混合模式相关属性如下:
background-blend-mode
用于混合元素背景图案、渐变和颜色
mix-blend-mode
用于元素与元素之间的混合
isolation:isolate
用在祖先元素上,限制mix-blend-mode混合模式应用范围。详见之前文章介绍:“理解CSS3 isolation: isolate的表现和作用”
混合模式属性值包括,以mix-blend-mode示意:
| API名称 | 释义 |
|---|---|
| mix-blend-mode: normal | 正常 |
| mix-blend-mode: multiply | 正片叠底 |
| mix-blend-mode: screen | 滤色 |
| mix-blend-mode: overlay | 叠加 |
| mix-blend-mode: darken | 变暗 |
| mix-blend-mode: lighten | 变亮 |
| mix-blend-mode: color-dodge | 颜色减淡 |
| mix-blend-mode: color-burn | 颜色加深 |
| mix-blend-mode: hard-light | 强光 |
| mix-blend-mode: soft-light | 柔光 |
| mix-blend-mode: difference | 差值 |
| mix-blend-mode: exclusion | 排除 |
| mix-blend-mode: hue | 色调 |
| mix-blend-mode: saturation | 饱和度 |
| mix-blend-mode: color | 颜色 |
| mix-blend-mode: luminosity | 亮度 |
background-blend-mode: multiply
CSS一姐有一个比较著名的项目,就像css3绘制的背景纹理:https://leaverou.github.io/css3patterns/

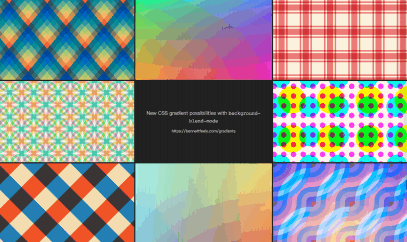
现在有了混合模式,可以让我的背景纹理的造型和色彩变得更加丰富,有人专门做了CodePen:
https://codepen.io/bennettfeely/pen/wJbtk

混合模式与web开发
参考文章
https://www.zhangxinxu.com/wordpress/2019/06/fdcon2019-css-share/

