xswitch 可以在运行时修改html代码
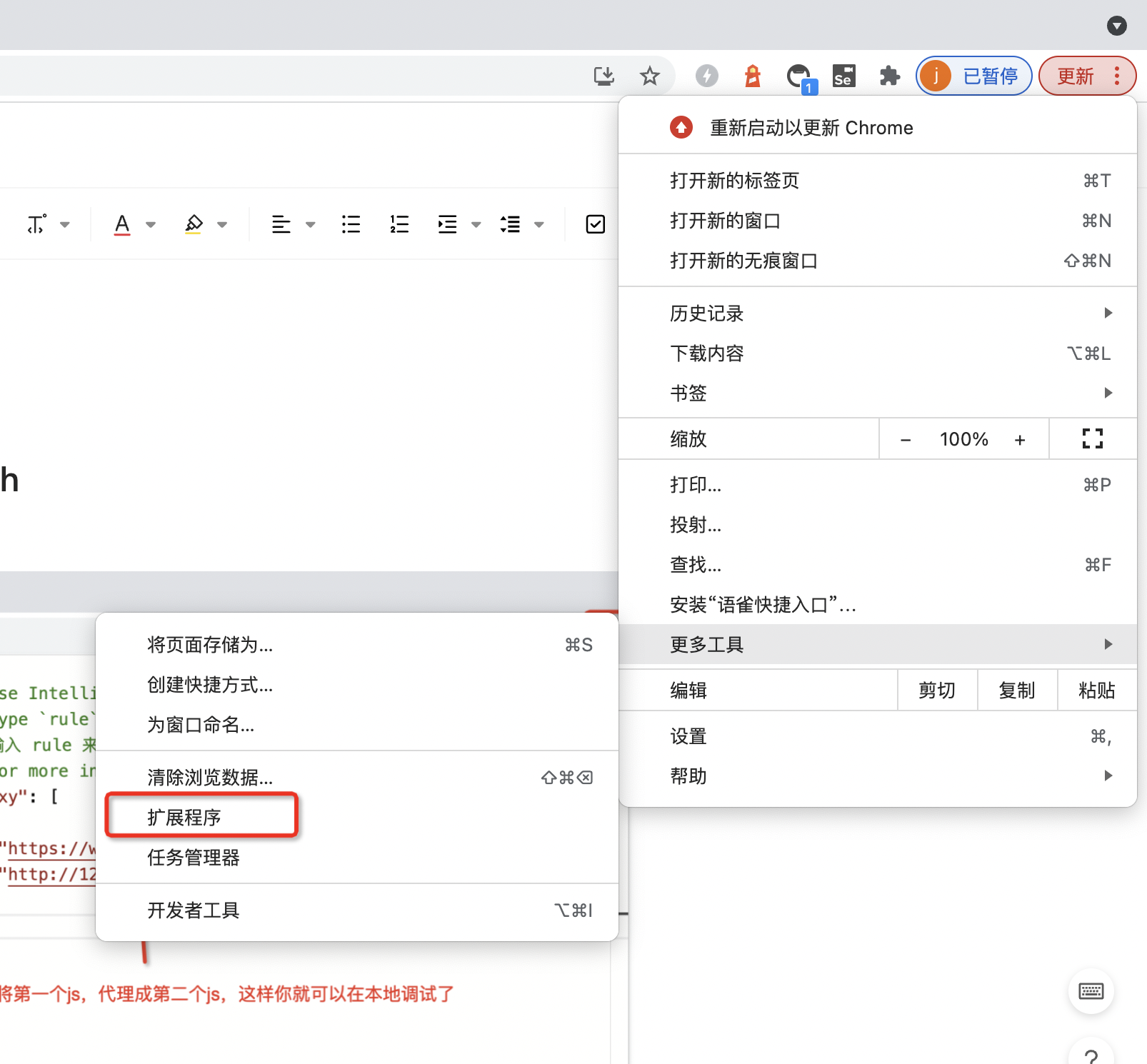
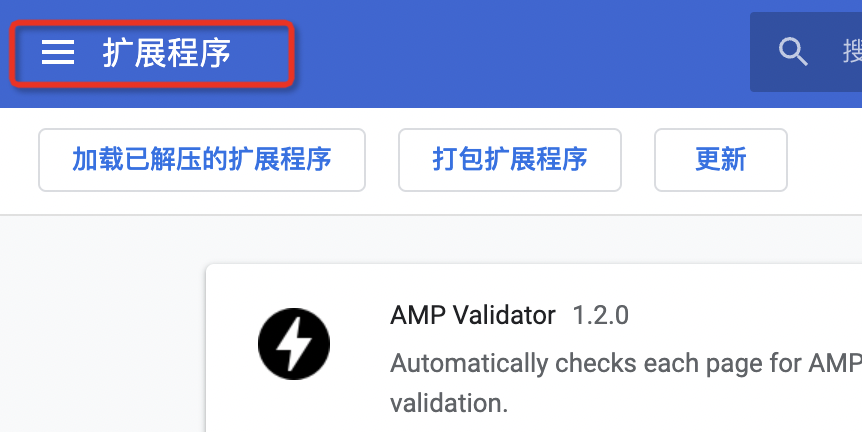
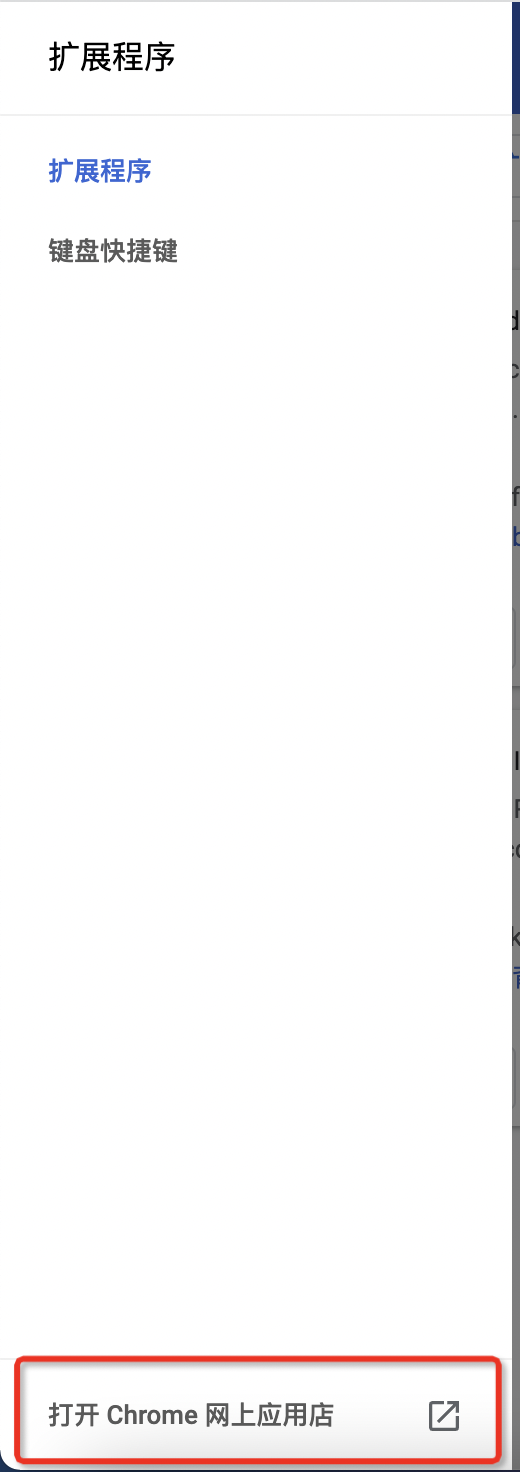
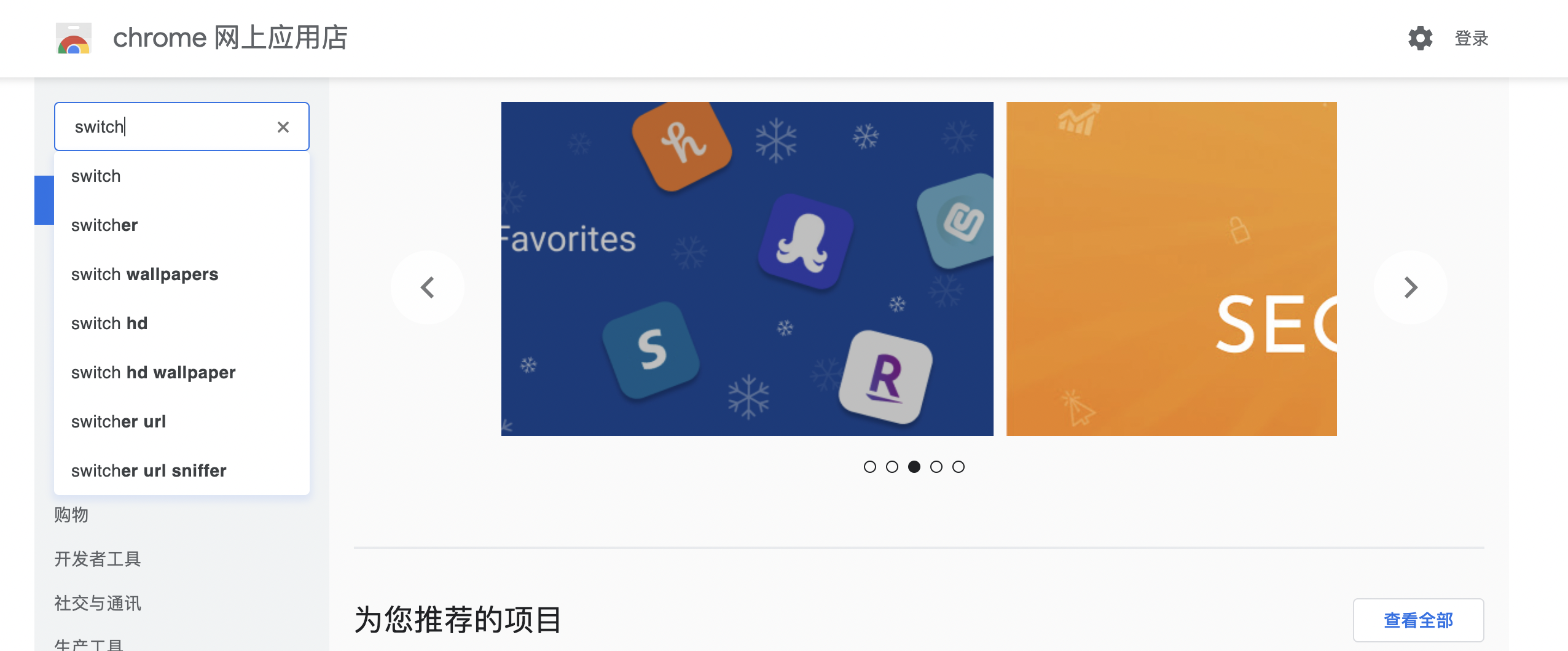
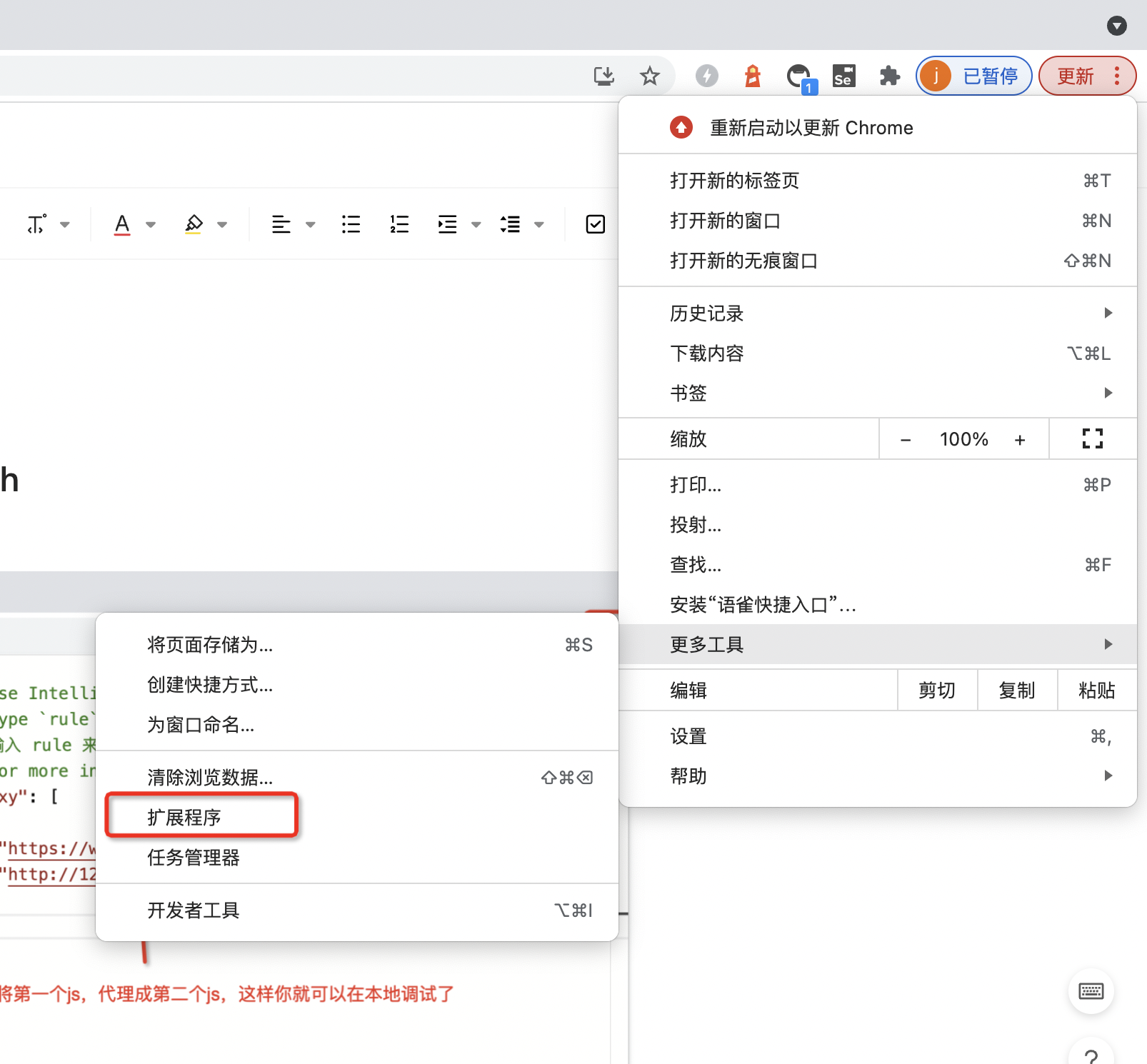
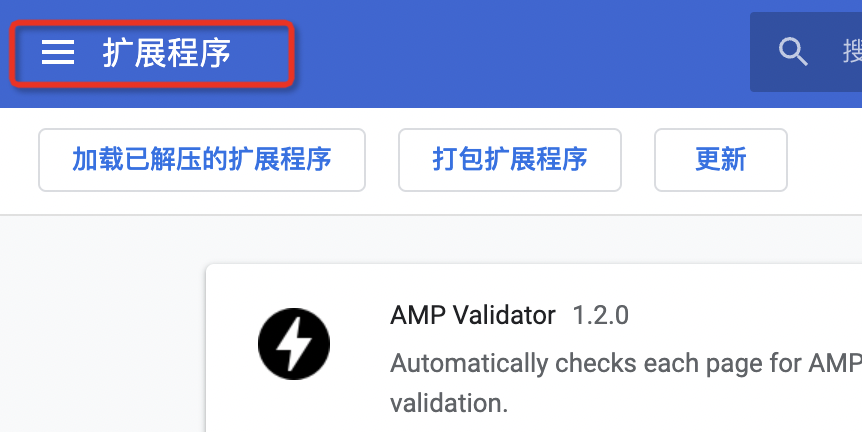
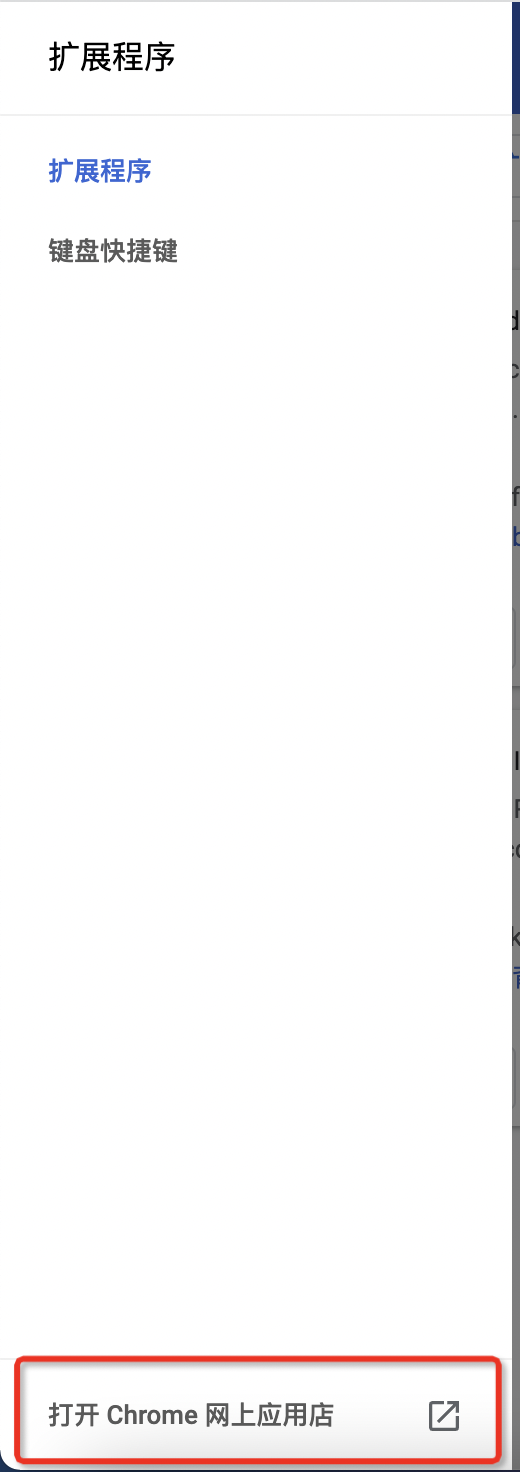
google 浏览器安装xswitch





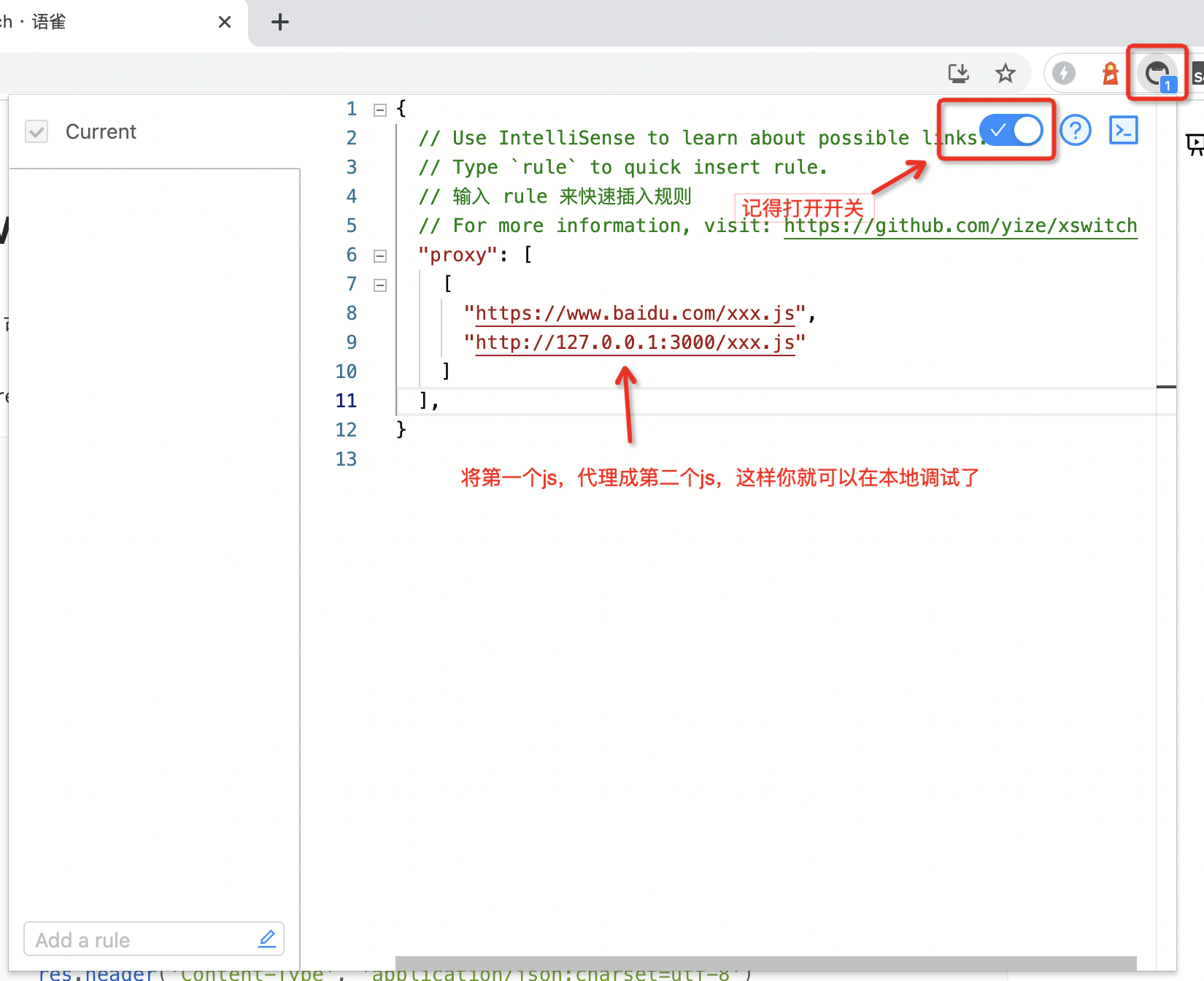
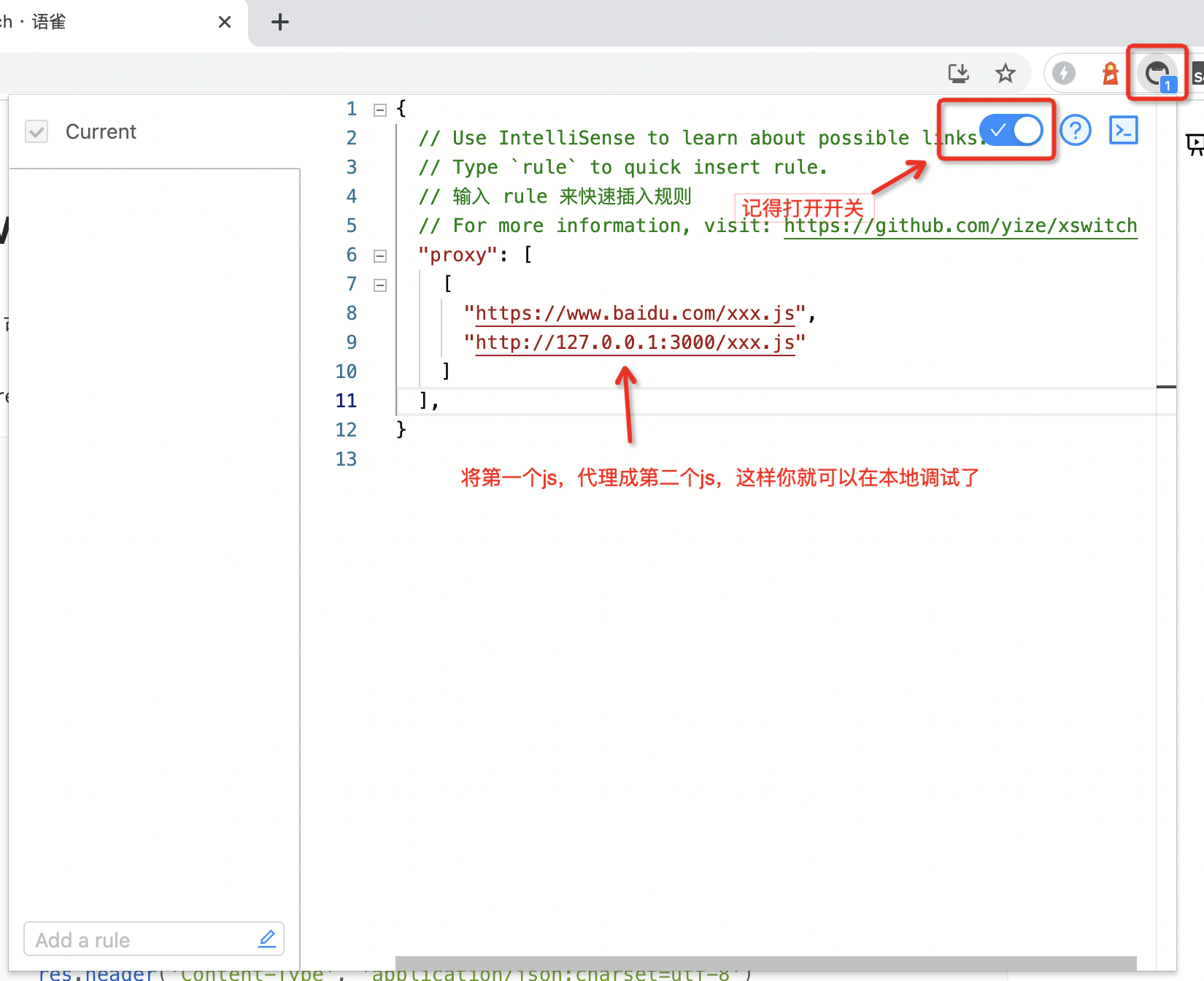
{ "proxy": [ // [ // "http://xxx.xxx.xxx/jxt/js/app.(.*).js", // "http://localhost:8000/jxt/js/app.js" // ], ]}
结合express做代理
var express = require('express')var app = express()var path = require('path')app.set('port', process.env.PORT || 3000)app.all('*', function (req, res, next) { console.log('res') res.header('Access-Control-Allow-Credentials', 'true') // href 设置指定的白名单域名 例如 "https://www.baidu.com" // 记得修改 href const href = '*' res.header('Access-Control-Allow-Origin', href) res.header('Access-Control-Allow-Headers', 'X-Requested-With') res.header('Access-Control-Allow-Methods', 'PUT,POST,GET,DELETE,OPTIONS') res.header('X-Powered-By', '3.2.1') res.header('Content-Type', 'application/json;charset=utf-8') next()})console.log(path.join(__dirname, '../static'))app.use(express.static(path.join(__dirname, '../static'))) // 设置静态文件目录,外网可直接访问。app.listen(app.get('port'), function () { console.log(`Express started on http://localhost:${app.get('port')}; press Ctrl + c to terminate.`)})