CSS 一个非常基础也是非常重要的部分就是 - 盒子模型,主要知识点有盒子的概念、布局方式、box-sizing 属性、特殊的盒子模型以及边距塌陷,掌握了它们之后大部分布局问题应该都能轻松解决。
先认识一下:
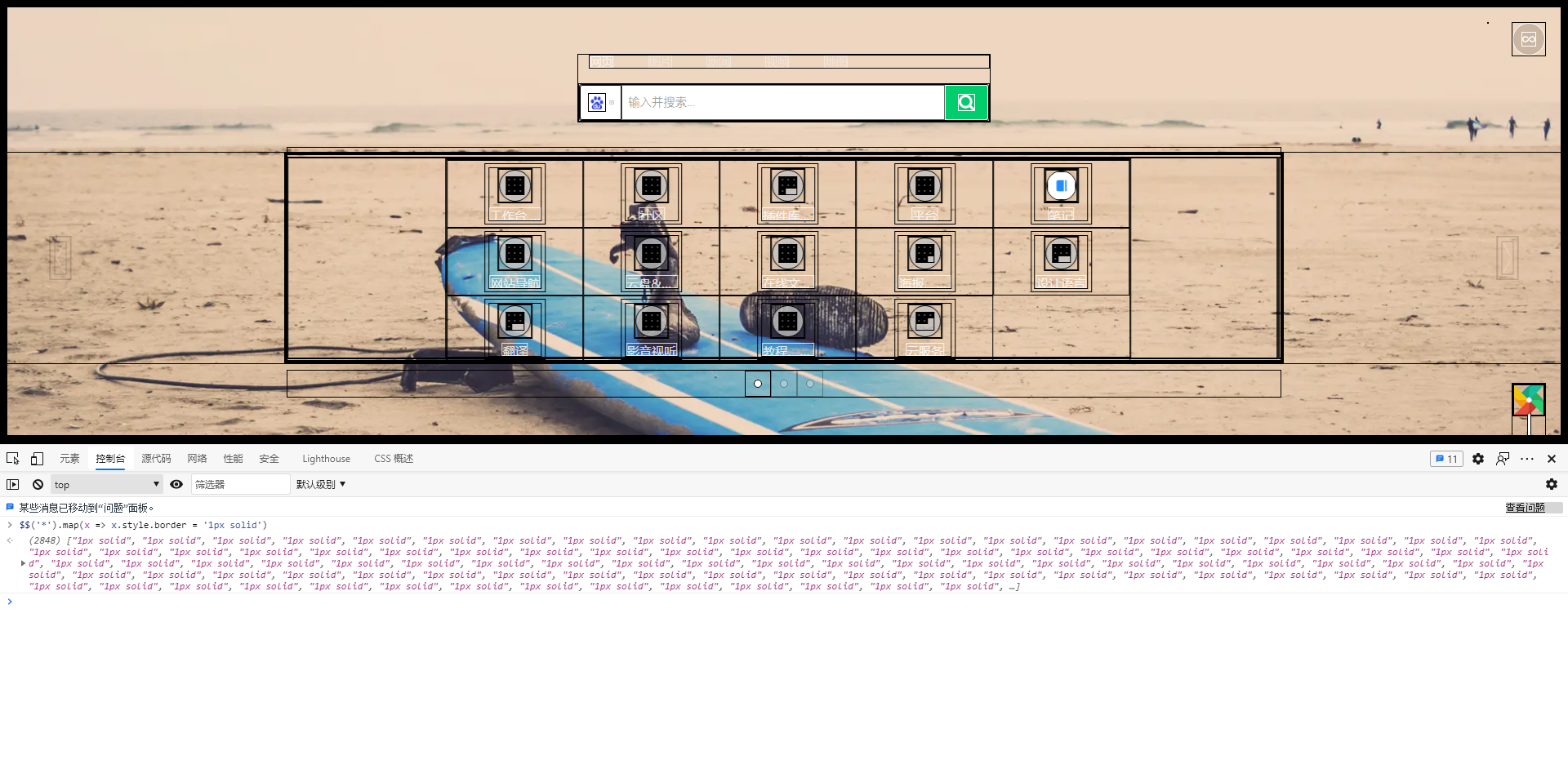
可以在浏览器 F12 打开控制台,输入这行代码,给页面上所有的元素设置边框样式,一览其排列:
$$('*').map(x => x.style.border = '1px solid')

盒模型
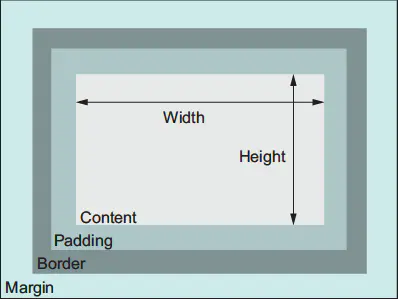
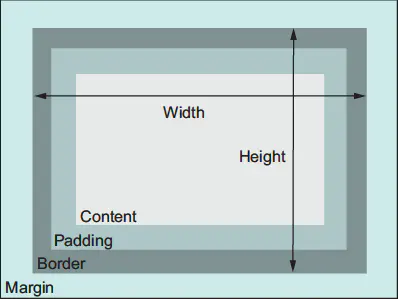
在 CSS 盒子模型中,每个的 HTML 元素都会被当作是一个矩形的盒子,然后对它们进行从上到下,从左到右的布局。 一个盒子通常包括四个区域,从里到外分别是:
- 内容区域 - 代表盒子的实际内容部分,它是由 width 宽度和 height 高度来确定的
- 内间距区域 - 代表盒子与实际内容之间的空白区域,由 padding 属性设置
- 边框区域 - 代表盒子的边框,是内间距区域和外边距区域的边界,由 border 属性设置
- 外边距区域 - 代表此盒子的边框与相邻的其他盒子边框之间的距离,由 margin 属性设置

标准盒模型
标准盒子模型:元素实际占位宽度 = 内容的宽度(content)+ border + padding + margin
IE 盒模型
- IE盒子模型:元素实际占位宽度=内容宽度(content+border+padding)+ margin

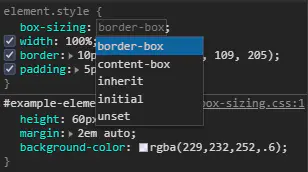
box-sizing 属性
用来控制元素的盒子模型的解析模式,默认为content-box。
context-box:W3C的标准盒子模型,设置元素的 height/width 属性指的是content部分的高/宽
border-box:IE传统盒子模型。设置元素的height/width属性指的是border + padding + content部分的高/宽
box-sizing属性可以设置使用哪种标准的盒模型
- border-box IE盒模型
- content-box W3C标准盒模型

特殊的盒子-替换元素
除了上面两种盒模型外,css 盒子模型中还有一种特殊的盒子:替换元素。
替换元素是说,它们加载的是外部内容,并不会受现有的 CSS 属性的影响。常见的替换元素有 、