一、用户路径图
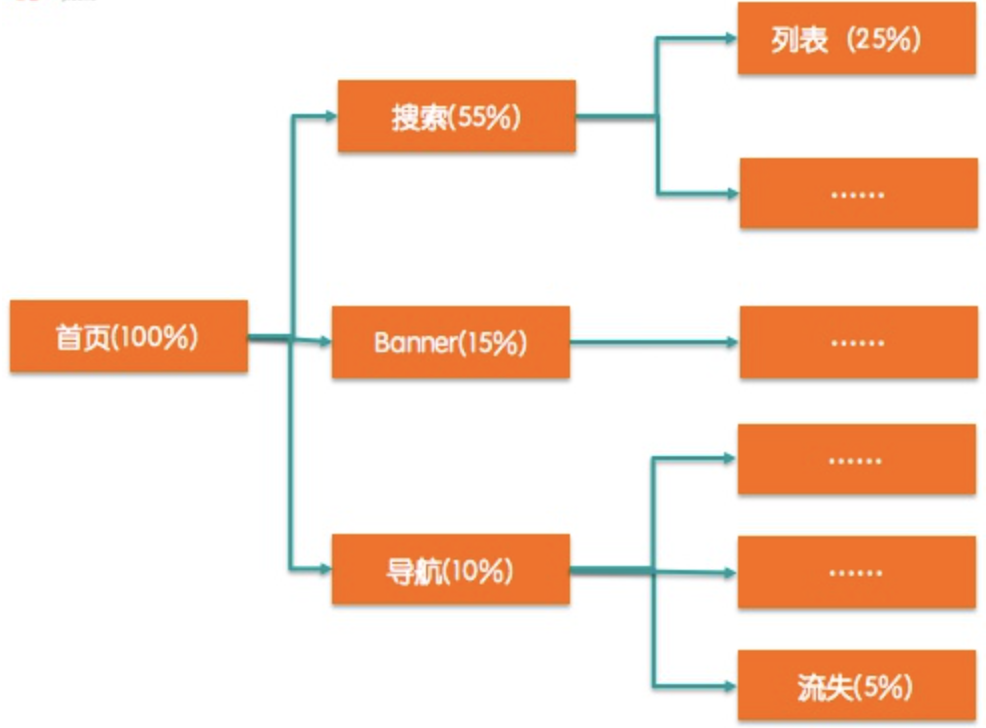
在数据分析系列的上一篇中,我介绍了用户路径图。这项数据分析工具就是抽象用户在网站或APP中的访问行为路径,并用可视化的图表呈现。如下图所示:
全路径图:已某个事件/页面为起点进行绘制的用户路径图
**
可以发现,用户路径图的每条路径,实际上就是一个个“天然”的漏斗。所以,当我们不知道如何设置漏斗时,可以先利用用户路径图查看所有的用户轨迹,并对异常的用户轨迹用漏斗进行分析。
二、什么是漏斗
漏斗,简单来讲,就是抽象网站或APP中的某个流程,观察流程中每一步的转化与流失。鉴于漏斗分析的相关文章很多,基础部分不再赘述。下面我会抽象漏斗的本质,并通过一个详细的案例来阐述漏斗的具体用法。
漏斗的三元素
根据漏斗的定义,我们可以抽象出漏斗的三元素:
- 时间
- 节点
- 流量
时间:这里的时间,特指漏斗的转化周期,即为完成每一层漏斗所需时间的集合。通常来讲,一个漏斗的转化周期越短越好,尤其是在某些转化周期较长的行业,比如:在线教育行业,B2B电商行业。
此外,单独查看每一层漏斗的时间,也能发现一些问题。举例来说,如果发现从某个渠道导入的流量,在某层漏斗的消耗时间惊人的一致,这说明该渠道的流量很可能有异常。
节点:每一层漏斗,就是一个节点。而对于节点来说,最核心的指标就是转化率,公式如下:
转化率 = 通过该层的流量/到达该层的流量
整个漏斗的转化率以及每一层的转化率,可以帮助我们明确优化的方向:找到转化率低的节点,想办法提升它。
流量:流量,也就是人群。不同人群在同一个漏斗下的表现情况一定是不一样的,比如淘宝的购物漏斗,男人和女人的转化率不一样,年轻人和老人的转化率也不一样。
通过人群分类,我们可以快速查看特定人群的转化率,更能清晰定位问题。
三、案例模型
现实的世界,并非是简单的数据逻辑结构,很多结果都是多种原因综合导致的。站在多种角度去分析同一个问题,往往可以得到一个更全面准确的答案。
下面我们将结合漏斗的三元素来做一个深度案例分析,通过运用数据分析的经典方法“拆分”与“对比”,定位问题,给出解决方案。
问题:购买的转化率过低
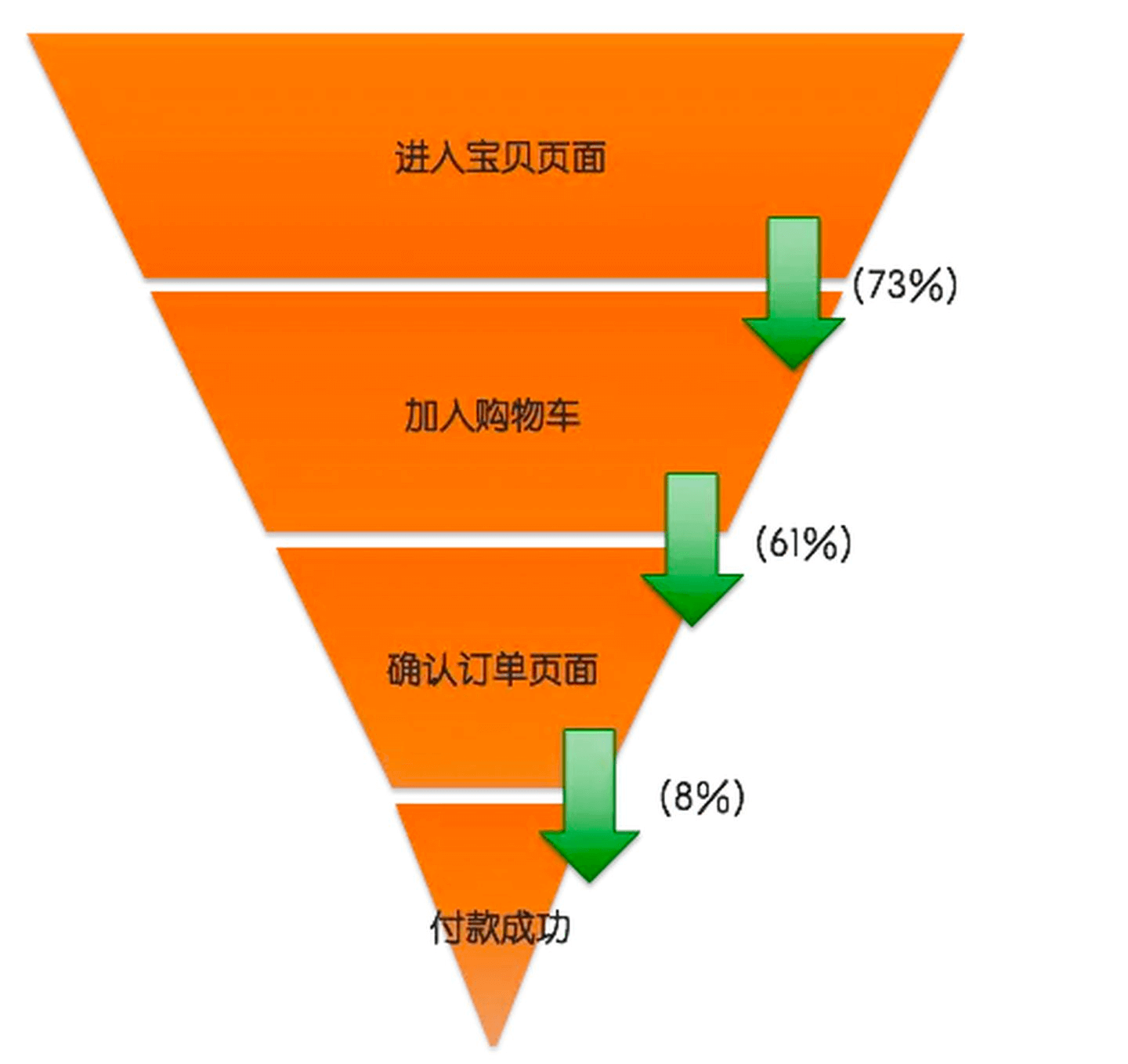
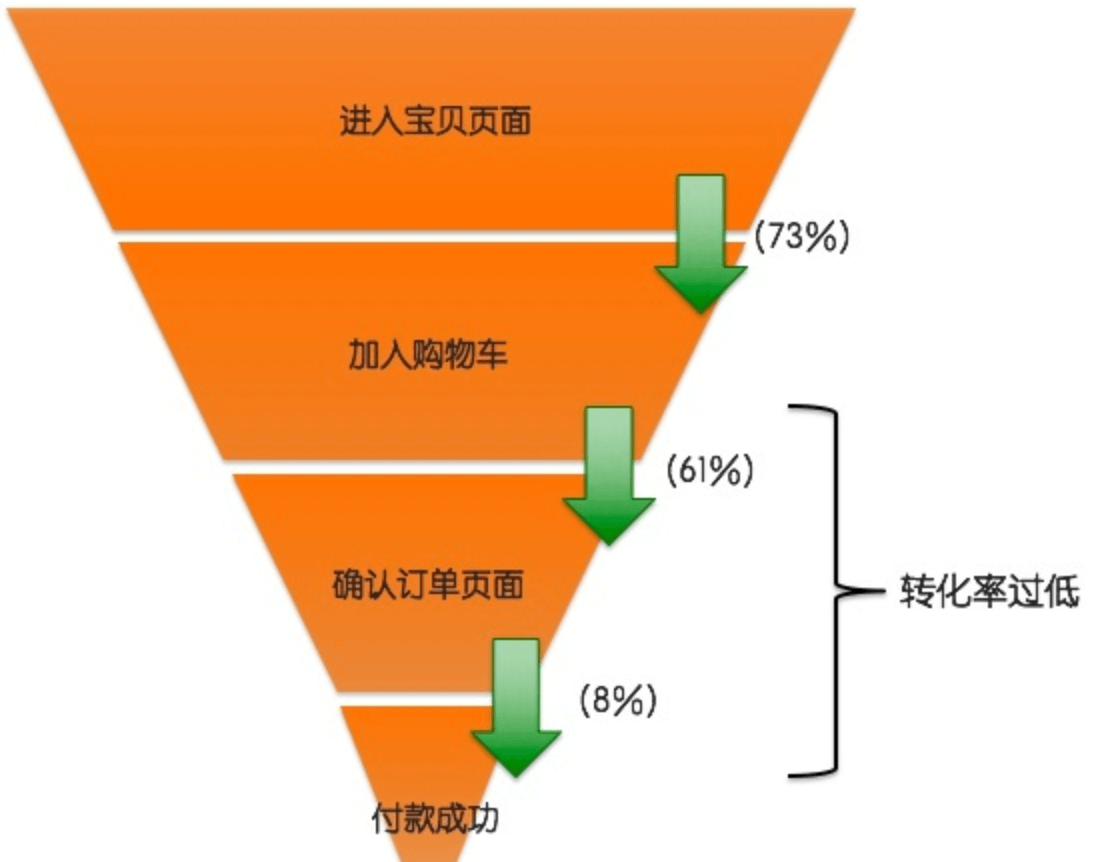
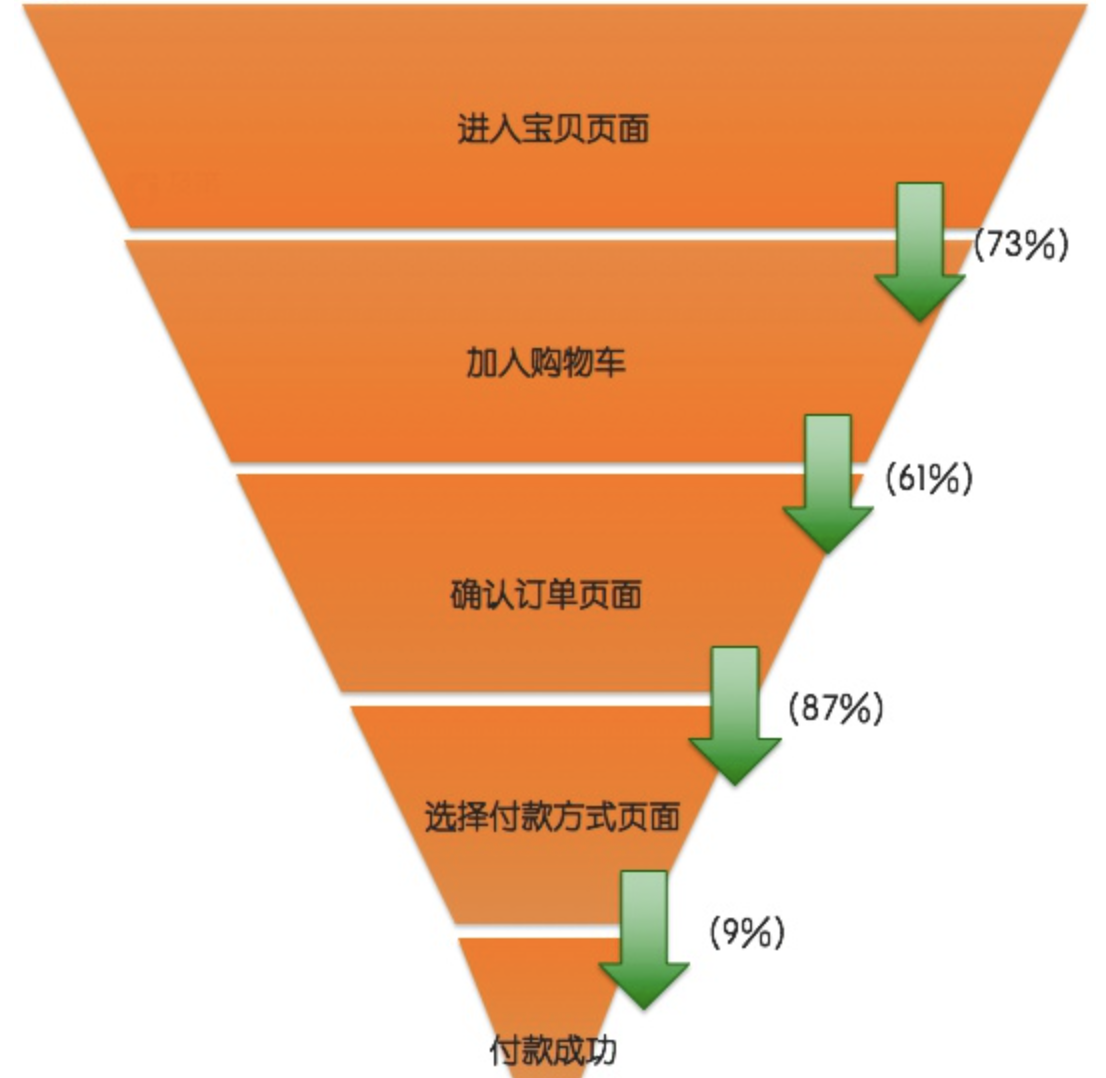
一家电商网站,从浏览宝贝详情到付款的转化率仅有3.6%。创建购买流程的漏斗,如图所示:
1.发现问题节点
我们可以看到,加入购物车之前的转化率都较高,但在购物付款的流程中,转化率急剧降低至8%,这里可能就是需要改进的地方。
tip:转化率低的节点,通常就是问题节点。
2.问题分析
确定问题节点为“确认订单页面”后,开始分析该页面的数据。研究单一页面,可以使用的分析工具包括:
- 热图分析:查看该页面用户的互动行为
- 事件分析:查看该页面的各项数据统计指标,例如停留时长,事件数……
在这里我们运用事件分析对问题进行分析
用户在订单确认页停留的时间长达105秒,这与我们平时的认知不符可以发现的问题如下:
用户在订单确认页的事件数为2985,我们需要进一步了解用户在这个页面上做了什么
3.问题拆分
1.用户在订单确认页停留时长过长:
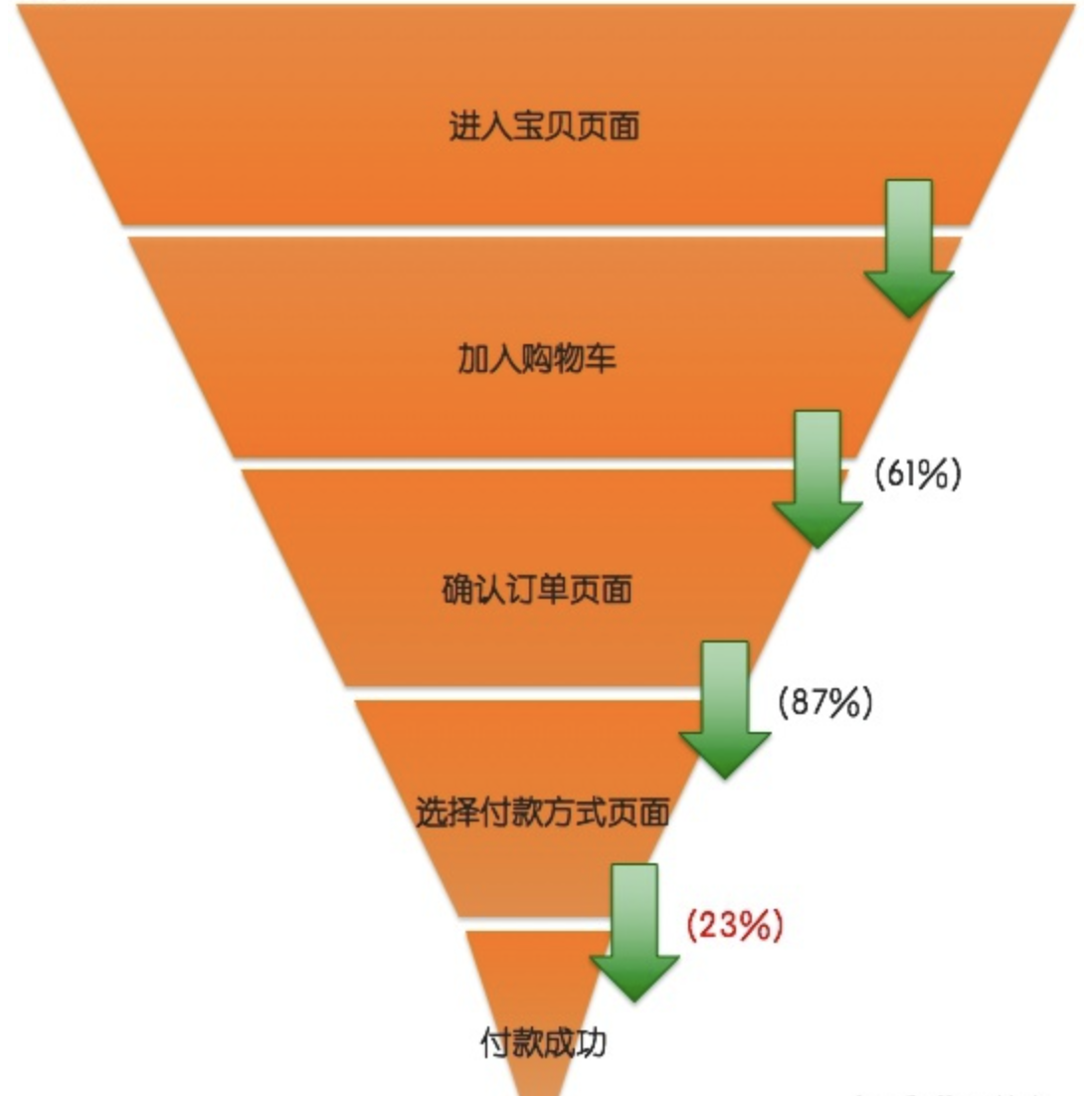
我们发现自己漏掉了漏斗的一个层级,”订单确认页->成交页“应该更正为“订单确认页->选择付款方式页->成交页“。重新创建漏斗如下:
可以发现,实际上转化率较低的节点为选择付款页,转化率为9%。
2.用户在相关页面上的具体事件:
确认付款的事件数为1350,侧面印证了订单确认页的转化率比较正常。
成功付款的事件数为210,侧面印证了选择付款页的转化率较低。
通过对问题拆分,我们重新定位问题节点为选择付款页。
**
tip:对问题进行拆分,可以帮助我们深入理解问题。
4.数据对比
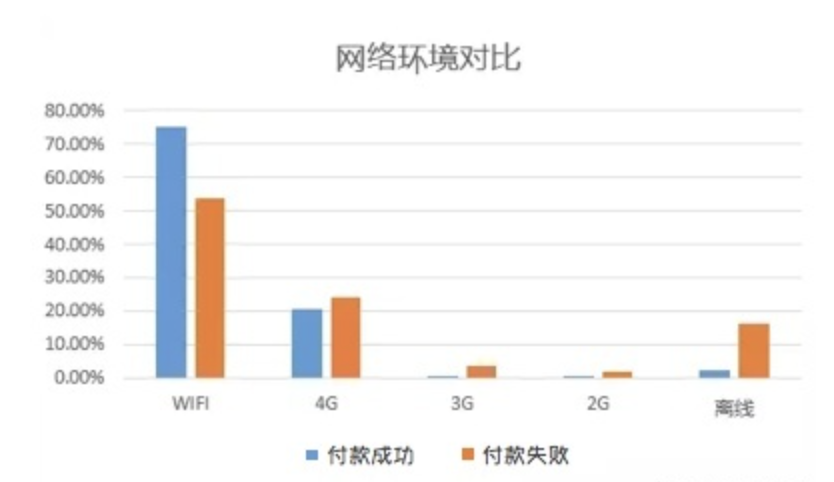
之前我们提过:不同人群在同一个漏斗下的表现情况一定是不一样的。我们可以将到达选择付款页的用户分为两类:
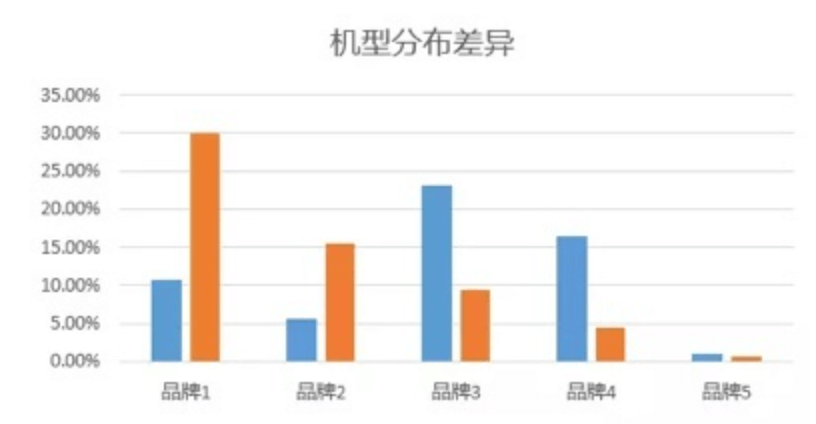
 通过几个人群的对比,我们发现“付款失败”组的人群离线环境陡增约14%。另外,其3G、2G网络的比例要高于成功付款人群(5.68% vs 1.36%),且设备品牌中,相对机型较小众、低端。
通过几个人群的对比,我们发现“付款失败”组的人群离线环境陡增约14%。另外,其3G、2G网络的比例要高于成功付款人群(5.68% vs 1.36%),且设备品牌中,相对机型较小众、低端。


实际测试品牌1和品牌2的几个机型,针对选择付款方式页面的页面体验,存在以下问题:
- 机型适配性较差,开发时主要考虑的是现有主流机型适配,对小众机型的关注度较低;
- 页面卡顿严重,长达50秒以上的空白页面,严重消耗了用户耐心。
于是我们做出以下改善:
- 紧急修复版本,在小众机型的主要推广渠道上升级了版本适配性的App;
- 页面加载量优化,包括切割、压缩、删减图片,框架优化,预加载等策略,恶劣网络下加载速度提升至约15秒;
- 加载等待页面设计,增加了动画的等待页面,给用户卖个萌,增加用户等待的耐心。
5.效果验证
页面优化后,我们的漏斗转化流程有明显改善:
我们针对这群“付款失败”用户群所做的改善,为转化漏斗提高了14%的转化效率,这是非常大的一个收益。
另外,我们在后续的漏斗改进中,还尝试结合了页面点击/页面流转的分析,删去了付款页面中不必要的信息、按钮,增加新的付款方式,保证了付款流程的顺畅性,对于提升漏斗也有一定的作用。
写在最后
漏斗分析,仅仅是帮助我们分析问题的工具,重要的是要培养数据分析的思想:
- 通过交叉对比,找出数据的差异,定位异常数据
- 通过细致拆分,把复杂的、多因子的事件分析拆分为独立的、单因子的归因分析
如果本篇文档对你起到一定帮忙,记得订阅关注哦。

