从结构来看,很多社交和资讯类app中,都使用了feed流。例如:微信的朋友圈、今日头条的推荐页、知乎的关注页等,都是此形式。
feed流是一个信息出口,想要与他人或资讯建立连接,只需要刷新这一个动作,即可获得大量所需,并且不断在更新,可谓杀时间好手,令人沉溺。想要设计好feed流页面,对feed流的概念,模式进行了解是十分必要的。
什么是feed流呢?
Feed,源自早期的RSS。
是一种呈现内容给用户并持续更新的方式,用户可以选择订阅多个资源,网站提供feed 网址 ,用户将feed网址登记到阅读器里,在阅读器里形成的聚合页就是feed流。
2006年 Facebook重新定义了feed,叫News Feed,我们如今广泛使用的模式和这个类似。它有几个特点:
订阅源不再是某个内容,而是生产内容的人/团体。订阅中通常夹杂非订阅内容,比如热门推荐,广告。
内容也不再严格按照timeline,广泛使用智能feed排序。新的feed流刻意不再需要主动搜索,而是主动呈现琳琅满目的内容。它对我们了如指掌,给我们想了解的,让我们不停的刷新沉溺于此。
对于用户来说这样一个超简单高效的了解内容方式,对于设计者来说,却是绞尽脑汁。
Feed流的主要模式
- 推(Push)
- 拉(Pull)
- 推拉结合(Hybrid)
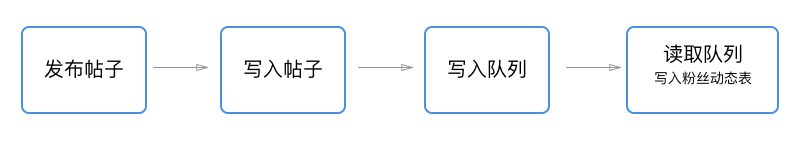
1. 推模式:
当一个用户触发行为(比如发微博),自身行为记录到行为表中,同时也对应到这个用户的粉丝表,为每个粉丝插入一条feed。但是对于粉丝过万的大V,为每个粉丝插入一条feed对存储数据成本很大。

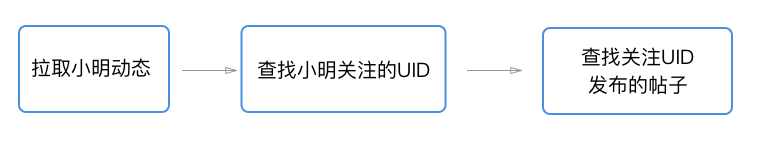
2. 拉模式:
当一个用户(特别是关注了很多人的)触发行为的时,拉取自己动态,检索用户的关注表,然后根据关注表检索新发的feed。如果一个用户关注过多的时候,查询该用户的关注列表也是有很大数据成本。

3. 推拉结合模式(结合方式多种,举两个列子)
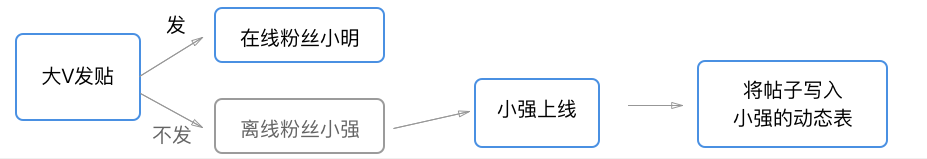
在线推,离线拉:
大V发动态,只同步发布动态给同时在线的粉丝,离线的粉丝上线后,再去拉取动态。来完成推与拉。

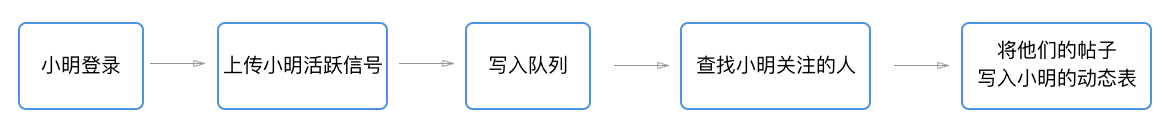
定时推,离线拉:
大V发动态之后,以常驻进程的方式定时推送到粉丝动态表。

feed流智能排序
智能排序基于趋势trending、热门hot、用户生产UGC 、编辑推荐PGC、相似Similarity等等因素综合考虑,随着技术的进步智能算法将会更加懂得用户的喜好。

