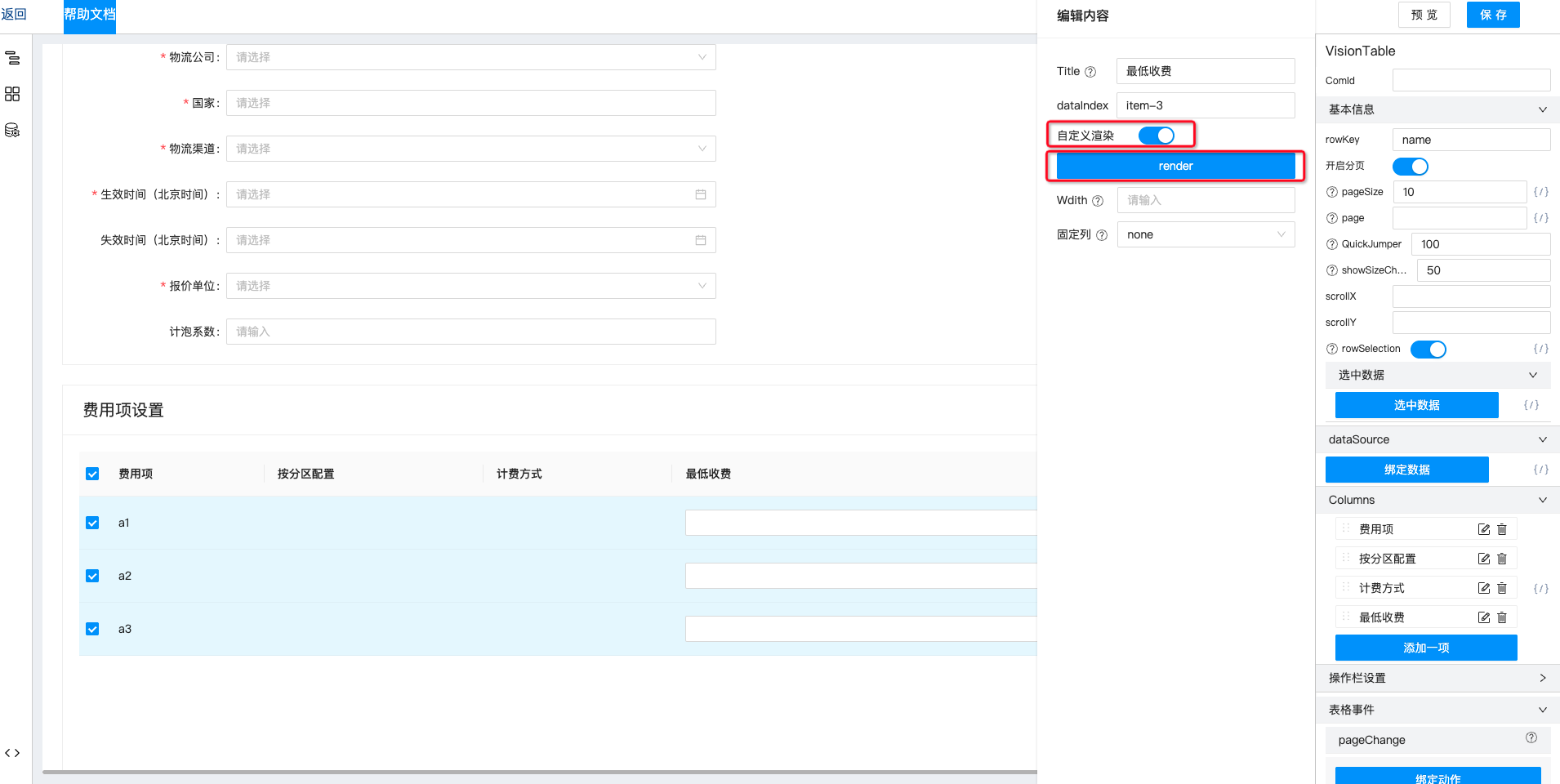
开启自定义渲染,编写Render函数
export function register (VisionCanvasLBus) {VisionCanvasLBus.registerComponent(LabelText, 'LabelText')VisionCanvasLBus.registerComponent(BaseVisionLContainer, 'BaseVisionLContainer')VisionCanvasLBus.registerComponent(FormVisionLContainer, 'FormVisionLContainer', FormVisionLContainerView)VisionCanvasLBus.registerComponent(AbsVisionLContainer, 'AbsVisionLContainer')VisionCanvasLBus.registerComponent(ModalVisionLContainer, 'ModalVisionLContainer')VisionCanvasLBus.registerComponent(TabsVisionLContainer, 'TabsVisionLContainer')VisionCanvasLBus.registerComponent(ButtonCom, 'Button')VisionCanvasLBus.registerComponent(InputCom, 'Input', ViewInputCom)VisionCanvasLBus.registerComponent(VisionTable, 'VisionTable', ViewVisionTable)VisionCanvasLBus.registerComponent(InputNumber, 'InputNumber', ViewInputNumber)VisionCanvasLBus.registerComponent(VisionImg, 'VisionImg')VisionCanvasLBus.registerComponent(Radio, 'Radio', RadioView)VisionCanvasLBus.registerComponent(Select, 'Select', SelectView)VisionCanvasLBus.registerComponent(Checkbox, 'Checkbox', CheckboxView)VisionCanvasLBus.registerComponent(DatePicker, 'DatePicker', DatePickerView)VisionCanvasLBus.registerComponent(DateRangePicker, 'DateRangePicker', DateRangePickerView)VisionCanvasLBus.registerComponent(Tree, 'Tree', TreeView)VisionCanvasLBus.registerComponent(VisionSwitch, 'VisionSwitch', VisionSwitchView)}
function Render(ctx, args) {if (ctx) {// 查看有哪些可用组件。console.log(ctx.getComponentAll());// 获取注册组件const coms = ctx.getComponent("InputNumber");// 获取注册组件的 Classconst MyInputNumber = coms.component;// 使用return <MyInputNumberchange={(value) => {console.log(value);}}/>}return ""}

