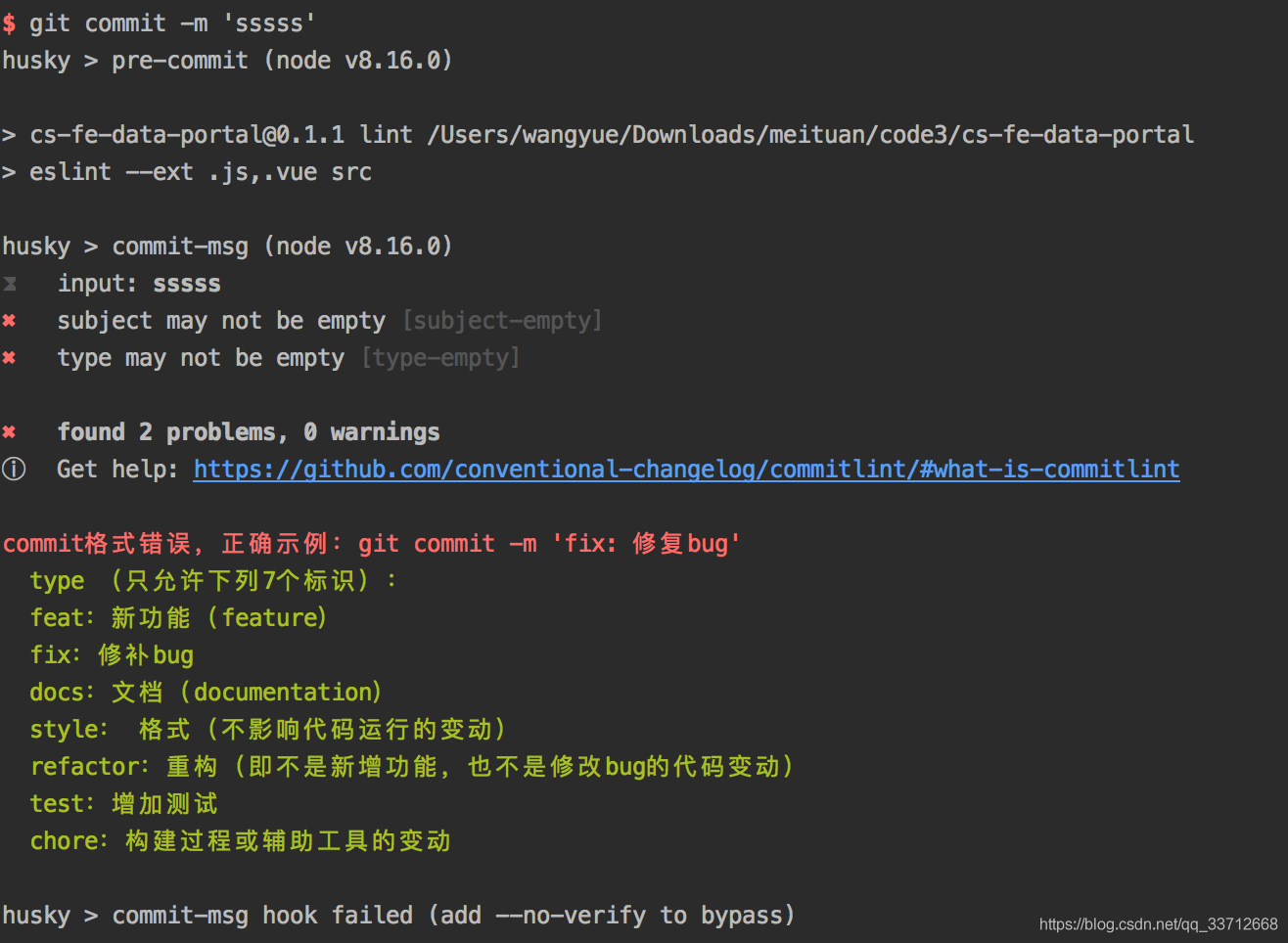
配置使得在git commit -m ‘xxxx’时,先执行1. eslint检测 2.commit规范检测,两个条件通过后才commit成功,才可以push代码。是前端工程化的一部分,使得代码及commit更加规范
npm install @commitlint/config-conventional @commitlint/cli —save
同时需要在项目目录下创建配置文件 .commitlintrc.js, 写入:
module.exports={extends:[‘@commitlint/config-conventional’],rules:{}};
husky 安装
npm install —save-dev husky
npx husky-init
执行完毕后,会在目录中生产.husky文件夹
会进入npm test 命令, 如果npm test 执行失败,commit 会提交失败
#!/bin/sh. "$(dirname "$0")/_/husky.sh"npm test

feat
fix
docs
style
refactor
test
chore
// const fs = require('fs')const path = require('path')const c = require('ansi-colors')console.log('eslint --fix')const exec = require('child_process').execconst cmdStr = 'npm run auto-fix'exec(cmdStr, {cwd: path.join(__dirname, '../')}, (err, stdout, stderr) => {if (err) {// console.log(err)// console.log(stderr)// 忽略错误}console.log(c.red(stdout))})
[
](https://blog.csdn.net/qq_33712668/article/details/97259151)

