别用new 创建number、string、array等等数据
// 创建一个数字var num = 123var num = Number(123)var num = new Number(123)/*这三种创建方法最后 num 的值都是 123,但是他们的类型却是不相等的123 === Number(123) !== new Number(123) // true*//*数组版: Array([1]) !== [1] !== new Array([1])...*/// 所在必须记住在声明类型的时候,要抛弃这种坑爹的 new Number(123) 的 “包装对象”
var num = 123
var num = Number(123)
创建的类型是number

而
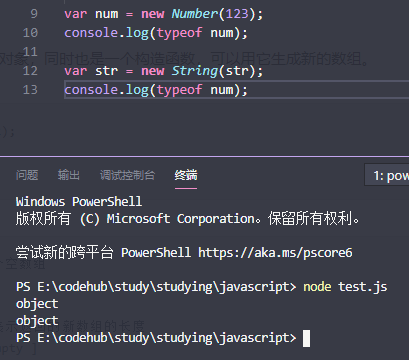
var num = new Number(123)
创建的是object
使用**new +构造函数**创建的数字、字符串等都是object类型。
Javascript中new()到底做了些什么?
以这种方式调用构造函数实际上会经历以下 4个步骤:
(1) 创建一个新对象;
(2) 将构造函数的作用域赋给新对象(因此 this 就指向了这个新对象) ;
(3) 执行构造函数中的代码(为这个新对象添加属性) ;
(4) 返回新对象。

