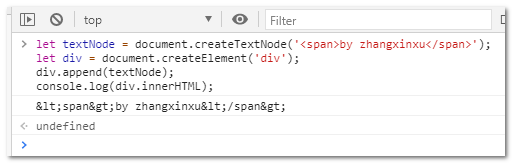
大家可以复制上面代码在控制台跑一下,例如下图就是我在 Chrome 浏览器中运行的结果:

二、HTML 字符的反转义
这个需要用到的 DOM API 就相对稀罕了一点,使用 DOMParser API。
代码示意:
let str = '<span>by zhangxinxu</span>';let doc = new DOMParser().parseFromString(str, 'text/html');console.log(doc.documentElement.textContent);
结果就是:
<span\>by zhangxinxu</span\>
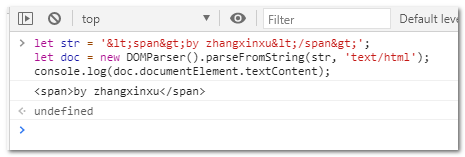
眼见为实,运行截图参见下方:

然后还有一种方法是借助<textarea>元素,这是 IE 浏览器时代常用的一种方法,代码示意如下:
[](javascript: "复制")[](javascript: "还原")let textarea = document.createElement('textarea');textarea.innerHTML = '<span>by zhangxinxu</span>';console.log(textarea.childNodes\[0\].nodeValue);
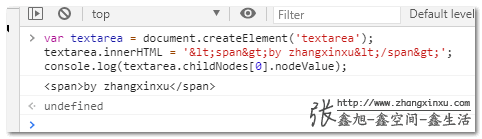
结果也是一样的,转义的 HTML 标签都反转义回来了:

三、DOM API 方法的缺点
DOM API 方法利用了浏览器的能力,更容易上手,转义结果也更安全,但是有个不足,那就是只能在浏览器上下文环境中使用。例如,如果是 Service Workers 环境,或者是 Node.js 环境中,这个方法就不行了,只能使用传统的字符串处理方法了。
传统的字符串处理代码示意:
/\*\*\* 转义HTML标签的方法\* @param {String} str 需要转义的HTML字符串\* @return {String} 转义后的字符串\*/var funEncodeHTML = function (str) {if (typeof str == 'string') {return str.replace(/<|&|>/g, function (matches) {return ({'<': '<','>': '>','&': '&'})\[matches\];});}return '';};/\*\*\* 反转义HTML标签的方法\* @param {String} str 需要反转义的字符串\* @return {String} 反转义后的字符串\*/var funDecodeHTML = function (str) {if (typeof str == 'string') {return str.replace(/<|>|&/g, function (matches) {return ({'<': '<','>': '>','&': '&'})\[matches\];});}return '';};

