Cell 是Node和Edge的基类,包含节点和边的通用属性和方法定义,如属性样式、可见性、业务数据等,并且在实例化、样式定制、默认选项、自定义选项等方面具有相同的行为。
获取基类
// 事件监听时获取基类this.graph.on('edge:click', ({ cell }) => {console.log('🚀 ~ cell',cell)})this.graph.on('node:click', ({ node }) => {console.log('🚀 ~ node',node)})this.graph.on('edge:click', ({ cell }) => {console.log('🚀 ~ cell',cell)})
属性
| 选项 | 类型 | 默认值 | 必选 | 描述 |
|---|---|---|---|---|
| id | string | 节点/边的唯一标识,推荐使用具备业务意义的 ID,默认使用自动生成的 UUID。 | ||
| markup | Markup | 节点/边的 SVG/HTML 片段。 | ||
| attrs | Attr.CellAttrs | 节点/边属性样式。 | ||
| shape | string | 渲染节点/边的图形。节点对应的默认值为’rect’,边对应的默认值为’edge’。 | ||
| view | string | 渲染节点/边的视图。 | ||
| zIndex | number | 节点/边在画布中的层级,默认根据节点/边添加顺序自动确定。 | ||
| visible | boolean | true | 节点/边是否可见。 | |
| parent | string | 父节点。 | ||
| children | string[] | 子节点/边。 | ||
| tools | ToolItem | ToolItem[] | Tools | 工具选项。 | ||
| data | any | 节点/边关联的业务数据。 |
方法
data
// 获取 datacell.datacell.getData()cell.getProp('data')// 更新datacell.data = newDatacell.replaceData(newData)
节点和边的属性
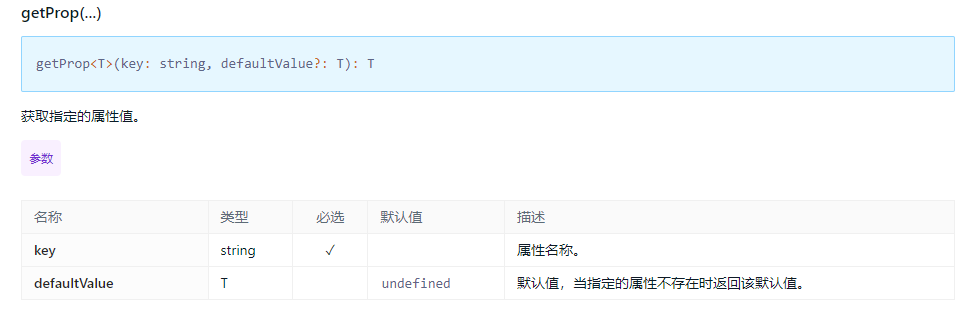
getProp() 获取属性

// getProp() 获取属性 :基类的 markup、attrs、zIndex、data ; 节点的 size、 position、angle、ports ;边的source、target、labels

