vue注册了组件未使用报错:component has been registered but not used
点击当前路由刷新
vue cli 使用less变量(Variable xxx is undefined)
定时器问题:
在a页面写一个定时,让他每秒钟打印一个1,然后跳转到b页面,此时可以看到,定时器依然在执行。这样是非常消耗性能的。如下图所示:

解决方法1:
首先我在data函数里面进行定义定时器名称:
data() {return {timer: null // 定时器名称}},
然后这样使用定时器:
this.timer = (() => {// 某些操作}, 1000)
最后在beforeDestroy()生命周期内清除定时器:
beforeDestroy() {clearInterval(this.timer);this.timer = null;}
方案1有两点不好的地方,引用尤大的话来说就是:
- 它需要在这个组件实例中保存这个
timer,如果可以的话最好只有生命周期钩子可以访问到它。这并不算严重的问题,但是它可以被视为杂物。 - 我们的建立代码独立于我们的清理代码,这使得我们比较难于程序化的清理我们建立的所有东西。
解决方案2:
该方法是通过$once这个事件侦听器器在定义完定时器之后的位置来清除定时器。以下是完整代码:
const timer = setInterval(() =>{// 某些定时器操作}, 500);// 通过$once来监听定时器,在beforeDestroy钩子可以被清除。this.$once('hook:beforeDestroy', () => {clearInterval(timer);})
类似于其他需要在当前页面使用,离开需要销毁的组件(例如一些第三方库的picker组件等等),都可以使用此方式来解决离开后以后在背后运行的问题。
综合来说,更推荐使用方案2,使得代码可读性更强,一目了然。
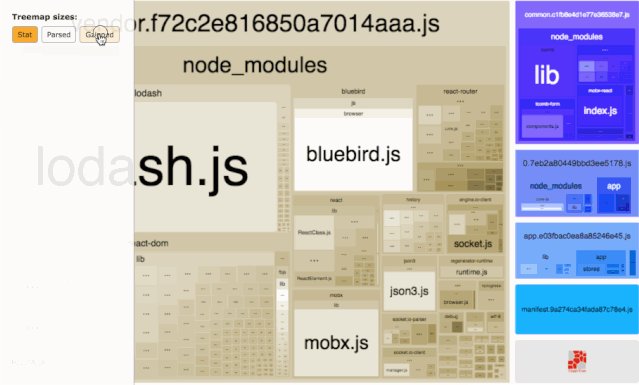
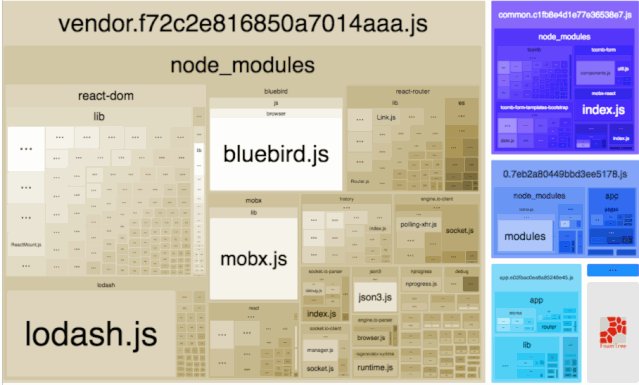
查看打包后各文件的体积,帮你快速定位大文件
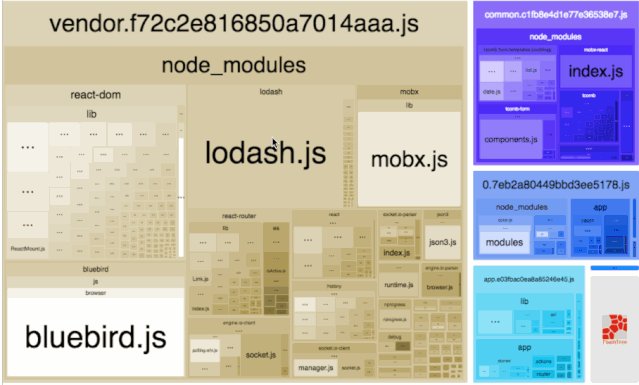
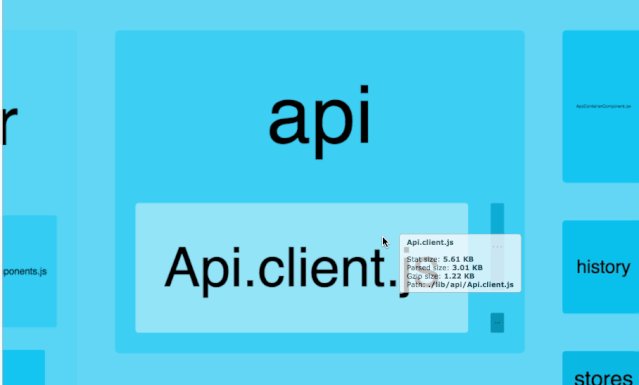
如果你是vue-cli初始化的项目,会默认安装webpack-bundle-analyzer插件,该插件可以帮助我们查看项目的体积结构对比和项目中用到的所有依赖。也可以直观看到各个模块体积在整个项目中的占比。很霸道有木有~~

npm run build --report // 直接运行,然后在浏览器打开http://127.0.0.1:8888/即可查看
记得运行的时候先把之前**npm run dev**开启的本地关掉
开启gzip压缩代码
spa这种单页应用,首屏由于一次性加载所有资源,所有首屏加载速度很慢。解决这个问题非常有效的手段之一就是前后端开启gizp(其他还有缓存、路由懒加载等等)。gizp其实就是帮我们减少文件体积,能压缩到30%左右,即100k的文件gizp后大约只有30k。
vue-cli初始化的项目中,是默认有此配置的,只需要开启即可。但是需要先安装插件:
// 2.0的版本设置不一样,本文写作时为v1版本。v2需配合vue-cli3cnpm i compression-webpack-plugin@1.1.11
然后在config/index.js中开启即可:
build: {// 其他代码…………productionGzip: true, // false不开启gizp,true开启// 其他代码}
现在打包的时候,除了会生成之前的文件,还是生成.gz结束的gzip过后的文件。具体实现就是如果客户端支持gzip,那么后台后返回gzip后的文件,如果不支持就返回正常没有gzip的文件。
**注意:这里前端进行的打包时的gzip,但是还需要后台服务器的配置。配置是比较简单的,配置几行代码就可以了,一般这个操作可以叫运维小哥哥小姐姐去搞一下,没有运维的让后台去帮忙配置。

