backdrop-filter 和 filter 语法一模一样。
| backdrop-filter语法 |
filter语法 |
| / 关键字值 / |
backdrop-filter: none;
/ URL方式外链SVG filter /
backdrop-filter: url(zxx.svg#filter);
/ 值 /
backdrop-filter: blur(2px);
backdrop-filter: brightness(60%);
backdrop-filter: contrast(40%);
backdrop-filter: drop-shadow(4px 4px 10px blue);
backdrop-filter: grayscale(30%);
backdrop-filter: hue-rotate(120deg);
backdrop-filter: invert(70%);
backdrop-filter: opacity(20%);
backdrop-filter: sepia(90%);
backdrop-filter: saturate(80%); | / 关键字值 /
filter: none;
/ URL方式外链SVG filter /
filter: url(zxx.svg#filter);
/ 值 /
filter: blur(2px);
filter: brightness(60%);
filter: contrast(40%);
filter: drop-shadow(4px 4px 10px blue);
filter: grayscale(30%);
filter: hue-rotate(120deg);
filter: invert(70%);
filter: opacity(20%);
filter: sepia(90%);
filter: saturate(80%); |
backdrop-filter和filter区别
backdrop-filter是让当前元素所在区域后面的内容模糊灰度或高亮之类,要想看到效果,需要元素本身半透明或者完全透明;
而filter是让当前元素自身模糊灰度或高亮之类。
我们来通过毛玻璃效果的案例来感受一下backdrop-filter的实际效果。
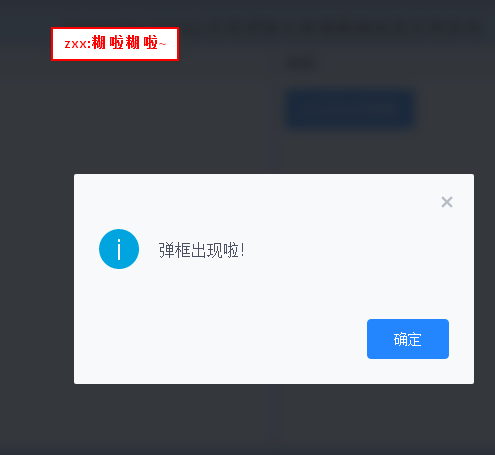
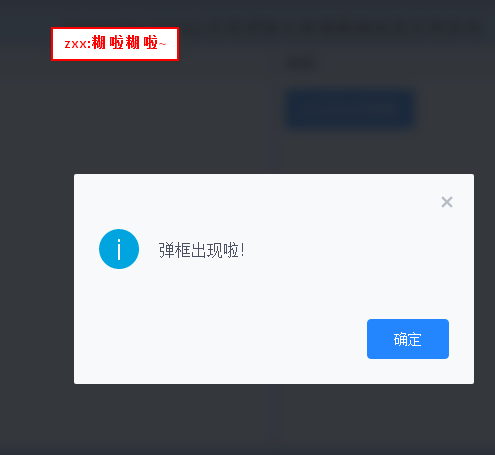
弹框背景毛玻璃demo
dialog { -webkit-backdrop-filter: blur(5px); backdrop-filter: blur(5px); }
结果黑色半透明背景后面的内容都模糊了:

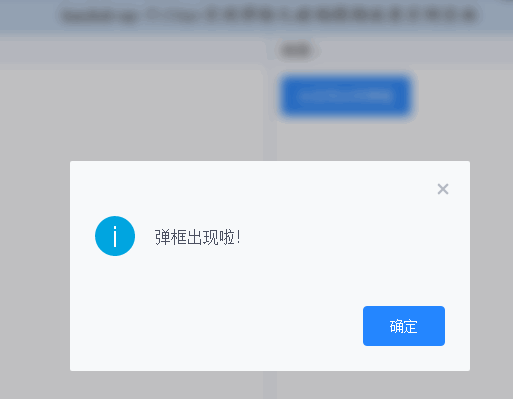
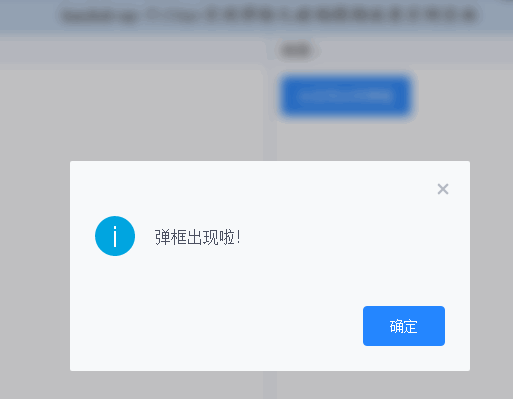
这种模糊与背景的半透明度没有任何关系,例如,我们修改背景色透明度较低,甚至完全透明,后面内容依然是模糊状态:

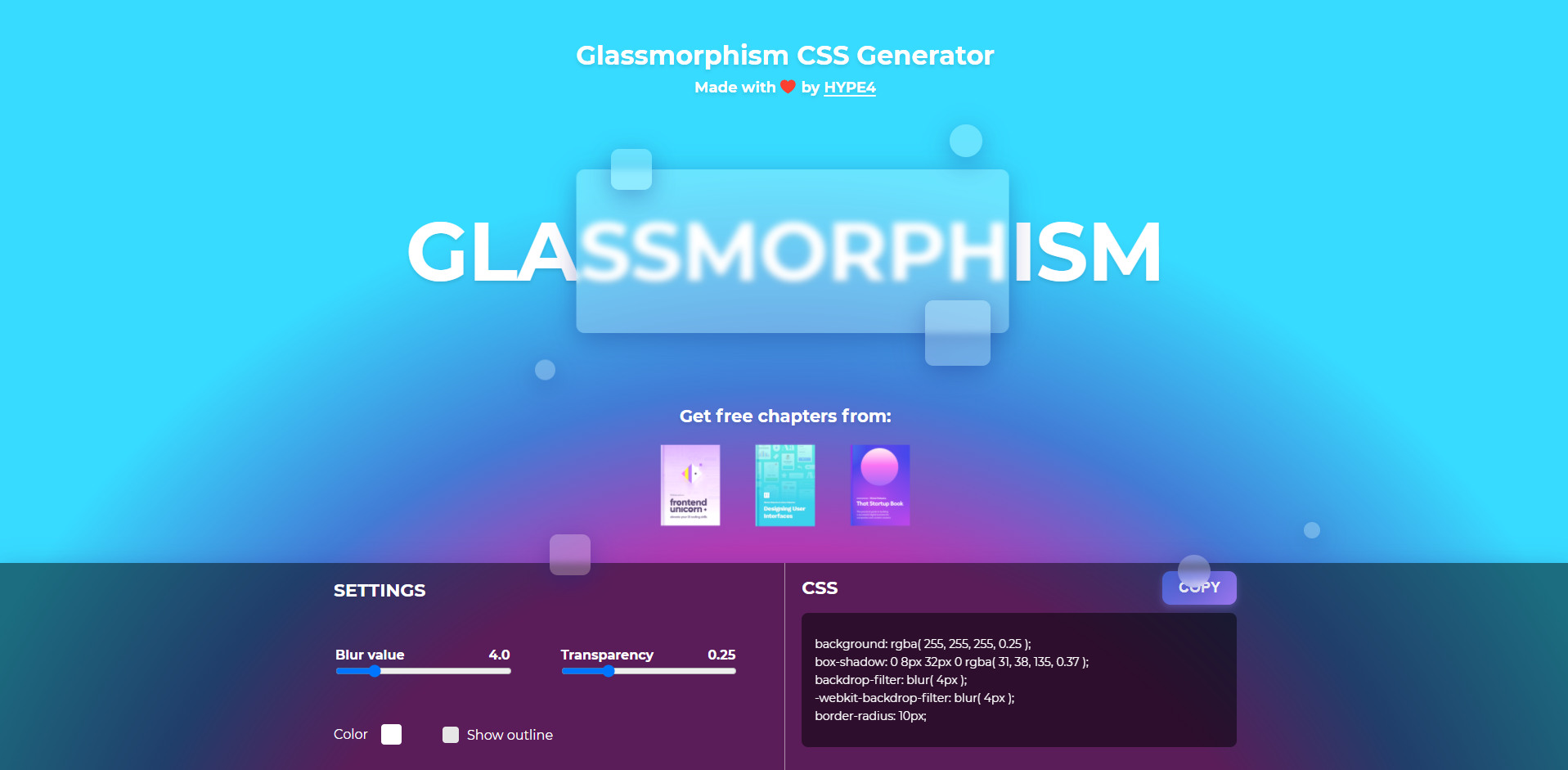
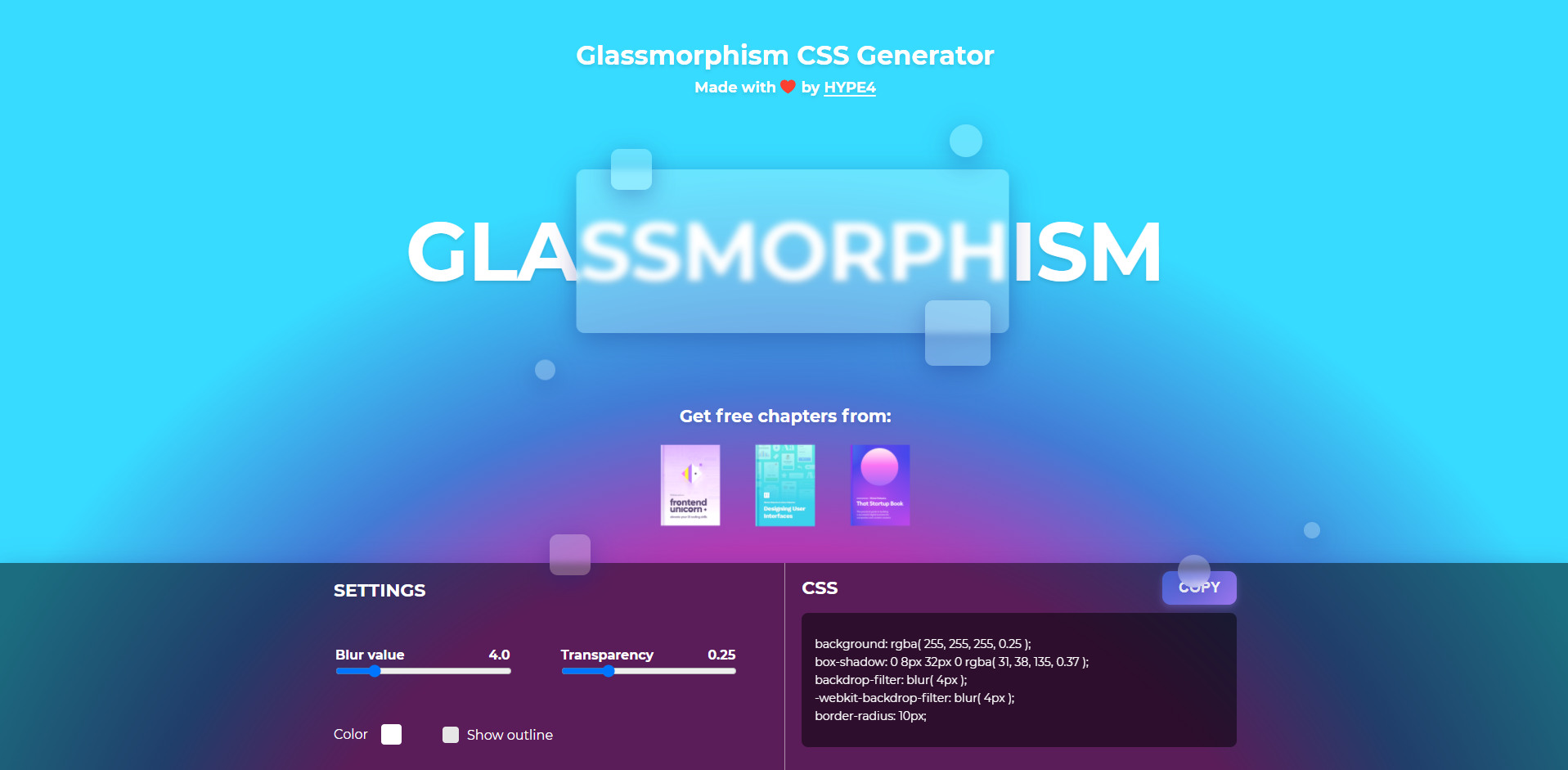
毛玻璃效果生成器
网址: https://glassmorphism.com/