ECMA-262描述了一组可用于操作数据值的操作符,包括数学操 作符(如加、减)、位操作符、关系操作符和相等操作符等。 ECMAScript中的操作符是独特的,因为它们可用于各种值,包括字符 串、数值、布尔值,甚至还有对象。在应用给对象时,操作符通常会 调用 valueOf() 和 / 或 toString() 方法来取得可以计算的值。
赋值运算符
算术运算符
+、-、*、/、%、++、—
++、—分为前缀形式和后缀形式
前缀形式先加减1在执行
后缀形式先执行再加减1
(**)求幂运算符
ES7在ES6的基础上添加求幂运算符(**)
3**2 // 9
比较运算符
逻辑运算符
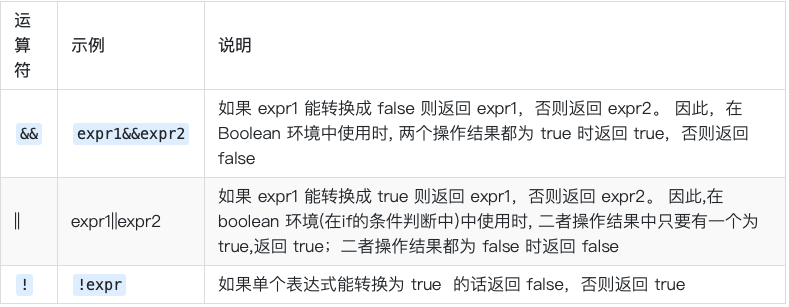
&&、||、!
逻辑与 && 与逻辑或 || 是短路运算符,短路运算符就是从左到右的运算中前者满足要求,就不再执行后者了。
可以理解为:
- && 为取假运算,从左到右依次判断,如果遇到一个假值,就返回假值,以后不再执行,否则返回最后一个真值
- || 为取真运算,从左到右依次判断,如果遇到一个真值,就返回真值,以后不再执行,否则返回最后一个假值
let param1 = expr1 && expr2let param2 = expr1 || expr2

因此可以用来做很多有意思的事,比如给变量赋初值:
let variable1let variable2 = variable1 || 'foo'
如果 variable1 是真值就直接返回了,后面短路就不会被返回了,如果为假值,则会返回后面的foo。
三元运算符
exp1?exp2:exp3
month = month < 10 ? '0'+ month : month
其他运算符
字符连接符
通过+连接字符串
, 逗号运算符
逗号用来将多个表达式连接为一个表达式,新表达式的值为最后一个表达式的值,多用在变量声明处
Void 运算符
void 运算符用来指明一个表达式无返回结果.
typeof 运算符
typeof运算符用来返回一个字符串,返回的是操作数的数据类型
数据类型检测
_ 数值分隔符
ES2021 引入了数值分割符 _,在数值组之间提供分隔,使一个长数值读起来更容易。Chrome 已经提供了对数值分割符的支持,可以在浏览器里试起来。
let number = 100_0000_0000_0000 // 0太多了不用数值分割符眼睛看花了console.log(number) // 输出 100000000000000
此外,十进制的小数部分也可以使用数值分割符,二进制、十六进制里也可以使用数值分割符。
0x11_1 === 0x111// true 十六进制0.11_1 === 0.111// true 十进制的小数0b11_1 === 0b111// true 二进制
eval 函数
eval函数可以解释由javascript源码组成的字符串
eval("3+2");eval("function(){return x+1;}");
(…) 扩展运算符 ES6
对象的扩展运算符
对象中的扩展运算符(…),用于取出参数对象中的所有可遍历属性,拷贝到当前对象之中。
let bar = { a: 1, b: 2 };let baz = { ...bar }; // { a: 1, b: 2 }//以上等价于let bar = { a: 1, b: 2 };let baz = Object.assign({}, bar); // { a: 1, b: 2 }
Object.assign方法用于对象的合并,将源对象(source)的所有可枚举属性,复制到目标对象(target)。
Object.assign方法的第一个参数是目标对象,后面的参数都是源对象。(如果目标对象与源对象有同名属性,或多个源对象有同名属性,则后面的属性会覆盖前面的属性)。
同样,如果用户自定义的属性,放在扩展运算符后面,则扩展运算符内部的同名属性会被覆盖掉。
let bar = {a: 1, b: 2};let baz = {...bar, ...{a:2, b: 4}}; // {a: 2, b: 4}
这里有点需要注意的是扩展运算符对对象实例的拷贝属于一种浅拷贝。肯定有人要问什么是浅拷贝?我们知道javascript中有两种数据类型,分别是基础数据类型和引用数据类型。基础数据类型是按值访问的,常见的基础数据类型有Number、String、Boolean、Null、Undefined,这类变量的拷贝的时候会完整的复制一份;引用数据类型比如Array,在拷贝的时候拷贝的是对象的引用,当原对象发生变化的时候,拷贝对象也跟着变化,比如:
let obj1 = { a: 1, b: 2};let obj2 = { ...obj1, b: '2-edited'};console.log(obj1); // {a: 1, b: 2}console.log(obj2); // {a: 1, b: "2-edited"}
上面这个例子扩展运算符拷贝的对象是基础数据类型,因此对obj2的修改并不会影响obj1,如果改成这样:
let obj1 = { a: 1, b: 2, c: {nickName: 'd'}};let obj2 = { ...obj1};obj2.c.nickName = 'd-edited';console.log(obj1); // {a: 1, b: 2, c: {nickName: 'd-edited'}}console.log(obj2); // {a: 1, b: 2, c: {nickName: 'd-edited'}}
这里可以看到,对obj2的修改影响到了被拷贝对象obj1,原因上面已经说了,因为obj1中的对象c是一个引用数据类型,拷贝的时候拷贝的是对象的引用。
数组的扩展运算符
扩展运算符同样可以运用在对数组的操作中。
将数组转换为参数序列
function add(x, y) {return x + y;}const numbers = [4, 38];add(...numbers) // 42
复制数组
如果直接通过下列的方式进行数组复制是不可取的:
const arr1 = [1, 2];const arr2 = arr1;arr2[0] = 2;arr1 // [2, 2]
原因上面已经介绍过,用扩展运算符就很方便:
const arr1 = [1, 2];const arr2 = [...arr1];
还是记住那句话:扩展运算符(…)用于取出参数对象中的所有可遍历属性,拷贝到当前对象之中,这里参数对象是个数组,数组里面的所有对象都是基础数据类型,将所有基础数据类型重新拷贝到新的数组中。
扩展运算符可以与解构赋值结合起来,用于生成数组
const [first, ...rest] = [1, 2, 3, 4, 5];first // 1rest // [2, 3, 4, 5]const [a, ...rest] = [...'asdf'] // a:'a',rest: ["s", "d", "f"]
需要注意的一点是:
如果将扩展运算符用于数组赋值,只能放在参数的最后一位,否则会报错。
const [...rest, last] = [1, 2, 3, 4, 5];// 报错const [first, ...rest, last] = [1, 2, 3, 4, 5];// 报错
字符串转数组
扩展运算符还可以将字符串转为真正的数组
[...'hello']// [ "h", "e", "l", "l", "o" ]
任何 Iterator 接口的对象(参阅 Iterator 一章),都可以用扩展运算符转为真正的数组
这点说的比较官方,大家具体可以参考阮一峰老师的ECMAScript 6入门教程。
比较常见的应用是可以将某些数据结构转为数组,比如:
// arguments对象function foo() {const args = [...arguments];}
用于替换es5中的Array.prototype.slice.call(arguments)写法。
数组合并
const arr1 = [1, 2, 3]const arr2 = [4, 5, 6]const arr3 = [7, 8, 9]const arr = [...arr1, ...arr2, ...arr3]
arr1.concat(arr2, arr3)同样可以实现合并,但是用了…操作符之后就不会再想用其他的了~
(??)空值合并运算符 ES12(ES2021) TS 3.7
当执行属性访问时尝试提供默认值,新的方法便是采用空值合并运算符。与or运算符不同,我们在两个操作数之间以 ??来代替||操作符。
const test = {null: null,number: 0,string: '',boolean: false};const undefinedValue = test.dog || "Cat"; // "Cat"const undefinedValue = test.dog ?? "Cat"; // "Cat"const nullValue = test.null || "Default"; // "Default"const nullValue2 = test.null ?? "Default"; // "Default"const numberValue = test.number || 1; // 1const numberValue2 = test.number ?? 1; // 0const stringValue = test.string || "Hello"; // "Hello"const stringValue2 = test.string ?? "Hello"; // ""const booleanValue = test.boolean || true; // trueconst booleanValue2 = test.boolean ?? true; // false
- 空值合并运算符仅在 ??左侧的操作数为null或undefined时,返回右侧的操作数。
- || 运算在左侧操作数为下面6个值会返回右侧的操作数
(?.)可选链运算符 ES11(ES2020) TS 3.7
在搜索某个对象内部深入嵌套的属性值时,或者使用返回对象或null/undefined的API时,如果读取对象内部的某个属性,往往需要判断一下该对象是否存在。比如,要读取obj.prop1.prop2,安全的写法是写成下面这样。
const deeplyNestedValue = (obj && obj.prop1 && obj.prop1.prop2) || 'default';const fooInputEl = document.querySelector('input[name=foo]');const fooValue = fooInputEl && fooInputEl.value;
可选链运算符则允许我们更简单地处理许多情况。重写上面的示例将获得以下代码:
const deeplyNestedValue = obj?.prop1?.prop2;const fooValue = document.querySelector('input[name=foo]')?.value;
可选链运算符是一个短路计算操作,即当左侧?.检查到null或undefined时,就会停止表达式的运行:
// x is incremented if and only if 'a' is not null or undefineda?.[++x]
可选链可与函数一并使用:
func?.(...args) // optional function or method call
总结
可选链 ?. 语法有三种形式:
- obj?.prop —— 如果 obj 存在则返回 obj.prop,否则返回 undefined。
- obj?.[prop] —— 如果 obj 存在则返回 obj[prop],否则返回 undefined。
- obj?.method() —— 如果 obj 存在则调用 obj.method(),否则返回 undefined。

