SVG 意为可缩放矢量图形(Scalable Vector Graphics)。
SVG 使用 XML 格式定义图像。
圆形的示例 circle
<html><body><h1>画一个圆形,cx,cy表示圆形位置,r表示半径,stroke表示线条颜色,stroke-width表示线条宽度,fill表示填充颜色stroke-dasharray="4,4"表示线条虚线</h1><svg xmlns="http://www.w3.org/2000/svg" version="1.1"><circle cx="100" cy="50" r="40" stroke="black"stroke-dasharray="4,4"stroke-width="2" fill="red" /></svg></body></html>
椭圆的示例 ellipse
rx="100" 横向半径ry="50" 纵向半径<svg xmlns="http://www.w3.org/2000/svg" version="1.1"><ellipse cx="300" cy="80" rx="100" ry="50"style="fill:yellow;stroke:purple;stroke-width:2"/></svg>
矩形的示例 rect
<html><body><h1>画一个圆形,x,c表示矩形的位置,width 表示宽度height 表示高度可以通过style设置stroke表示线条颜色,stroke-width表示线条宽度,fill表示填充颜色fill-opacity:0.1; 表示填充透明度,当填充透明时,被区域盖住的内容会出现stroke-opacity:0.9; 表示线条透明度,当填充透明时,被区域盖住的内容会出现opacity:0.5; 也可以定义整个元素的不透明度rx,ry 可以定义圆角,但是设置了此属性只能4个角一起生效,并且两个属性只设置一个就有效果rx圆角的x方位的半径ry圆角的y方位的半径</h1><svg xmlns="http://www.w3.org/2000/svg" version="1.1" width=400 height=400><rect x=10 y=10 width="300" height="100" style="fill:rgb(0,0,255);stroke-width:1;stroke:rgb(0,0,0);fill-opacity:0.1;stroke-opacity:0.9;" /></svg><svg xmlns="http://www.w3.org/2000/svg" version="1.1"><rect x="50" y="20" rx="20" ry="20" width="150" height="150"style="fill:red;stroke:black;stroke-width:5;opacity:0.5"/></svg></body></html>
直线的示例 line
x1,y1 表示线条起始位置x2,y2 表示线条结束位置<svg xmlns="http://www.w3.org/2000/svg" version="1.1"><line x1="0" y1="0" x2="200" y2="200"style="stroke:rgb(255,0,0);stroke-width:2"/></svg>
多边形的示例 polygon
200,10 起始点250,190 第二个点160,210 第三个点自动闭合,形成多边形<svg height="210" width="500"><polygon points="200,10 250,190 160,210"style="fill:lime;stroke:purple;stroke-width:1"/></svg>还可以写四组<svg height="250" width="500"><polygon points="220,10 300,210 170,250 123,234" style="fill:lime;stroke:purple;stroke-width:1" /></svg>
fill-rule 属性: nonzero | evenodd | inherit
fill-rule 属性用于指定使用哪一种算法去判断画布上的某区域是否属于该图形“内部” (内部区域将被填充)。对一个简单的无交叉的路径,哪块区域是“内部” 是很直观清除的。但是,对一个复杂的路径,比如自相交或者一个子路径包围另一个子路径,“内部”的理解就不那么明确了。
fill-rule 属性提供两种选项用于指定如何判断图形的“内部”:
nonzero
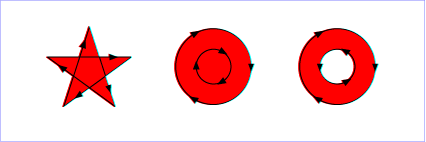
字面意思是“非零”。按该规则,要判断一个点是否在图形内,从该点作任意方向的一条射线,然后检测射线与图形路径的交点情况。从0开始计数,路径从左向右穿过射线则计数加1,从右向左穿过射线则计数减1。得出计数结果后,如果结果是0,则认为点在图形外部,否则认为在内部。下图演示了nonzero规则:
evenodd
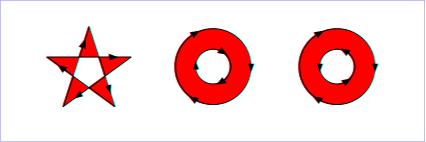
字面意思是“奇偶”。按该规则,要判断一个点是否在图形内,从该点作任意方向的一条射线,然后检测射线与图形路径的交点的数量。如果结果是奇数则认为点在内部,是偶数则认为点在外部。下图演示了evenodd 规则:
提示: 上述解释未指出当路径片段与射线重合或者相切的时候怎么办,因为任意方向的射线都可以,那么只需要简单的选择另一条没有这种特殊情况的射线即可。
折线的示例 polyline
number, number为一组<svg xmlns="http://www.w3.org/2000/svg" version="1.1"><polyline points="20,20 40,25 60,40 80,120 120,140 200,180"style="fill:none;stroke:black;stroke-width:3" /></svg><svg xmlns="http://www.w3.org/2000/svg" version="1.1"><polyline points="0,40 40,40 40,80 80,80 80,120 120,120 120,160" style="fill:white;stroke:red;stroke-width:4" /></svg>
路径 path
SVG 路径 -
https://developer.mozilla.org/zh-CN/docs/Web/SVG/Tutorial/Paths
下面的命令可用于路径数据:
- M = moveto 移动到
- L = lineto 画线条到
- H = horizontal lineto 画一条平行线
- V = vertical lineto 画一条垂直线
- C = curveto 三次贝塞尔曲线

- S = smooth curveto (加强三次贝塞尔曲线)
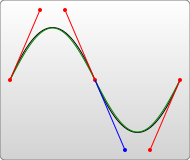
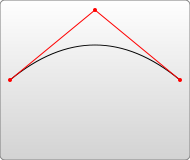
S命令可以用来创建与前面一样的贝塞尔曲线,但是,如果S命令跟在一个C或S命令后面,则它的第一个控制点会被假设成前一个命令曲线的第二个控制点的中心对称点。如果S命令单独使用,前面没有C或S命令,那当前点将作为第一个控制点。下面是S命令的语法示例,图中左侧红色标记的点对应的控制点即为蓝色标记点。
<?xml version="1.0" standalone="no"?><svg width="190px" height="160px" version="1.1" xmlns="http://www.w3.org/2000/svg"><path d="M10 80 C 40 10, 65 10, 95 80 S 150 150, 180 80" stroke="black" fill="transparent"/></svg>
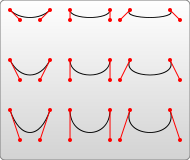
- Q = quadratic Bézier curve 二次贝塞尔曲线Q

- T = smooth quadratic Bézier curveto (加强二次贝塞尔)
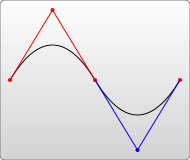
T会通过前一个控制点,推断出一个新的控制点。这意味着,在你的第一个控制点后面,可以只定义终点,就创建出一个相当复杂的曲线。需要注意的是,T命令前面必须是一个Q命令,或者是另一个T命令,才能达到这种效果。如果T单独使用,那么控制点就会被认为和终点是同一个点,所以画出来的将是一条直线。
<?xml version="1.0" standalone="no"?><svg width="190px" height="160px" version="1.1" xmlns="http://www.w3.org/2000/svg"><path d="M10 80 Q 52.5 10, 95 80 T 180 80" stroke="black" fill="transparent"/></svg>
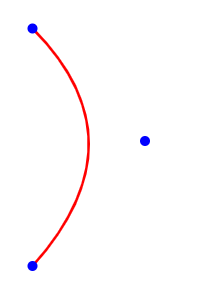
- A = elliptical Arc 弧形 ``` A rx ry x-axis-rotation large-arc-flag sweep-flag x y a rx ry x-axis-rotation large-arc-flag sweep-flag dx dy x-axis-rotation(x轴旋转角度) large-arc-flag决定弧线是大于还是小于180度,0表示小角度弧,1表示大角度弧。 sweep-flag表示弧线的方向,0表示从起点到终点沿逆时针画弧,1表示从起点到终点沿顺时针画弧。
<?xml version=”1.0” standalone=”no”?>
<?xml version=”1.0” standalone=”no”?>
- Z = closepath 闭合**注意:**以上所有命令均允许小写字母。大写表示绝对定位,小写表示相对定位。
M150 0 表示移动到150,0的位置 L75 200 表示从150,0画一条线到75,200 L225 200 表示从75,200画一条线225,200 Z 表示闭合,225,200闭合线到150,0
M10 10 表示移动到10,10的位置 H 90 表示画一条平行线 10,10到90,10 V 90 画一条垂直线 90,10到90,90
M10 10 表示移动到10,10的位置 l 100 100 表示画一条线到 110,110 当前位置加多少的意思

M10 10 表示移动到10,10的位置 Q100 100 10 200 表示 控制点 100,100的位置,结束点是10,200的位置
<a name="qa6MA"></a>## svg文件格式xxx.svg 示例
<?xml version=”1.0” standalone=”no”?> <!DOCTYPE svg PUBLIC “-//W3C//DTD SVG 1.1//EN” “http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
```
使用 标签
:
- 优势:所有主要浏览器都支持,并允许使用脚本
- 缺点:不推荐在HTML4和XHTML中使用(但在HTML5允许)

