- 3.标识符
- 4.注释
- 5.区块
- 6.条件判断
- if
- if..else
- switch
- 三元运算符
- 7.循环
- for
- while
- do…while
- label
一、语句
JavaScript 程序的执行单位为行(line),也就是一行一行地执行。一般情况下,每一行就是一个语句。语句以分号结尾,一个分号就表示一个语句结束。多个语句可以写在一行内。
var a = 1 + 3 ; var b = 'abc';
这条语句先用var命令,声明了变量a,然后将1 + 3的运算结果赋值给变量a。1 + 3叫做表达式(expression),指一个为了得到返回值的计算式。语句和表达式的区别在于,前者主要为了进行某种操作,一般情况下不需要返回值;后者则是为了得到返回值,一定会返回一个值。凡是 JavaScript 语言中预期为值的地方,都可以使用表达式。比如,赋值语句的等号右边,预期是一个值,因此可以放置各种表达式。
语句以分号结尾,一个分号就表示一个语句结束。多个语句可以写在一行内。
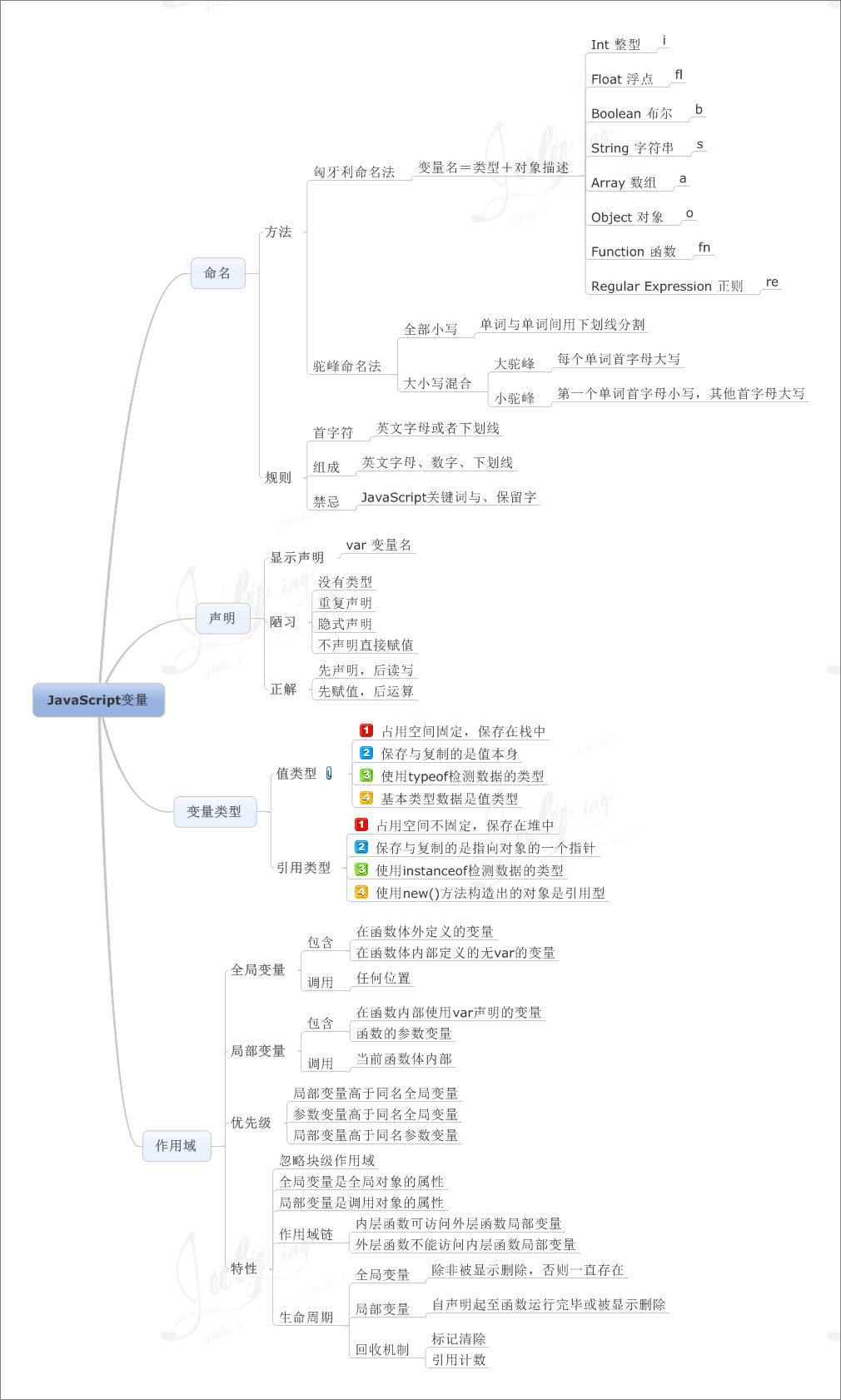
二、变量
概念
变量是用于存储信息的”容器”。
JavaScript 变量可用于存放值(比如 x=5)和表达式(比如 z=x+y)。
变量可以使用短名称(比如 x 和 y),也可以使用描述性更好的名称(比如 age, sum, totalvolume)。
- 变量必须以字母开头
- 变量也能以 $ 和 _ 符号开头(不过不推荐这么做)
- 变量名称对大小写敏感(y 和 Y 是不同的变量)
声明(创建) JavaScript 变量
在 JavaScript 中创建变量通常称为”声明”变量。使用 var关键词来声明变量。
可以在一条语句中声明很多变量。该语句以 var 开头,并使用逗号分隔变量即可:var lastname="Doe", age=30, job="carpenter";
- 没有声明的变量直接赋值使用,会被定义为全局变量。(最好不要这样,请始终初始化变量,即在声明时赋值)
- 如果只声明变量而不赋值,则默认值为
undefined。
JavaScript 变量提升
JavaScript 中,函数及变量的声明都将被提升到函数的最顶部,且函数提升的优先级高于变量提升。
JavaScript 引擎的工作方式是,先解析代码,获取所有被声明的变量,然后再一行一行地运行。这造成的结果,就是所有的变量的声明语句,都会被提升到代码的头部,这就叫做变量提升(hoisting)
以下两个实例将获得相同的结果
x = 5; // 变量 x 设置为 5elem = document.getElementById("demo"); // 查找元素elem.innerHTML = x; // 在元素中显示 xvar x; // 声明 x
第一段代码虽然在最后才声明变量x,但因为变量提升,与在最顶部声明变量效果是相同的。
var x; // 声明 xx = 5; // 变量 x 设置为 5elem = document.getElementById("demo"); // 查找元素elem.innerHTML = x; // 在元素中显示 x
JavaScript 只有声明的变量会提升,初始化(var关键词声明的同时赋值)的不会。
var x = 5; // 初始化 xvar y = 7; // 初始化 yelem = document.getElementById("demo"); // 查找元素elem.innerHTML = x + " " + y; // 显示 x 和 y
var x = 5; // 初始化 xelem = document.getElementById("demo"); // 查找元素elem.innerHTML = x + " " + y; // 显示 x 和 yvar y = 7; // 初始化 y
y 输出了 undefined,这是因为变量声明 (var y) 会提升变量,但是这里初始化(var y = 7) 并不会提升,所以 y 变量是一个未定义的变量。
在头部声明你的变量
对于大多数程序员来说并不知道 JavaScript 变量提升。
如果程序员不能很好的理解变量提升,他们写的程序就容易出现一些问题。
为了避免这些问题,通常我们在每个作用域开始前声明这些变量,这也是正常的 JavaScript 解析步骤,易于我们理解。