dom中的常用方法
| 方法名 | 用途 | demo |
|---|---|---|
| createElement() | 创建元素 | let p = document.createElement(“p”) |
| createTextNode() | 创建文本节点 | document.createTextNode(“hello world”); |
| appendChild() | 在末尾添加子元素 | p.appendChild(p_text) |
对 DOM 的操作,可以抽象成四个部分 获取(查)、修改、新增、删除。
<!-- 假设下例是我们当前的网页元素,我们尝试对它进行以上操作 --><html><head><title>DOM</title></head><body><div class="div_class" id="div_id"><p>1</p><p>2</p></div></body></html>
增
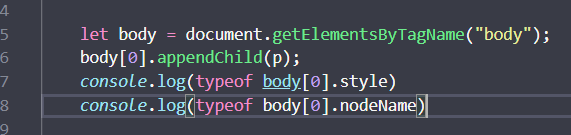
//创建元素let p = document.createElement("p");//创建文本节点let p_text = document.createTextNode("hello world");//将文本节点添加到p元素中p.appendChild(p_text);//通过标签获取body元素,返回一个数组let body = document.getElementsByTagName("body");//将p元素添加到body中body[0].appendChild(p);
createDocumentFragment 创建虚拟节点对象
createdocumentfragment()方法创建了一虚拟的节点对象,节点对象包含所有属性和方法。
当你想提取文档的一部分,改变,增加,或删除某些内容及插入到文档末尾可以使用createDocumentFragment() 方法。
你也可以使用文档的文档对象来执行这些变化,但要防止文件结构被破坏,createDocumentFragment() 方法可以更安全改变文档的结构及节点。
DocumentFragment节点不属于文档树,继承的parentNode属性总是null。它有一个很实用的特点,当请求把一个DocumentFragment节点插入文档树时,插入的不是DocumentFragment自身,而是它的所有子孙节点,即插入的是括号里的节点。这个特性使得DocumentFragment成了占位符,暂时存放那些一次插入文档的节点。它还有利于实现文档的剪切、复制和粘贴操作。
另外,当需要添加多个dom元素时,如果先将这些元素添加到DocumentFragment中,再统一将DocumentFragment添加到页面,会减少页面渲染dom的次数,效率会明显提升。
如果使用appendChid方法将原dom树中的节点添加到DocumentFragment中时,会删除原来的节点。
createDocumentFragment()和createElement()的区别
需要很多的插入操作和改动,继续使用类似于下面的代码则会很有问题
var ul = document.getElementById("ul");for (var i = 0; i < 20; i++) {var li = document.createElement("li");li.innerHTML = "index: " + i;ul.appendChild(li);}
由于每一次对文档的插入都会引起重新渲染(计算元素的尺寸,显示背景,内容等),所以进行多次插入操作使得浏览器发生了很多次渲染,效率是比较低的。这是我们提倡通过减少页面的渲染来提高DOM操作的效率的原因。
一个优化的方法是将要创建的元素写到一个字符串上,然后一次性写到innerHTML上,这种利用浏览器对innerHTML的解析确实是相比上面的多次插入快了很多。但是构造字符串灵活性上面又比较差,很难符合创建各种各样的DOM元素的需求。
利用DocumentFragment,可以弥补这两个方法的不足。
因为文档片段存在于内存中,并不在DOM中,所以将子元素插入到文档片段中时不会引起页面回流(对元素位置和几何上的计算),因此使用DocumentFragment可以起到性能优化的作用。例如上面的代码就可以改成下面的片段。
var ul = document.getElementById("ul");var fragment = document.createDocumentFragment();for (var i = 0; i < 20; i++) {var li = document.createElement("li");li.innerHTML = "index: " + i;fragment.appendChild(li);}ul.appendChild(fragment);
Image()
Image()函数将会创建一个新的HTMLImageElement实例
它的功能等价于 document.createElement('img')
删
改
通过dom修改元素的样式
不仅dom获取的每一个元素都是对象,而且元素的style属性也是一个对象。

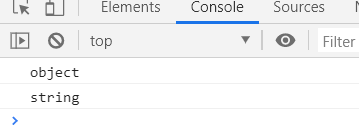
通过以上代码可以发现,获取的body元素是一个对象,而且body元素的style属性也是object 。

DOM style 属性不能获取外部css文件中声明的样式,中的

