提取页面代码中所有网址
var aa = document.documentElement.outerHTML.match(/(url\(|src=|href=)[\"\']*([^\"\'\(\)\<\>\[\] ]+)[\"\'\)]*|(http:\/\/[\w\-\.]+[^\"\'\(\)\<\>\[\] ]+)/gi).join("\r\n").replace(/^(src=|href=|url\()[\"\']*|[\"\'\>\) ]*$/gim, "");alert(aa);
export const isCardID = (sId) => {if (!/(^\d{15}$)|(^\d{17}(\d|X|x)$)/.test(sId)) {console.log('你输入的身份证长度或格式错误')return false}//身份证城市var aCity = { 11: "北京", 12: "天津", 13: "河北", 14: "山西", 15: "内蒙古", 21: "辽宁", 22: "吉林", 23: "黑龙江", 31: "上海", 32: "江苏", 33: "浙江", 34: "安徽", 35: "福建", 36: "江西", 37: "山东", 41: "河南", 42: "湖北", 43: "湖南", 44: "广东", 45: "广西", 46: "海南", 50: "重庆", 51: "四川", 52: "贵州", 53: "云南", 54: "西藏", 61: "陕西", 62: "甘肃", 63: "青海", 64: "宁夏", 65: "新疆", 71: "台湾", 81: "香港", 82: "澳门", 91: "国外" };if (!aCity[parseInt(sId.substr(0, 2))]) {console.log('你的身份证地区非法')return false}// 出生日期验证var sBirthday = (sId.substr(6, 4) + "-" + Number(sId.substr(10, 2)) + "-" + Number(sId.substr(12, 2))).replace(/-/g, "/"),d = new Date(sBirthday)if (sBirthday != (d.getFullYear() + "/" + (d.getMonth() + 1) + "/" + d.getDate())) {console.log('身份证上的出生日期非法')return false}// 身份证号码校验var sum = 0,weights = [7, 9, 10, 5, 8, 4, 2, 1, 6, 3, 7, 9, 10, 5, 8, 4, 2],codes = "10X98765432"for (var i = 0; i < sId.length - 1; i++) {sum += sId[i] * weights[i];}var last = codes[sum % 11]; //计算出来的最后一位身份证号码if (sId[sId.length - 1] != last) {console.log('你输入的身份证号非法')return false}return true}
校验身份证号码
export const checkCardNo = (value) => {let reg = /(^\d{15}$)|(^\d{18}$)|(^\d{17}(\d|X|x)$)/;return reg.test(value);};
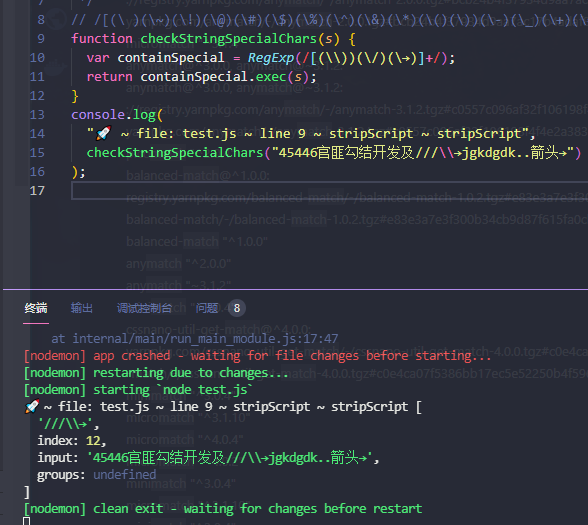
检测字符串中的特殊字符
// /[(\ )(\~)(\!)(\@)(\#)(\$)(\%)(\^)(\&)(\*)(\()(\))(\-)(\_)(\+)(\=)(\[)(\])(\{)(\})(\|)(\\)(\;)(\:)(\')(\")(\,)(\.)(\/)(\<)(\>)(\?)(\)]+/function checkStringSpecialChars(s) {var containSpecial = /\\|\/|→|_ml_+/g // RegExp(/[(\\))(\/)(\→)]+/);return containSpecial.exec(s);}console.log("🚀 ~ file: test.js ~ line 9 ~ stripScript ~ stripScript",checkStringSpecialChars("45446官匪勾结开发及///\\→jgkdgdk..箭头→"));

function checkStringSpecialChars(s: string) {var containSpecial = /\\|\/|→|_ml_+/g // RegExp(/[(\\))(/)(→)]+/g)let specialChar = s.match(containSpecial)if (specialChar != null) {message.info(`不支持输入的符号 '${specialChar}' ,已自动清除`)}return s.replace(containSpecial, '')//清除特殊字符 再截取前10位 再清除首尾空格//return s// .replace(containSpecial, '')// .slice(0, 10)// .replace(/(^\s+)|(\s+$)/g, '')}
16进制颜色
按照规则来
- 以 # 开头
- 后面紧跟着6个字符或者3个字符作为结尾,这些字符可以是 a-f 的小写字母、A-F的大写字母、数字
第一句,可以写成 /^#/;第二句,[a-fA-F0-9] 表示任意的 a-f、A-F、0-9,6或 3的个数可以用 {6}、{3}进行表示,那么3个字符就是 [a-fA-F0-9]{3},6个字符就是 [a-fA-F0-9]{6},这两个都有可能,用一个或(|)符号来连接:([a-fA-F0-9]{6}|[a-fA-F0-9]{3}),最后结尾可以用个 $
所有合到一起就是 /^#([a-fA-F0-9]{6}|[a-fA-F0-9]{3})$/
邮箱
以前在知乎上看到过一段邮箱正则,号称是最符合标准的正则表达式,那条正则的体积好像有几十KB吧,总之很长,现在找不到了,这里只关注常用的邮箱格式,规则:名称允许汉字、字母、数字,下划线,中划线,域名可以有数字、字母、下划线、中划线组成
汉字的范围是 [\u4e00-\u9fa5],字母的范围是 [a-zA-Z],数字的范围是 [0-9],合起来组成邮箱的名称 ^[A-Za-z0-9-\u4e00-\u9fa5]+
域名是 [a-zA-Z0-9-]+,域名后缀可以是多级域名 (.[a-zA-Z0-9-]+)+
上面组合起来就是 ^[A-Za-z0-9-\u4e00-\u9fa5]+@[a-zA-Z0-9-]+(.[a-zA-Z0-9-]+)+$

