html基本结构
html标签是由<>包围的关键词。html标签通常成对出现,分为标签开头和标签结尾。- 有部分标签是没有结束标签的,为单标签,单标签必须使用
/结尾。 - 页面所有的内容,都在
html标签中。 html标签分为三部分:标签名称,标签内容,标签属性。html标签具有语义化,可通过标签名能够判断出该标签的内容,语义化的作用是网页结构层次更清晰,更容易被搜索引擎收录,更容易让屏幕阅读器读出网页内容。- 标签的内容是在一对标签内部的内容。
-
网页结构
<!DOCTYPE html>定义文档类型,告知浏览器用哪一种标准解释HTML<html></html>可告知浏览器其自身是一个HTML文档<body></body>标签之间的内容是网页的主要内容<head></head>标签用于定义文档的头部,它是所有头部元素的容器<title></title>元素可定义文档的标题<link>标签将css样式文件链接到HTML文件内<meta>定义文档的元数据
其他语义化标签
- 盒子
<div></div> - 网页头部
<header></header>,html5新增语义化标签,定义网页的头部,主要用于布局,分割页面的结构 - 底部信息
<footer></footer>,html5新增语义化标签,定义网页的底部,主要用于布局,分割页面的结构 - 导航
<nav></nav>,html5新增语义化标签,定义一个导航,主要用于布局,分割页面的结构 - 文章
<article></article>,html5新增语义化标签,定义一篇文章,主要用于布局,分割页面的结构 - 侧边栏
<aside></aside>,语义化标签,定义主题内容外的信息,主要用于布局,分割页面的结构。 - 时间标签
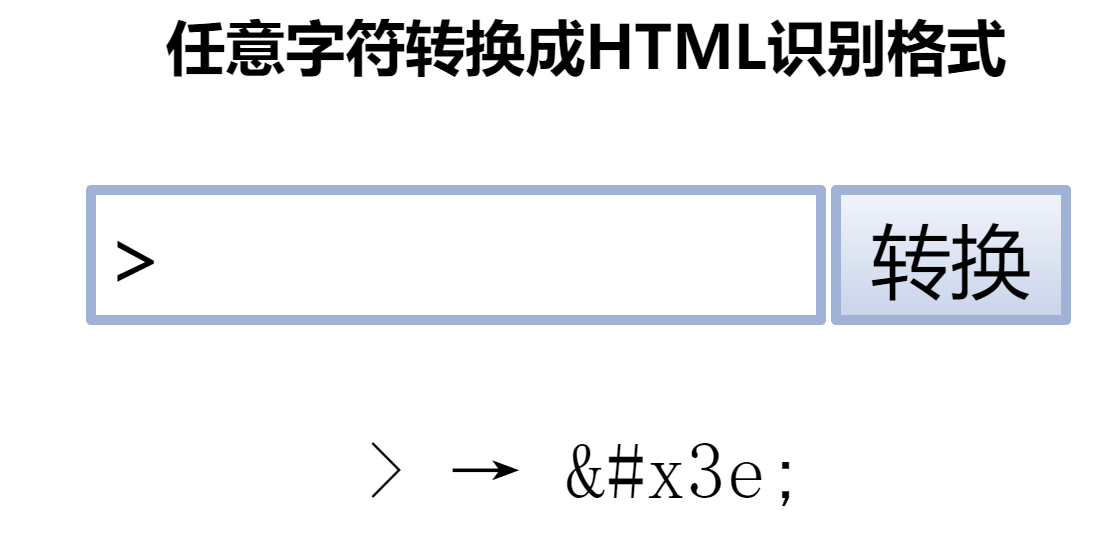
<time></time>,语义化标签,定义一个时间任意字符转换成HTML识别格式
https://www.zhangxinxu.com/sp/char.html
HTML标签列表(字母排序)
- W3
- 菜鸟
- MDN
基础元素
| <!DOCTYPE> | 定义文档类型。 | | —- | —- | | | 定义一个 HTML 文档,表示一个HTML文档的根(顶级元素),所以它也被称为根元素。所有其他元素必须是此元素的后代。 | | | head 元素 规定文档相关的配置信息(元数据),包括文档的标题,引用的文档样式和脚本等。html5中head可省略。 | || 为文档定义一个标题 | | <meta> | <strong> </strong><code>**<meta> **</code><strong>元素</strong>表示那些不能由其它HTML元相关元素 (<code>[<base>](https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/base)</code>, <code>[<link>](https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/link)</code>, <code>[<script>](https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/script)</code>, <code>[<style>](https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/style)</code> 或 <code>[<title>](https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/title)</code>) 之一表示的任何元数据信息 | | <link> | <strong>HTML外部资源链接元素 </strong>(<code>**<link>**</code>) 规定了当前文档与外部资源的关系。该元素最常用于链接<a rel="nofollow" href="https://developer.mozilla.org/zh-CN/docs/Glossary/CSS">样式表</a>,此外也可以被用来创建站点图标(比如PC端的“favicon”图标和移动设备上用以显示在主屏幕的图标) 。 | | <base> | (不建议使用)定义页面中所有链接的默认地址或默认目标。 | | <style> | <strong><style>元素</strong>包含文档的样式信息或者文档的部分内容。默认情况下,该标签的样式信息通常是<a rel="nofollow" href="https://developer.mozilla.org/en-US/docs/Web/CSS">CSS</a>的格式。 | | <body> | <body>则定义文档的主体 | | <p> | 定义一个段落 | | <a rel="nofollow" href="https://www.runoob.com/tags/tag-br.html"><br></a> | 定义简单的折行。 | | <a rel="nofollow" href="https://www.runoob.com/tags/tag-hr.html"><hr></a> | 定义水平线。 | | <a rel="nofollow" href="https://www.runoob.com/tags/tag-comment.html"><!--...--></a> | 定义一个注释 |</li></ul> <pre><code class="lang-html"><!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>HTML5</title> <link href="https://fonts.googleapis.com/css?family=Lato:400,400i|Roboto:500" rel="stylesheet"> <!-- 为 Internet Explorer 支持而添加的 shiv --> <!--[if lt IE 9]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> <base href="http://www.baidu.com/" target="_blank"> <style> </style> </head> <body> </body> </html> </code></pre> <p><a name="Aavu7"></a></p> <h1 id="34ikf2"><a name="34ikf2" class="reference-link"></a><span class="header-link octicon octicon-link"></span>内容分区</h1><p>html5更加注重语义化,不再像以前全都是<code>div</code>一把梭,通过内容分区元素允许你将文档内容从逻辑上进行组织划分。使用包括页眉(header)、页脚(footer)、导航(nav)和标题(h1~h6)等分区元素,来为页面内容创建明确的大纲,以便区分各个章节的内容。</p> <table> <thead> <tr> <th><header></th> <th></th> </tr> </thead> <tbody> <tr> <td><footer></td> <td></td> </tr> <tr> <td><main></td> <td>HTML <code>**<main>**</code><strong> 元素</strong>呈现了文档的 <code>[<body>](https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/body)</code> 或应用的主体部分。<br />在一个文档中,不能出现一个以上的 <main> 元素。<main> 元素不能是以下元素的后代:<article>、<aside>、<footer>、<header> 或 <nav></td> </tr> <tr> <td><aside></td> <td>定义页面内容之外的内容</td> </tr> <tr> <td><address></td> <td>定义文档作者或拥有者的联系信息。</td> </tr> <tr> <td><article></td> <td></td> </tr> <tr> <td><section></td> <td></td> </tr> <tr> <td><div></td> <td>是一个通用型的流内容容器</td> </tr> <tr> <td><span></td> <td>定义文档中的节,常用语内联文本</td> </tr> <tr> <td><h1>–<h6></td> <td>六个不同的级别的标题</td> </tr> <tr> <td><hgroup></td> <td>标题组,</td> </tr> <tr> <td><p></td> <td>定义一个段落</td> </tr> <tr> <td><details></td> <td>用户可见的或者隐藏的需求的补充细节,(折叠/展开)详细细节</td> </tr> <tr> <td><summary></td> <td>details中一个可见的标题。 当用户点击标题时就会显示出详细信息</td> </tr> <tr> <td>menu</td> <td></td> </tr> <tr> <td>nav</td> </tr> </tbody> </table> <p><a name="WZbPP"></a></p> <h1 id="9zapue"><a name="9zapue" class="reference-link"></a><span class="header-link octicon octicon-link"></span>文本内容 html文本格式化</h1><table> <thead> <tr> <th><i></th> <th>定义斜体</th> </tr> </thead> <tbody> <tr> <td><cite></td> <td>在 <strong>HTML5 </strong>中定义作品(比如书籍、歌曲、电影、电视节目、绘画、雕塑等等)的标题,<strong>HTML 4.01</strong> 中定义一个引用,视觉效果看起来和斜体好像一样</td> </tr> <tr> <td><b></td> <td>定义加粗文本</td> </tr> <tr> <td><strong></td> <td>定义加粗文本</td> </tr> <tr> <td><em></td> <td>定义着重文字,效果与加粗类似</td> </tr> <tr> <td><del></td> <td>定义删除线</td> </tr> <tr> <td><ins></td> <td>定义被<strong>插入文本</strong>,效果下划线</td> </tr> <tr> <td><u></td> <td>定义<strong>下划线</strong></td> </tr> <tr> <td><mark></td> <td>高亮显示文本,类型荧光笔划线的突出显示效果</td> </tr> <tr> <td><abbr></td> <td>替换<acronym> 标签,表示一个缩写词或者首字母缩略词</td> </tr> <tr> <td><code></td> <td></td> </tr> <tr> <td></td> <td></td> </tr> <tr> <td></td> <td></td> </tr> <tr> <td><blockquote></td> <td></td> </tr> <tr> <td><q></td> <td></td> </tr> <tr> <td></td> </tr> </tbody> </table> <pre><code class="lang-html"><h1> 标题1 <h1> <h2> 标题1 <h2> <i>斜体文本</i><br><br> <p><cite>蒙娜丽莎的微笑</cite> by 列奥纳多·达·芬奇 in 1504.</p> <b>加粗文本</b><br><br> <strong>加粗文本</strong> <em>着重文字</em><br><br> <code>电脑自动输出</code><br><br> 这是 <sub> 下标</sub> 和 <sup> 上标</sup> <del>删除线</del> <ins>下划线</ins> <u>下划线</u> <p>Do not forget to buy <mark>高亮显示文本</mark> today.</p> <blockquote> 这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。 </blockquote> <q>这是短的引用,浏览器通常会在 q 元素周围包围引号。</q> <bdo dir="rtl"> 文字方向从右向左输出 </bdo> <p>我们在每天早上 <time>9:00</time> 开始营业。</p> <p>我在 <time datetime="2021-02-14">情人节</time> 有个约会。</p> <ruby> 汉 <rp>(</rp><rt>Han</rt><rp>)</rp> 字 <rp>(</rp><rt>zi</rt><rp>)</rp> 注音 </ruby> <h2>符号</h2> < is the same as < > is the same as > © is the same as © </code></pre> <p><a name="mPA6Q"></a></p> <h2 id="gdw80i"><a name="gdw80i" class="reference-link"></a><span class="header-link octicon octicon-link"></span>媒体</h2><p><a name="YF2X2"></a></p> <h2 id="2cwbch"><a name="2cwbch" class="reference-link"></a><span class="header-link octicon octicon-link"></span> </h2>

