node —inspect
node —inspect-brk
node —inspect-brk=41886 index.js
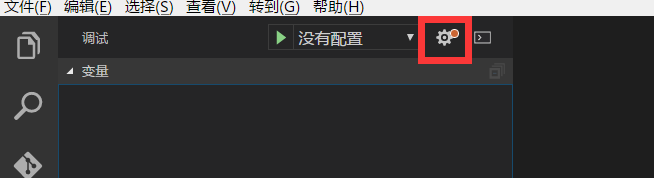
1.打开左边,调试小虫子
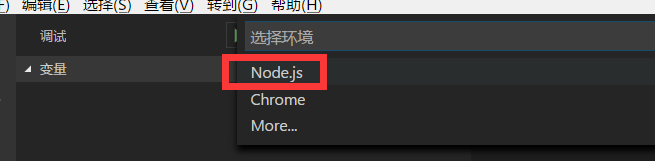
2.选择配置/选择环境Node.js

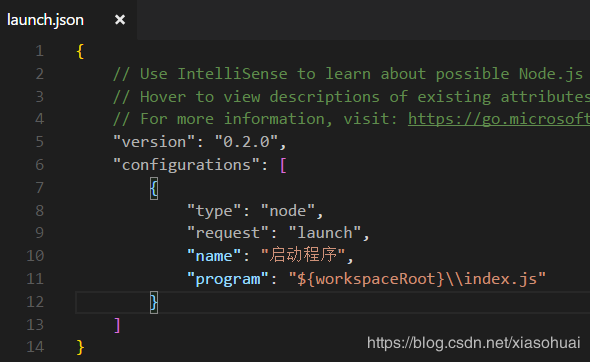
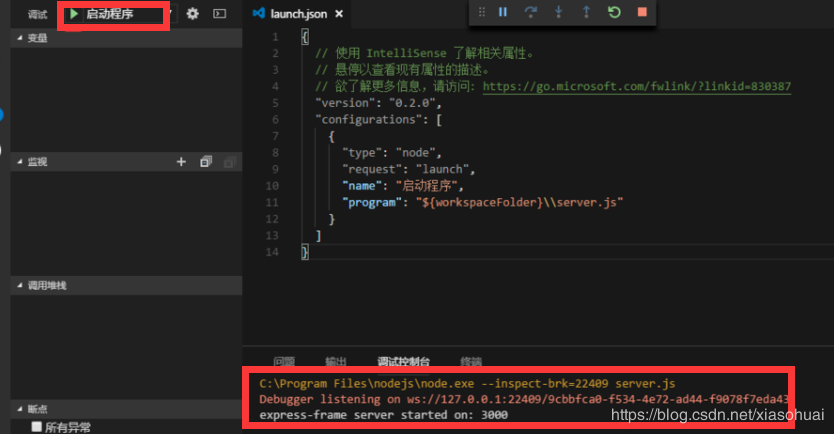
3.选择完成之后,生成一个.vscode文件夹,文件夹下有个launch.json文件。将【program】字段的值修改为自己程序的入口文件,开始调试时会从这个入口启动程序,我的程序的入口为server.js,修改如下:


{// Use IntelliSense to learn about possible attributes.// Hover to view descriptions of existing attributes.// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387"version": "0.2.0","configurations": [{"type": "node", // 代码类型"request": "launch","name": "Launch Program","program": "${workspaceFolder}/script/function-pick-up.js", // 运行js地址"args" : ["../react-dom.js"] // 参数}]}
注意,还可以通过监听端口来断点
{"version": "0.2.0","configurations": [{"name": "Launch","type": "node","request": "attach", // 模式,监听端口,还是执行program"port": 9229}]}// 通过下面这条命令启动来一个服务// honeycomb start --inspect
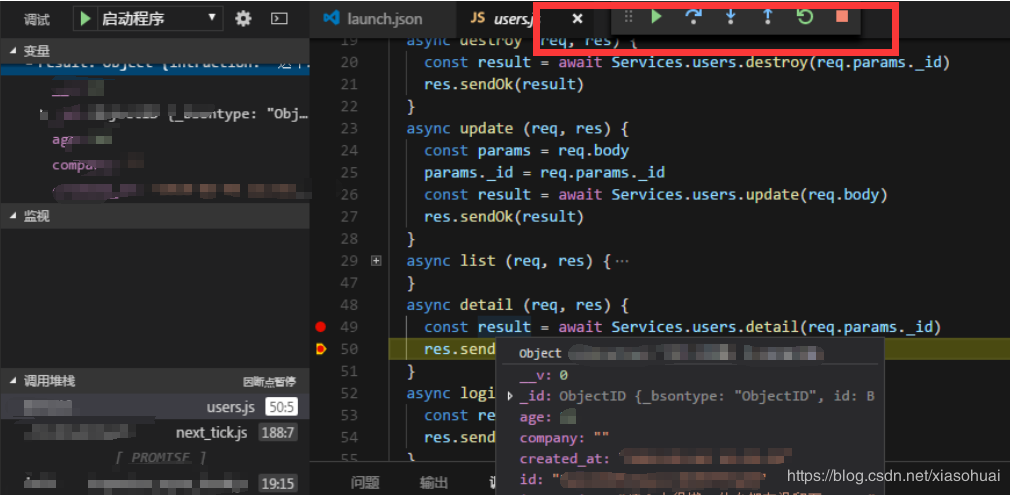
4.修改完成后,点击绿色三角按钮,打断点,开始调试程序。


————————————————
版权声明:本文为CSDN博主「叶落森」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/xiasohuai/article/details/90551380

