v8-compile-cache
附加一個require鉤子以使用V8 的代碼緩存來加快實例化時間。“代碼緩存”是 V8 完成的解析和編譯工作。
v8-compile-cache
debug
模仿 Node.js 核心調試技術的小型 JavaScript 調試實用程序。適用於 Node.js 和 Web 瀏覽器。
debug
ansi-color
輕鬆地為終端中的文本和符號添加 ANSI 顏色。一種更快的替代 chalk、kleur 和 turbocolor(沒有依賴項和渲染錯誤)。
ansi-color
semver
验证版本号,对比版本号
semver
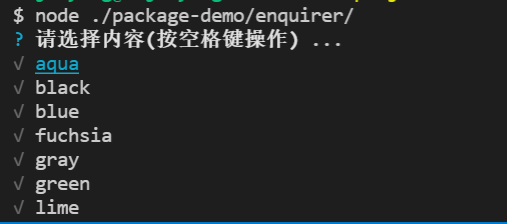
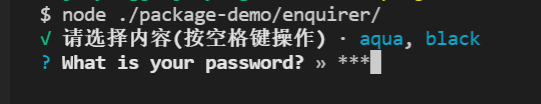
enquirer
命令行工具的,数据输入依赖,很好用。

enquirer
espree
ast 解析器,代码解析器
从esprima中出来的衍射版本,也为acorn做了兼容,eslint 使用的代码解析器
Acorn 是一个很棒的 JavaScript 解析器,可以生成与 Esprima 兼容的 AST。不幸的是,ESLint 不仅仅依赖于 AST 来完成它的工作。它依靠 Esprima 的标记和评论附件功能来获取源代码的完整图片。我们调查了改用 Acorn 的情况,但 Esprima 和 Acorn 之间的不一致为像 ESLint 这样的项目造成了太多工作。
espree
esprima
ast 解析器,代码解析器
esprima
acorn
ast 解析器,代码解析器
acorn
cross-env 设置env的
npm install —save-dev cross-env
cross-env
formidable formdata解析器
解压文件库 unzip-stream
压缩文件 archiver
'use strict';const fs = require('fs');const archiver = require('archiver');const path = require('path');const output = fs.createWriteStream(__dirname + '/lang.zip');const archive = archiver('zip', {zlib: { level: 9 }, // Sets the compression level.});archive.pipe(output);archive.directory(path.resolve(__dirname, './tmp/exportLang/10000/lang'), 'lang');archive.finalize();

