首先将数据可视化分成几种大的类型:
- 可视化库,比如 D3、Echarts 等,这些是面向开发者的,开发者可以基于这些库开发可视化应用。
- 可视化平台,比如 Grafana、Superset 等,这些面向分析师和一般使用者,直接拿来分析数据,无需开发。
- 大屏可视化
一、可视化库
v-charts
文档地址: https://v-charts.js.org/#/
在使用 echarts 生成图表时,经常需要做繁琐的数据类型转化、修改复杂的配置项,v-charts 的出现正是为了解决这个痛点。基于 Vue2.0 和 echarts 封装的 v-charts 图表组件,只需要统一提供一种对前后端都友好的数据格式设置简单的配置项,便可轻松生成常见的图表。
二、可视化平台
ChartCube 图表魔方
ChartCube是Antv团队产品

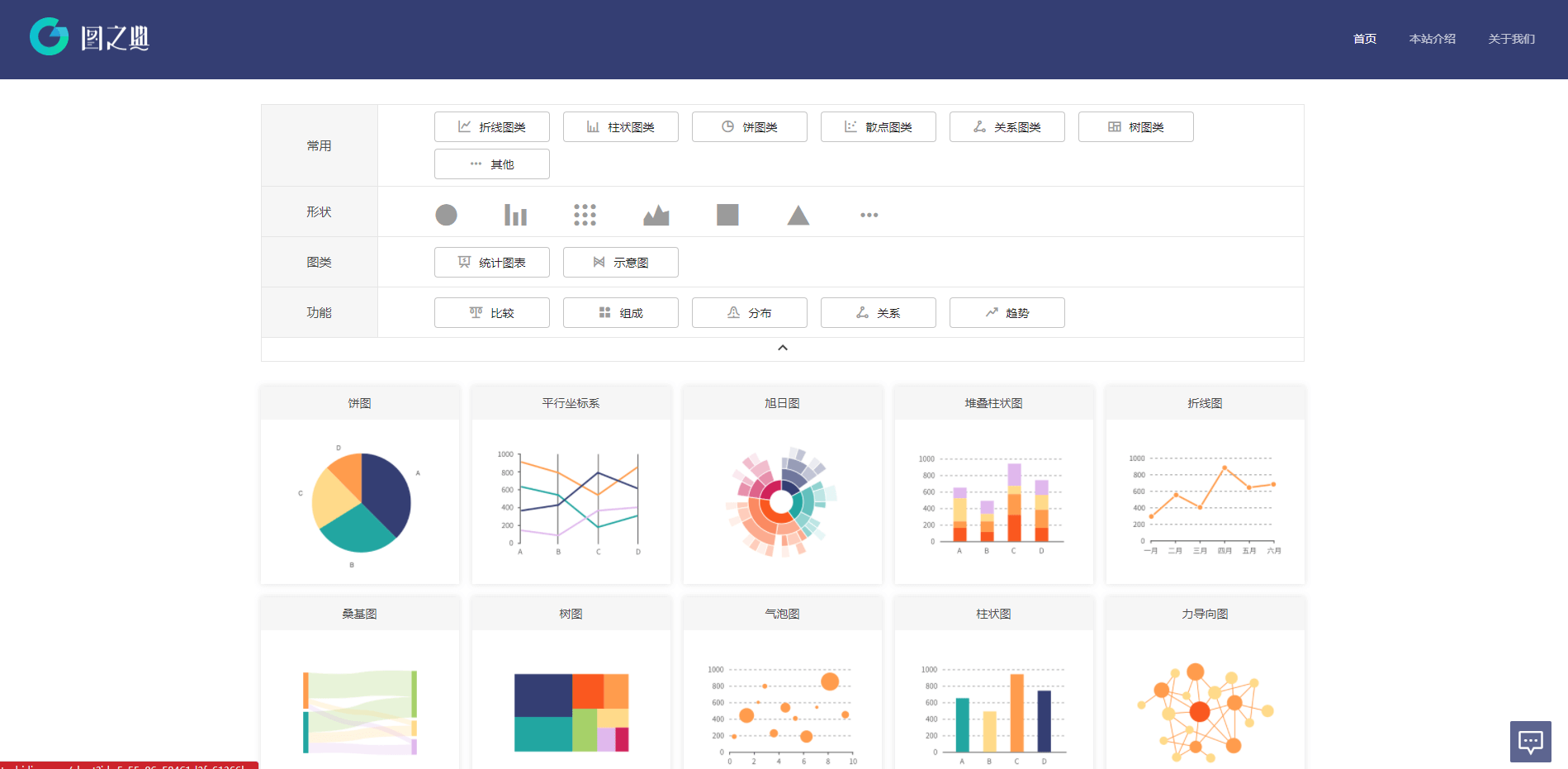
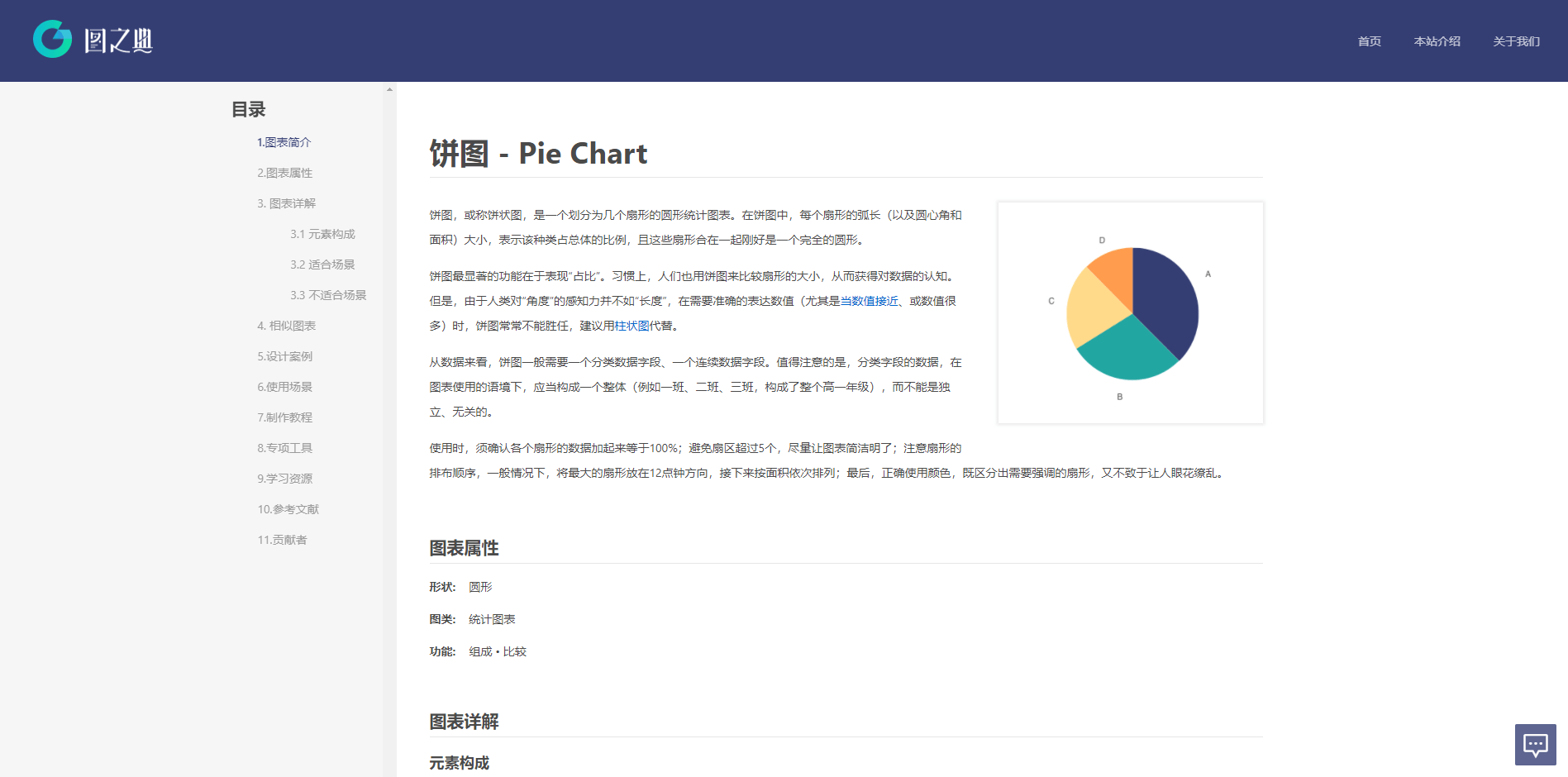
图之典
汇集了各种的可视化图表并且详细介绍了图表的功能、使用场景和制作工具。在这里,可以寻找图表的定义、用法、案例,获取制作教程、学习资源。这是一个告诉我们可视化图表有什么、什么时候、什么地方用的科普性网站,还告诉我们用什么制作、以及怎么制作的。