创建项目
- 安装vue-cli,对于Vue 3,应该使用Vue CLI v4.5
vue -v 查看版本npm uninstall vue-cli -g 删除yarn global add @vue/cli@next 安装,升级到新版本vue -v 查看版本

- 创建项目
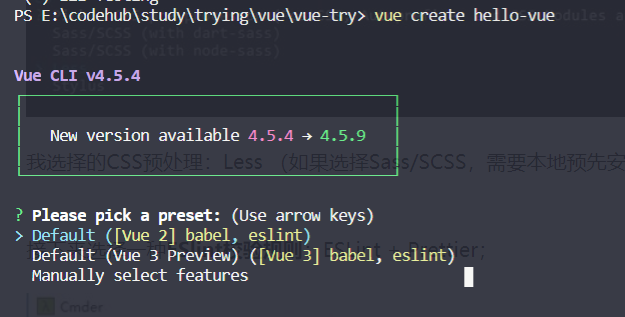
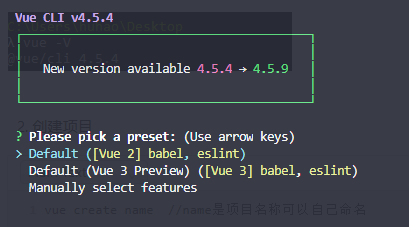
vue create name //name是项目名称可以自己命名

可以选择默认vue2项目、默认vue3项目或者自定义
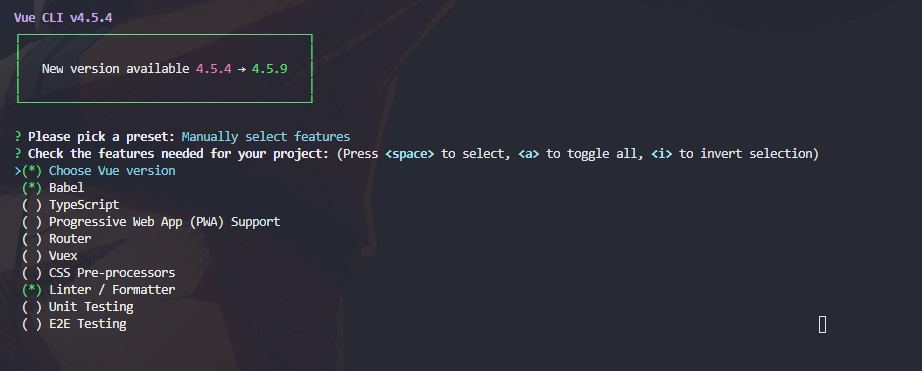
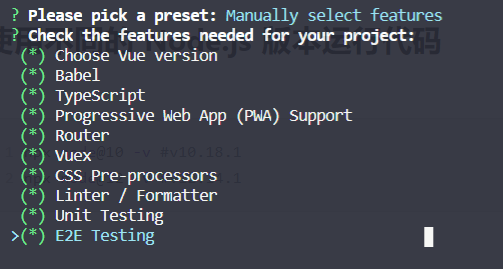
选择自定义,看到下面界面后根据自己的需求进行选择(上下箭头切换,空格选中):
- Choose Vue version 选择vue版本
- Babel 是一个工具链,主要用于将 ECMAScript 2015+ 版本的代码转换为向后兼容的 JavaScript 语法,以便能够运行在当前和旧版本的浏览器或其他环境中。
- TypeScript 支持使用 TypeScript 书写源码
- Progressive Web App (PWA) Support PWA 渐进式网络应用程序支持。 PWA 全称 Progressive Web App,即渐进式网络应用程序,PWA是一种编写Web应用程序的新方式,它使得webAPP更接近原生APP的体验。
- Router 支持 vue-router 。
- Vuex 支持 vuex 。
- CSS Pre-processors 支持 CSS 预处理器。
- Linter / Formatter 支持代码风格检查和格式化。
- Unit Testing 支持单元测试。
- E2E Testing 支持 E2E 测试。
既然是学习,那就全都上吧
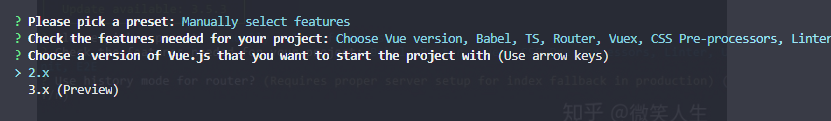
选择vue版本
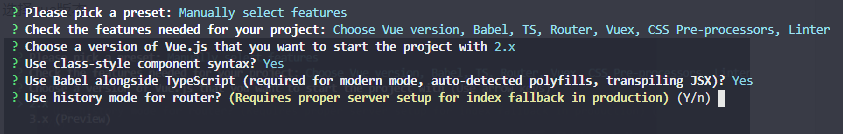
然后接下来两项连续 enter 键 设置默认选择,
是否使用class样式组件的语法? Use class-style component syntax? (Y/n) y
是否Babel 和 TypeScript 一起联用 ? Use Babel alongside TypeScript (required for modern mode, auto-detected polyfills, transpiling JSX)? (Y/n) Y
接下来需要选择路由模式,Y 是 history 模式,n 是 hash 模式;
学习可以先从 hash 模式入手,不过实际项目通常采用 history 模式。
默认的 hash 模式,该模式下会将路径格式化为 #! 开头;
history模式没有 # 前缀,而且可以使用 pushState 和 replaceState 来管理记录。
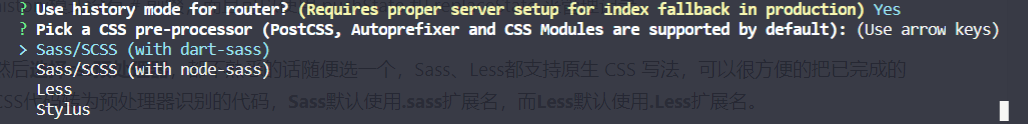
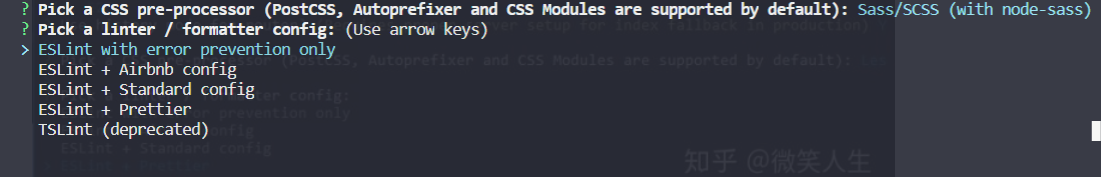
然后选择css预处理器,都不熟悉的话随便选一个,Sass、Less都支持原生 CSS 写法,可以很方便的把已完成的CSS代码转为预处理器识别的代码,Sass默认使用.sass扩展名,而Less默认使用.Less扩展名。
Sass/SCSS(with node-sass)和Sass/SCSS(with dart-sass)的区别
node-sass 是自动编译实时的,dart-sass 需要保存后才会生效。dart-sass 拥有最新特性,不过实际项目为了稳定点最好不要用最新的。因为 node-sass 是依赖 python环境的如果你之前没有安装和配置过的话,需要自行查看一下相关安装教程。
这里选择第二个 SCSS/SASS 作为我们的CSS预处理器。
完成后项目会帮我们自动安装sass-loader 以及 node-sass依赖。
如果在创建项目时没有选择CSS 预处理器,后面我们也可以手动安装sass-loader以及 node-sass来集成scss。
npm install -D sass-loader node-sass
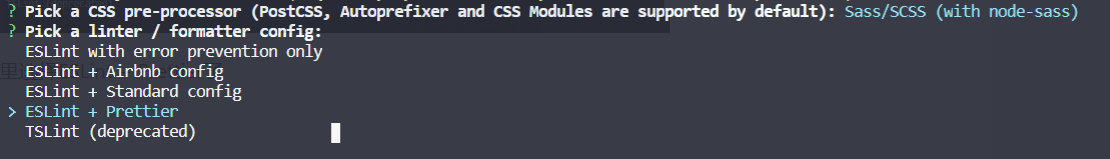
接下来是选择代码 效验/格式化的规则: 
这里选择ESLint + Prettier了
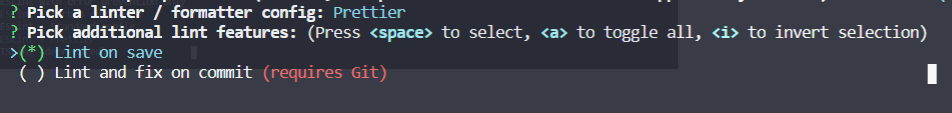
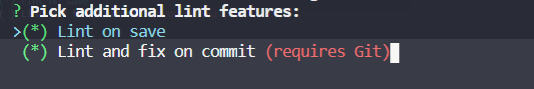
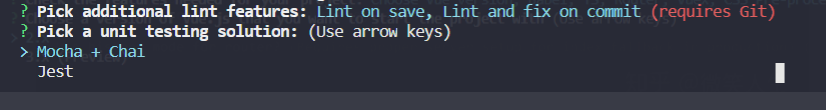
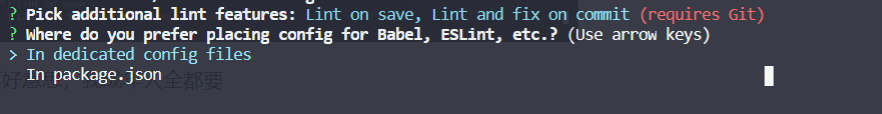
再选择格式化时机:保存时检测 , 还是提交时检测并修复 ;
不好意思,我成年人全都要
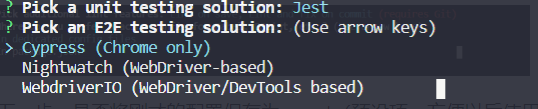
再然后是单元测试框架:Jest
选择一种E2E(端对端)测试方案:Cypress(只在Chrome浏览器上测试)
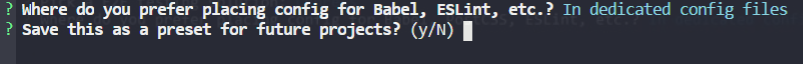
再下一步,将以上配置存放到哪里?In dedicated config files (单独文件中)
再下一步,是否将刚才的配置保存为preset(预设项,方便以后使用,下次创建项目时就会有默认、自定义和这个预设项,不用再这样一步一步来)
给预设项起个名
最后创建项目发现报错:ERROR command failed: yarn
网上找了三种解决方法
解决方法一:
输入命令安装 yarn ,成功后重新创建vue-cli4项目便可以解决了。
npm install -g yarn
解决方法二:
进入到Windows环境中C:/users/administrator/下,有一个文件 .vuerc

{"useTaobaoRegistry": true,"latestVersion": "4.5.9","lastChecked": 1609406219273,"packageManager": "yarn"}
手动更改配置内容yarn为npm,即可更改创建项目时的包管理器了。
解决方法三:
删除.vuerc文件,在初次创建vue项目会提示选择配置,到时候选择npm就可以。
尝试过方法一失败了,方法二成功,方法三未尝试。
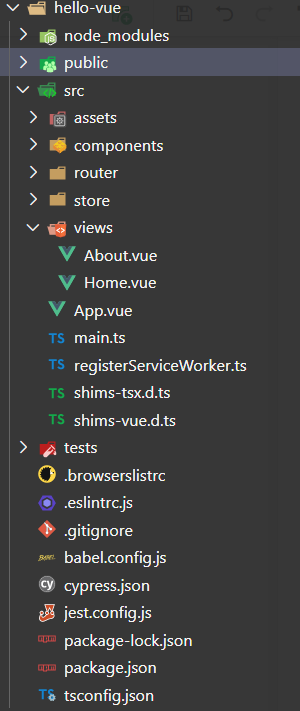
项目创建后目录如下
目录说明:
- public/ 此目录放静态文件(不变的 icon,index.html,robots.txt)
- src/ 此目录放源代码
- src/assets 放资源(除JavaScript,TypeScript,CSS,HTML外的所有文件,例如图片)
- src/components 放组件
- src/router 放路由
- src/store 放store
- src/views 放页面(重要的页面,首页,关于页等)
- src/App.vue 整个应用的接口
- src/main.ts 入口文件
- src/registerServiceWorker.ts PWA相关文件
- src/shims-tsx.d.ts TypeScript声明
- src/shims-vue.d.ts TypeScript声明
- tsconfig.json TypeScript配置文件
- ~~vue.config.js webpack配置文件 ~~ 需要后面手动创建
运行项目
进入项目 cd hello-vue
运行项目
npm run serve
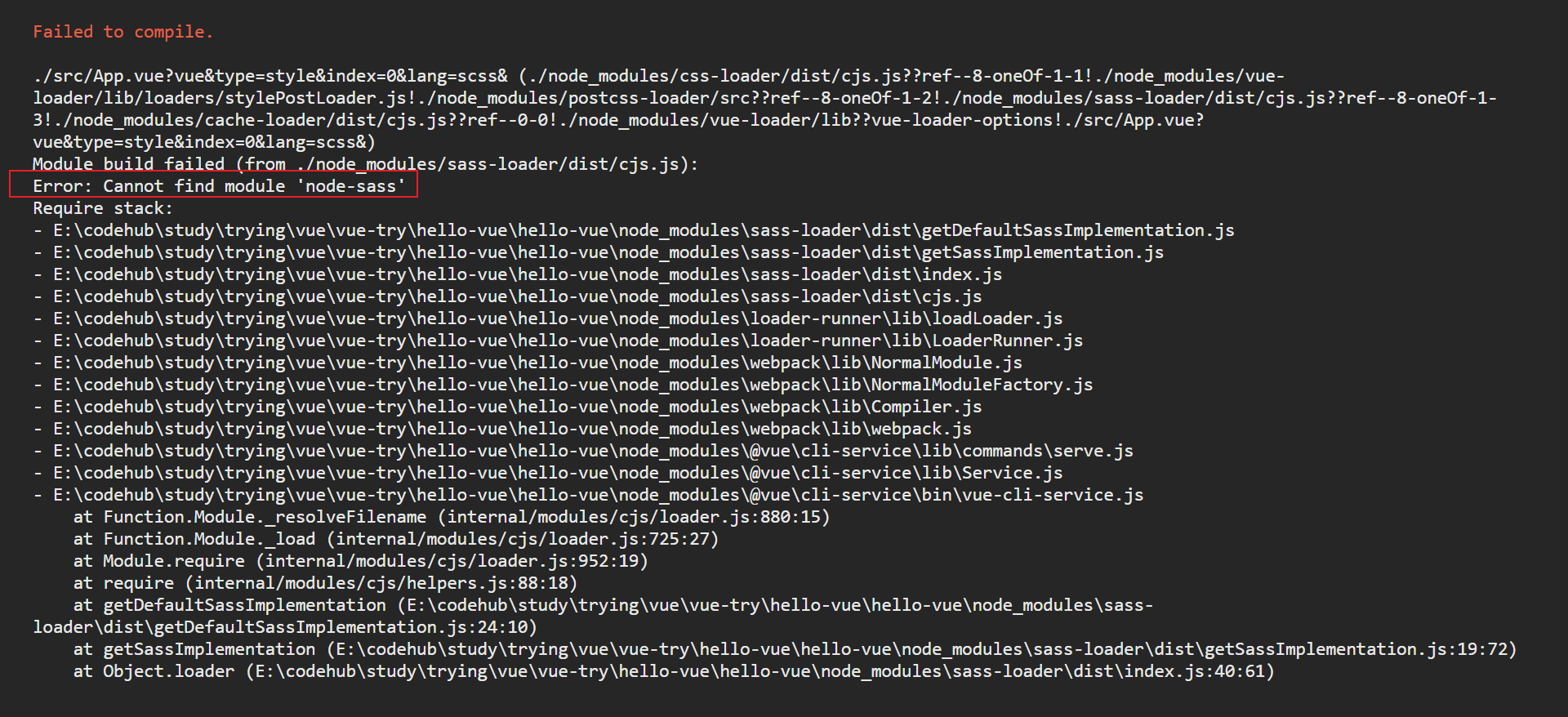
打开 http://localhost:8080/ 发现报错

手动安装 node-sass 后 npm install -D sass-loader node-sass
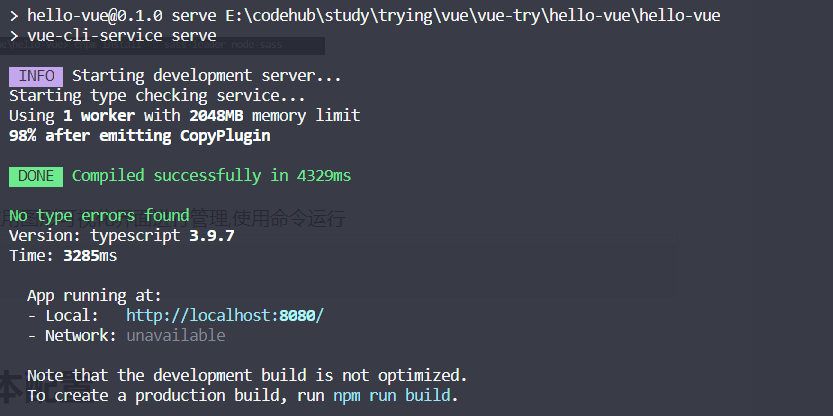
运行成功

可视化管理界面
使用vue-cli搭建好项目还可以使用图形可视化界面进行管理,使用命令运行
vue ui
项目webpack基本配置
手动创建一个 vue.config.js文件(与package.json同级)
// vue.config.jsmodule.exports = {baseUrl: '/',outputDir: 'dist', // 打包的目录lintOnSave: true, // 在保存时校验格式productionSourceMap: false, // 生产环境是否生成 SourceMapdevServer: {open: true, // 启动服务后是否打开浏览器host: '0.0.0.0',port: 8080, // 服务端口https: false,hotOnly: false,proxy: null, // 设置代理before: app => {}},}

