什么是执行上下文?执行上下文就是当前 JavaScript 代码被解析和执行时所在环境的抽象概念, JavaScript 中运行任何的代码都是在执行上下文中运行。
执行上下文的类型
执行上下文总共有三种类型
- 全局执行上下文:这是默认的、最基础的执行上下文。不在任何函数中的代码都位于全局执行上下文中。它做了两件事:1. 创建一个全局对象,在浏览器中这个全局对象就是 window 对象。2. 将 this 指针指向这个全局对象。一个程序中只能存在一个全局执行上下文。
- 函数执行上下文:每个函数都拥有自己的执行上下文,但是只有在函数被调用的时候才会被创建。一个程序中可以存在任意数量的函数执行上下文。每当一个新的执行上下文被创建,它都会按照特定的顺序执行一系列步骤,具体过程将在本文后面讨论。
- Eval 函数执行上下文: 指的是运行在
eval函数中的代码,很少用而且不建议使用。
执行栈
执行栈,在其他编程语言中也被叫做调用栈,具有 LIFO(后进先出)结构,用**于存储在代码执行期间创建的所有执行上下文**。
当 JavaScript 引擎首次读取你的脚本时,它会创建一个全局执行上下文并将其 push 推入当前的执行栈。每当发生一个函数调用,引擎都会为该函数创建一个新的执行上下文**并将其推到当前执行栈的顶端。
JS 引擎会运行执行上下文在执行栈顶端的函数,当此函数运行完成后,其对应的执行上下文将会从执行栈中pop 弹出,上下文控制权将移到当前执行栈的下一个执行上下文。
var a = 'Hello World!';function first() {console.log('Inside first function');second();console.log('Again inside first function');}function second() {console.log('Inside second function');}first();console.log('Inside Global Execution Context');// Inside first function// Inside second function// Again inside first function// Inside Global Execution Context

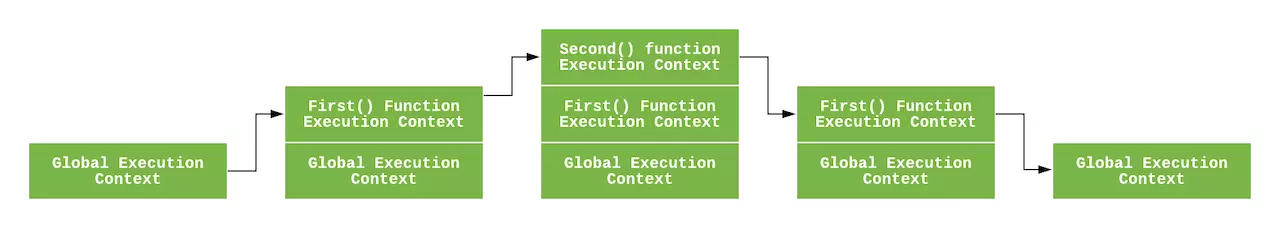
当上述代码在浏览器中加载时,JavaScript 引擎会创建一个全局执行上下文并且将它推入当前的执行栈。当调用 first() 函数时,JavaScript 引擎为该函数创建了一个新的执行上下文并将其推到当前执行栈的顶端。
当在 first() 函数中调用 second() 函数时,Javascript 引擎为该函数创建了一个新的执行上下文并将其推到当前执行栈的顶端。当 second() 函数执行完成后,它的执行上下文从当前执行栈中弹出,上下文控制权将移到当前执行栈的下一个执行上下文,即 first() 函数的执行上下文。
当 first() 函数执行完成后,它的执行上下文从当前执行栈中弹出,上下文控制权将移到全局执行上下文。一旦所有代码执行完毕,Javascript 引擎把全局执行上下文从执行栈中移除。
执行上下文的创建
创建阶段
在任意的 JavaScript 代码被执行前,执行上下文处于创建阶段。在创建阶段中总共发生了三件事情:
- 1、确定 this 的值,也被称为 This Binding。
- 2、LexicalEnvironment(词法环境) 组件被创建。
- 3、VariableEnvironment(变量环境) 组件被创建。
执行上下文可以在概念上可用伪代码表示如下:
ExecutionContext = {ThisBinding = <this value>, // 确定thisLexicalEnvironment = { ... }, // 词法环境VariableEnvironment = { ... }, // 变量环境}
This Binding
全局执行上下文中,
this的值指向全局对象,在浏览器中this的值指向window对象,而在nodejs中指向这个文件的module对象。函数执行上下文中,
this的值取决于函数的调用方式。具体有:默认绑定、隐式绑定、显式绑定(硬绑定)、new绑定、箭头函数,具体内容会在【this全面解析】部分详解。比如它被一个对象引用调用,那么 this 的值被设置为该对象,否则 this 的值被设置为全局对象或 undefined (严格模式下)。
🙌 🌰
let person = {name: 'peter',birthYear: 1994,calcAge: function() {console.log(2018 - this.birthYear);}}person.calcAge();// 'this' 指向 'person', 因为 'calcAge' 是被 'person' 对象引用调用的。let calculateAge = person.calcAge;calculateAge();// 'this' 指向全局 window 对象,因为没有给出任何对象引用
LexicalEnvironment(词法环境)
官方 ES6 文档将词法环境定义为: 词法环境是一种规范类型,基于 ECMAScript 代码的词法嵌套结构来定义标识符与特定变量和函数的关联关系。词法环境由环境记录(environment record)和可能为空引用(null)的外部词法环境组成。 简而言之,词法环境是一个包含 标识符变量映射 的结构。(这里的 标识符 表示变量/函数的名称, 变量 是对实际对象【包括函数类型对象】或原始值的引用)
词法环境的 两个 组成部分
词法环境有两个组成部分
- 1、环境记录:存储变量和函数声明的实际位置
- 2、对外部环境的引用:可以访问其外部词法环境
词法环境的 两种 类型
词法环境有两种类型
- 1、全局环境:是一个没有外部环境的词法环境,其外部环境引用为 null。拥有一个全局对象(window 对象)及其关联的方法和属性(例如数组方法)以及任何用户自定义的全局变量,
this的值指向这个全局对象。 - 2、函数环境:用户在函数中定义的变量被存储在环境记录中,包含了
arguments对象。对外部环境的引用可以是全局环境,也可以是包含内部函数的外部函数环境。
GlobalExectionContext = { // 全局环境LexicalEnvironment: { // 词法环境EnvironmentRecord: { // 环境记录Type: "Object", // 全局环境// 标识符绑定在这里outer: <null> // 对外部环境的引用}}FunctionExectionContext = { // 函数环境LexicalEnvironment: { // 词法环境EnvironmentRecord: { // 环境记录Type: "Declarative", // 函数环境// 标识符绑定在这里 // 对外部环境的引用outer: <Global or outer function environment reference>}}
注意:对于 函数环境 而言, 环境记录 还包含了一个 arguments 对象,该对象包含了索引和传递给函数的参数之间的映射以及传递给函数的参数的 长度(数量) 。
function foo(a, b) {var c = a + b;}foo(2, 3);// arguments 对象Arguments: {0: 2, 1: 3, length: 2},
环境记录同样又有两种类型(如下所示):
- 声明性环境记录 存储变量、函数和参数。函数环境包含声明性环境记录。
- 对象环境记录 用于定义在全局执行上下文中出现的变量和函数的关联。全局环境包含对象环境记录。
VariableEnvironment(变量环境)
变量环境也是一个词法环境,因此它具有上面定义的词法环境的所有属性。在 ES6 中,词法 环境和 变量 环境的区别在于前者用于存储函数声明和变量(
let和const)绑定,而后者仅用于存储变量(var)绑定
🙌 🌰
let a = 20;const b = 30;var c;function multiply(e, f) {var g = 20;return e * f * g;}c = multiply(20, 30);
执行上下文如下所示
GlobalExectionContext = {ThisBinding: <Global Object>,LexicalEnvironment: {EnvironmentRecord: {Type: "Object",// 标识符绑定在这里a: < uninitialized >,b: < uninitialized >,multiply: < func >}outer: <null>},VariableEnvironment: {EnvironmentRecord: {Type: "Object",// 标识符绑定在这里c: undefined,}outer: <null>}}FunctionExectionContext = {ThisBinding: <Global Object>,LexicalEnvironment: {EnvironmentRecord: {Type: "Declarative",// 标识符绑定在这里Arguments: {0: 20, 1: 30, length: 2},},outer: <GlobalLexicalEnvironment>},VariableEnvironment: {EnvironmentRecord: {Type: "Declarative",// 标识符绑定在这里g: undefined},outer: <GlobalLexicalEnvironment>}}
注意:只有在遇到函数 multiply 的调用时才会创建函数执行上下文。只声明不调用是不会创建的。
你可能已经注意到了
let和const定义的变量没有任何与之关联的值,但var定义的变量设置为undefined。 这是因为在创建阶段,代码会被扫描并解析变量和函数声明,其中函数声明存储在环境中,而变量会被设置为 undefined (在 var 的情况下)或保持未初始化(在 let 和 const 的情况下)。 所以这就是为什么可以在声明之前访问var定义的变量(尽管是undefined),但如果在声明之前访问let和const定义的变量就会提示引用错误的原因。 这就是我们所谓的变量提升。
执行阶段
此阶段,完成对所有变量的分配,最后执行代码。
如果 Javascript 引擎在源代码中声明的实际位置找不到 let 变量的值,那么将为其分配 undefined 值。

