shadow-default
.shadow-default{box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);}

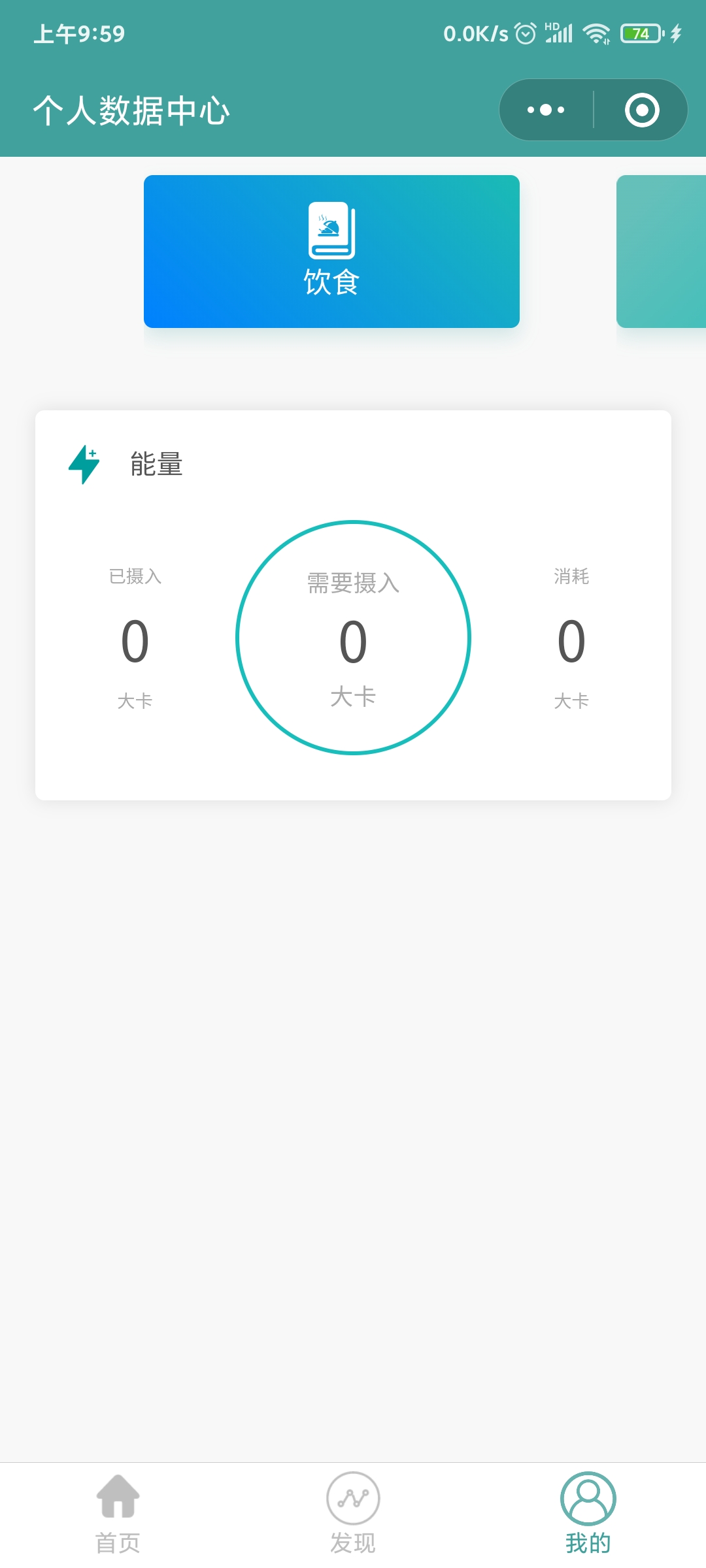
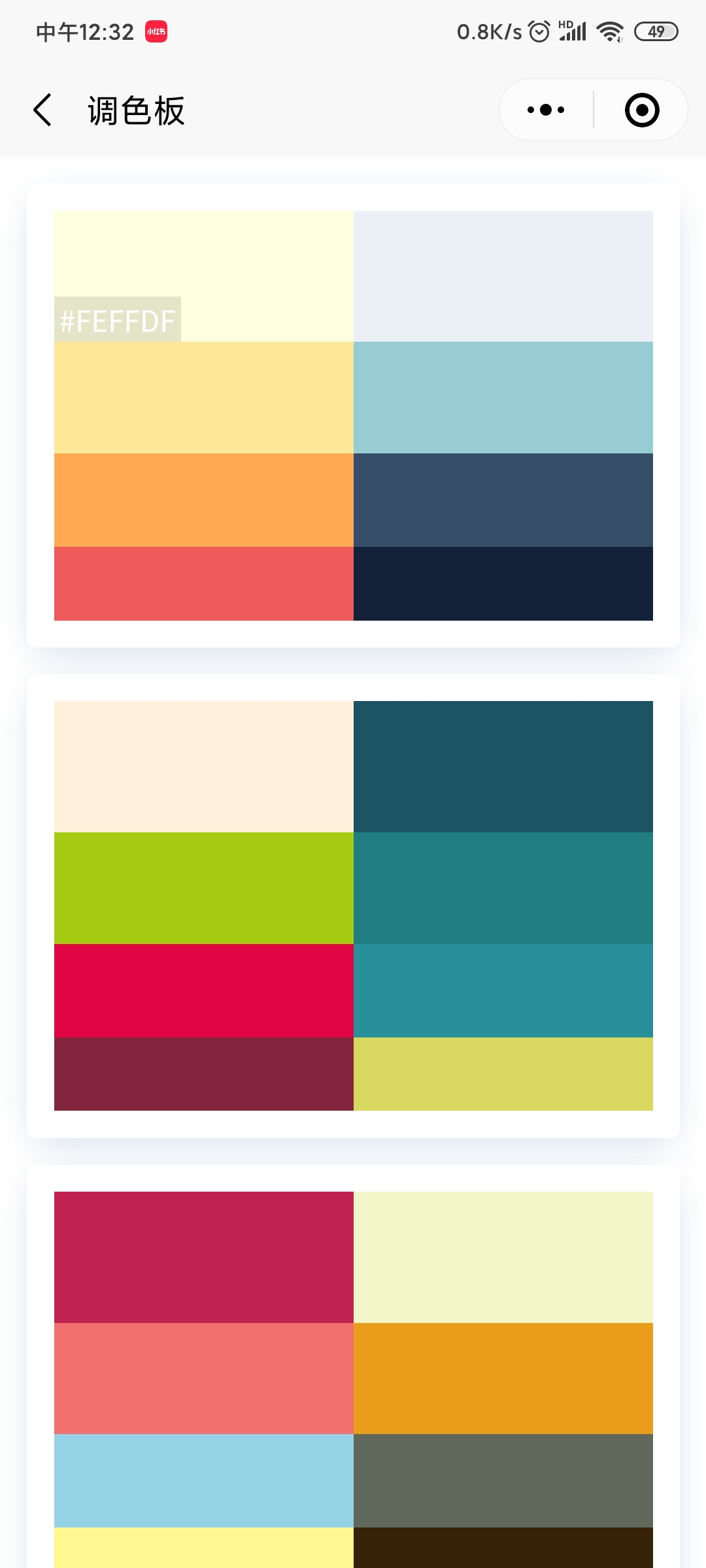
shadow-colorhunt
display: flex;box-sizing: border-box;color: #666;padding: 30rpx;margin: 30rpx 30rpx 0;background: #fff;border-radius: 10rpx;box-shadow: 0 10rpx 40rpx -10rpx rgba(0,64,128,.2);

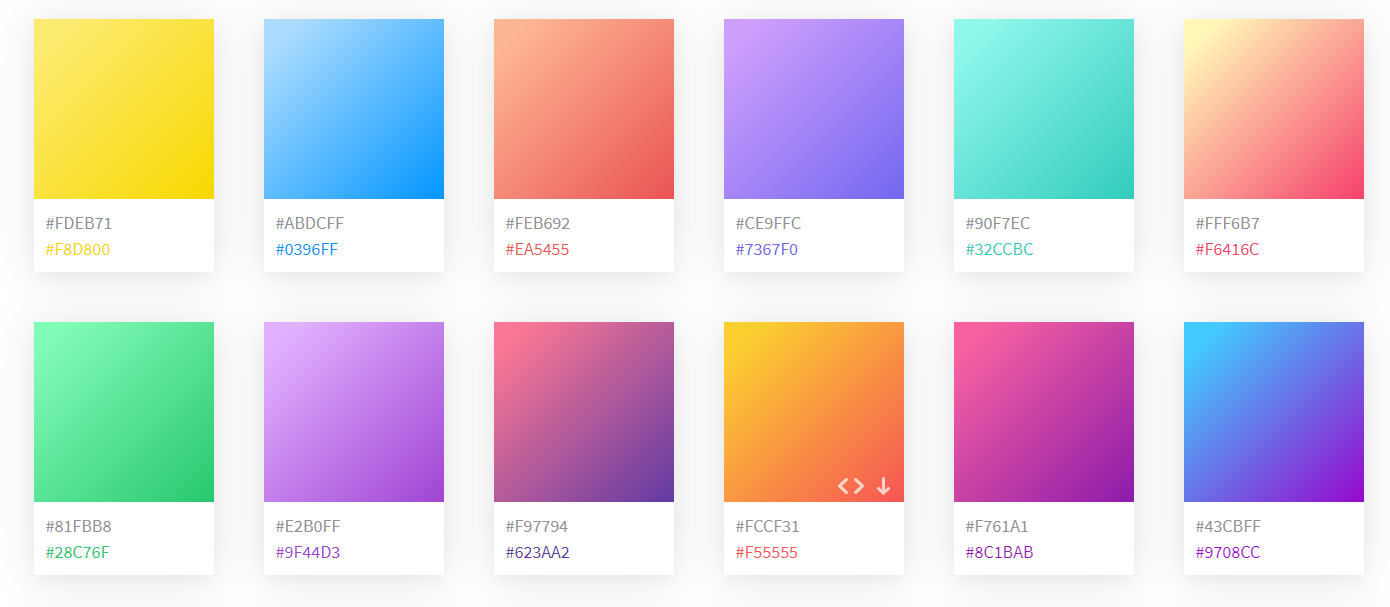
shadow-coolhue
.shadow-coolhue{box-shadow: 0rpx 0rpx 51rpx 0rpx rgba(0, 0, 0, 0.08), 0px 6rpx 18rpx 0px rgba(0, 0, 0, 0.05);transition: transform 0.35s cubic-bezier(0.4, 0, 0.2, 1), box-shadow 0.35s cubic-bezier(0.4, 0, 0.2, 1);transform: translateY(0rpx);}.shadow-coolhue:hover{box-shadow: 0rpx 0rpx 114rpx 0rpx rgba(0, 0, 0, 0.08), 0px 30rpx 25rpx 0px rgba(0, 0, 0, 0.05);transform: translateY(-5rpx);}

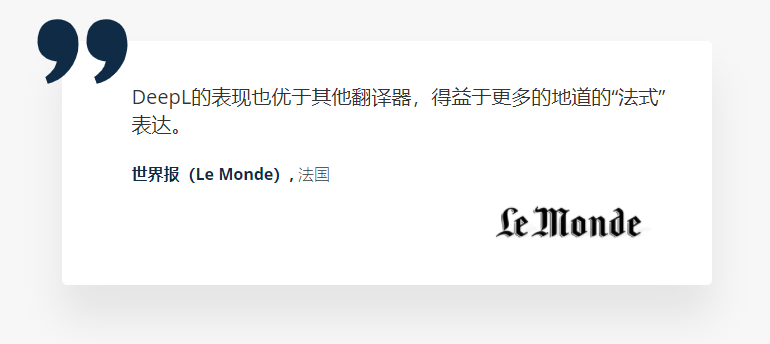
shadow-deepl
.shadow-deepl {position: relative;display: inline-block;flex: 0 0 auto;width: 100%;color: #333;padding: 42px 30px 100px 70px;box-sizing: border-box;text-align: center;background-color: #fff;border-radius: 5px;box-shadow: 0px 32px 40px rgba(0,0,0,.08);z-index: 2;}
ANTD 常用阴影设计表
第一层:
**
| 阴影类型 | 阴影颜色(rgba) | 方向(X, Y) | 模糊度(Blur) | 扩展值(Spread) |
|---|---|---|---|---|
| @shadow-1-up | rgba(0, 0, 0, 0.16) | 0px, -1px | 2px | -2px |
| rgba(0, 0, 0, 0.12) | 0px, -3px | 6px | 0px | |
| rgba(0, 0, 0, 0.09) | 0px, -5px | 12px | 4px | |
| @shadow-1-down | rgba(0, 0, 0, 0.16) | 0px, 1px | 2px | -2px |
| rgba(0, 0, 0, 0.12) | 0px, 3px | 6px | 0px | |
| rgba(0, 0, 0, 0.09) | 0px, 5px | 12px | 4px | |
| @shadow-1-left | rgba(0, 0, 0, 0.16) | -1px, 0px | 2px | -2px |
| rgba(0, 0, 0, 0.12) | -3px, 0px | 6px | 0px | |
| rgba(0, 0, 0, 0.09) | -5px, 0px | 12px | 4px | |
| @shadow-1-right | rgba(0, 0, 0, 0.16) | 1px, 0px | 2px | -2px |
| rgba(0, 0, 0, 0.12) | 3px, 0px | 6px | 0px | |
| rgba(0, 0, 0, 0.09) | 5px, 0px | 12px | 4px |
第二层:**
| 阴影类型 | 阴影颜色(rgba) | 方向(X, Y) | 模糊度(Blur) | 扩展值(Spread) |
|---|---|---|---|---|
| @shadow-2-up | rgba(0, 0, 0, 0.12) | 0px, -3px | 6px | -4px |
| rgba(0, 0, 0, 0.08) | 0px, -6px | 16px | 0px | |
| rgba(0, 0, 0, 0.05) | 0px, -9px | 28px | 8px | |
| @shadow-2-down | rgba(0, 0, 0, 0.12) | 0px, 3px | 6px | -4px |
| rgba(0, 0, 0, 0.08) | 0px, 6px | 16px | 0px | |
| rgba(0, 0, 0, 0.05) | 0px, 9px | 28px | 8px | |
| @shadow-2-left | rgba(0, 0, 0, 0.12) | -3px, 0px | 6px | -4px |
| rgba(0, 0, 0, 0.08) | -6px, 0px | 16px | 0px | |
| rgba(0, 0, 0, 0.05) | -9px, 0px | 28px | 8px | |
| @shadow-2-right | rgba(0, 0, 0, 0.12) | 3px, 0px | 6px | -4px |
| rgba(0, 0, 0, 0.08) | 6px, 0px | 16px | 0px | |
| rgba(0, 0, 0, 0.05) | 9px, 0px | 28px | 8px |
第三层:
| 阴影类型 | 阴影颜色(rgba) | 方向(X, Y) | 模糊度(Blur) | 扩展值(Spread) |
|---|---|---|---|---|
| @shadow-3-up | rgba(0, 0, 0, 0.08) | 0px, -6px | 16px | -8px |
| rgba(0, 0, 0, 0.05) | 0px, -9px | 28px | 0px | |
| rgba(0, 0, 0, 0.03) | 0px, -12px | 48px | 16px | |
| @shadow-3-down | rgba(0, 0, 0, 0.08) | 0px, 6px | 16px | -8px |
| rgba(0, 0, 0, 0.05) | 0px, 9px | 28px | 0px | |
| rgba(0, 0, 0, 0.03) | 0px, 12px | 48px | 16px | |
| @shadow-3-left | rgba(0, 0, 0, 0.08) | -6px, 0px | 16px | -8px |
| rgba(0, 0, 0, 0.05) | -9px, 0px | 28px | 0px | |
| rgba(0, 0, 0, 0.03) | -12px, 0px | 48px | 16px | |
| @shadow-3-right | rgba(0, 0, 0, 0.08) | 6px, 0px | 16px | -8px |
| rgba(0, 0, 0, 0.05) | 9px, 0px | 28px | 0px | |
| rgba(0, 0, 0, 0.03) | 12px, 0px | 48px | 16px |
阴影是模拟的真实世界的反馈,Ant Design 为了更符合真实阴影,在 4.0 中采用了三层阴影的表达方式,让阴影更柔和,更符合真实状态。