作为前端,你必须要知道的meta标签知识
作为前端,你必须要知道的 meta 标签知识
花椰菜菜 程序员成长指北;)
程序员成长指北
微信号 coder_growth
功能介绍 专注 Node.js 技术栈分享,从 前端 到 Node.js 再到 后端数据库,祝您成为优秀的高级 Node.js 全栈工程师。一个有趣的且乐于分享的人。座右铭:今天未完成的,明天更不会完成。
2022-06-18 21:46 发表于北京
收录于合集 #CSS 9 个

程序员成长指北
专注 Node.js 技术栈分享,从 前端 到 Node.js 再到 后端数据库,祝您成为优秀的高级 Node.js 全栈工程师。一个有趣的且乐于分享的人。座右铭:今天未完成的,明天更不会完成。
94 篇原创内容
公众号
大厂技术高级前端 Node 进阶
点击上方 程序员成长指北,关注公众号
回复 1,加入高级 Node 交流群
前言
前几天面试 baidu 的时候,面试官问:你都知道什么meta标签?用处是什么?尽可能多的说出来。我:嗯…… 嗯…… 我一般都自动生成… 面试官:……
后来俺找资料好好学了下,再看了 taobao 和头条的网页才知道:meta 标签用处可大得很呐!今天就来浅浅总结一下。
顺便感叹一下字节这块适配做的是真的蛮好
概览
meta 标签一般放在整个html页面的head部分,在MDN中对他这样定义:
meta 是文档级元数据元素,用来表示那些不能由其它 HTML 元相关元素(
<base>、<link>,<script>、<style>或<title>)之一表示的任何元数据。
是不是感觉看起来很抽象?说白了就是为了传达信息。
先看看meta 元素定义的元数据的类型:
- 如果设置了
name属性,meta元素提供的是文档级别的元数据,应用于整个页面。 - 如果设置了
http-equiv属性,meta元素则是编译指令,提供的信息与类似命名的 HTTP 头部相同。 - 如果设置了
charset属性,meta元素是一个字符集声明,告诉文档使用哪种字符编码。 - 如果设置了
itemprop属性,meta元素提供用户定义的元数据。
name 属性
name和content一起使用,前者表示要表示的元数据的名称,后者是元数据的值。
author
用来表示网页的作者的名字,例如某个组织或者机构。
<meta name="author" content="aaa@mail.abc.com">复制代码
description
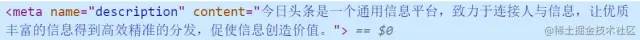
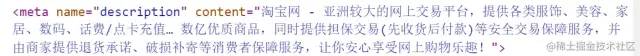
是一段简短而精确的、对页面内容的描述。以头条和 taobao 的description标签为例:


keywords
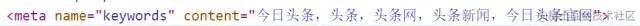
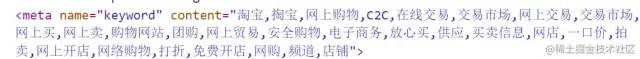
与页面内容相关的关键词,使用逗号分隔。某些搜索引擎在遇到这些关键字时,会用这些关键字对文档进行分类。还是以头条和 taobao 为例


viewpoint
为 viewport(视口)的初始大小提供指示。目前仅用于移动设备。
可能你也发现了,我们在vscode中自动生成html的代码片段时,会自动生成:
<meta name="viewport" content="width=device-width, initial-scale=1.0">复制代码
width用来设置 viewport 的宽度为设备宽度;
initial-scale为设备宽度与 viewport 大小之间的缩放比例。

robots
表示爬虫对此页面的处理行为,或者说,应当遵守的规则,是用来做搜索引擎抓取的。
它的content可以为:
all: 搜索引擎将索引此网页,并继续通过此网页的链接索引文件将被检索none: 搜索引擎讲忽略此网页index: 搜索引擎索引此网页follow: 搜索引擎继续通过此网页的链接索引搜索其它的网页
renderer
用来指定双核浏览器的渲染方式,比如 360 浏览器,我们可以通过这个设置来指定 360 浏览器的渲染方式
<meta name="renderer" content="webkit"> //默认webkit内核<meta name="renderer" content="ie-comp"> //默认IE兼容模式<meta name="renderer" content="ie-stand"> //默认IE标准模式复制代码
http-equiv
http-equiv也是和content一起使用,前者表示要表示的元数据的名称,后者是元数据的值。
http-equiv 所有允许的值都是特定 HTTP 头部的名称,
X-UA-Compatible
我们最常见的http-equiv值可能就是X-UA-Compatible了,它常常长这个样子:

它是用来是做 IE 浏览器适配的。
IE=edge告诉浏览器,以当前浏览器支持的最新版本来渲染,IE9 就以 IE9 版本来渲染。
chrome=1告诉浏览器,如果当前 IE 浏览器安装了Google Chrome Frame插件,就以 chrome 内核来渲染页面。
像上图这种两者都存在的情况:如果有 chrome 插件,就以 chrome 内核渲染,如果没有,就以当前浏览器支持的最高版本渲染。
另外,这个属性支持的范围是IE8-IE11
你可能注意到了,如果在我们的http头部中也设置了这个属性,并且和meta中设置的有冲突,那么哪一个优先呢?答案是:开发者偏好(meta元素)优先于 Web 服务器设置(HTTP 头)。
content-type
用来声明文档类型和字符集

x-dns-prefetch-control
一般来说,HTML 页面中的 a 标签会自动启用 DNS 提前解析来提升网站性能,但是在使用 https 协议的网站中失效了,我们可以设置:

来打开 dns 对 a 标签的提前解析
cache-control、Pragma、Expires
和缓存相关的设置,但是遗憾的是这些往往不生效,我们一般都通过http headers来设置缓存策略
总结
常用了就是这些啦~ 实际使用时还有很多新的需要学习,这就需要俺们平时多看看其他网站是怎么设置meta的~ 一起加油叭
关于本文
作者:花椰菜菜
https://juejin.cn/post/7089271039842058253

**程序员成长指北**
专注 Node.js 技术栈分享,从 前端 到 Node.js 再到 后端数据库,祝您成为优秀的高级 Node.js 全栈工程师。一个有趣的且乐于分享的人。座右铭:今天未完成的,明天更不会完成。
94篇原创内容
公众号
Node 社群
我组建了一个氛围特别好的 Node.js 社群,里面有很多 Node.js 小伙伴,如果你对 Node.js 学习感兴趣的话(后续有计划也可以),我们可以一起进行 Node.js 相关的交流、学习、共建。下方加 考拉 好友回复「Node」即可。

如果你觉得这篇内容对你有帮助,我想请你帮我 2 个小忙:
点个「在看」,让更多人也能看到这篇文章
订阅官方博客 www.inode.club 让我们一起成长
点赞和在看就是最大的支持
预览时标签不可点
收录于合集 #CSS
9 个
下一篇 10 个不错的 CSS 小技巧
喜欢此内容的人还喜欢
性能优化——图片压缩、加载和格式选择
性能优化——图片压缩、加载和格式选择
…
前端技术江湖
不喜欢
不看的原因
确定
- 内容质量低
- 不看此公众号
WPF 通用权限开发框架 (ABP)
WPF 通用权限开发框架 (ABP)
…
dotNET 跨平台
不喜欢
不看的原因
确定
- 内容质量低
- 不看此公众号
如何在 React 中正确的使用 socket.io 客户端?
如何在 React 中正确的使用 socket.io 客户端?
…
Nodejs 技术栈
不喜欢
不看的原因
确定
- 内容质量低
- 不看此公众号
写留言
取消
留言
我的留言
正在加载
展开我的留言
留言被精选后将公开
精选留言
正在加载
已无更多数据
关闭
写留言
提交更多
正在加载
正在加载
留言

微信扫一扫
关注该公众号
微信扫一扫
使用小程序
: , 。 视频 小程序 赞 ,轻点两下取消赞 在看 ,轻点两下取消在看
该账号因违规无法跳转
https://mp.weixin.qq.com/s/mjixpfvmJdRwRtHin1MGvA

