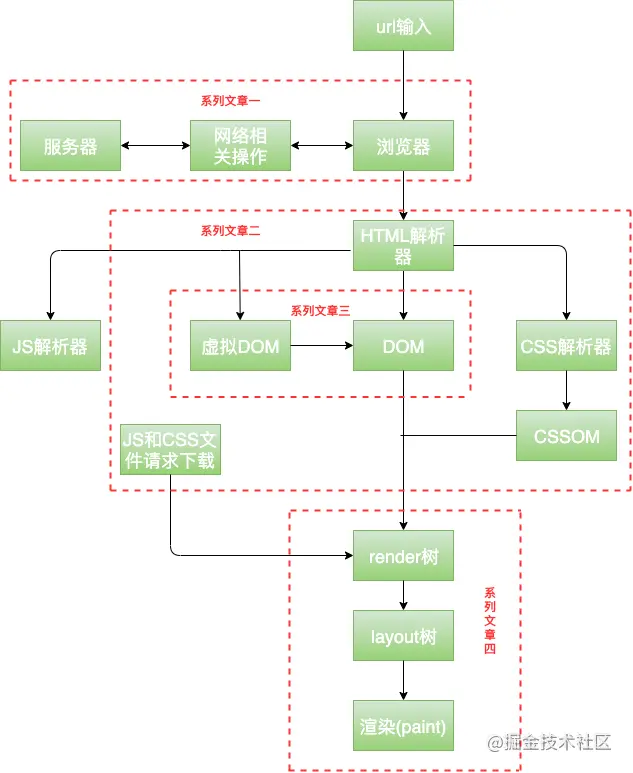
浏览器的页面的加载流程
(大体过程是这样,并不精确,只是为了帮助理解后面内容):
- 浏览器输入url,浏览器发送请求到服务器,服务器将请求的HTML返回给浏览器。
- 浏览器下载完成HTML(Finish Loading HTML)之后,便开始从上到下解析。
- 解析的过程中碰到css和js外链(其实HTML的下载也是这个流程)都会执行以下过程:
- Send Request:表示给这个外链对应的服务器发送请求
- Receive Response: 表示接收响应,这里是表示告诉浏览器可以开始从网络接收数据了
- Receive Data:表示开始接收数据
- Finish Loading: 表示已经完成下载数据。
- Parse Stylesheet/Evaluate(默认情况下js下载完成之后执行Evaluate,css下载完成后会进行Parse Stylesheet)
- 所有的css下载完成后Parse Stylesheet然后开始构建CSSOM
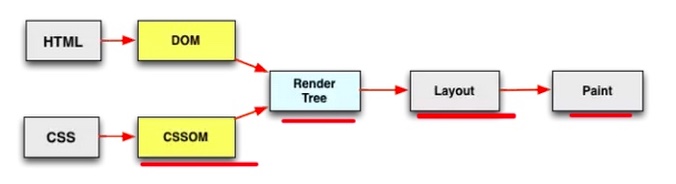
- DOM(文档对象模型)和 CSSOM(CSS对象模型)会合并生成一个渲染树(Render Tree)
- 根据渲染树的内容计算处各个节点在网页中的大小和位置(Layout /美 [ˈleɪaʊt] /,可以理解为“刻章”)
- 根据Layout绘制内容在浏览器上(Paint /美 [peɪnt] /,可以理解为“盖章”)。