crsf跨站脚本攻击描述

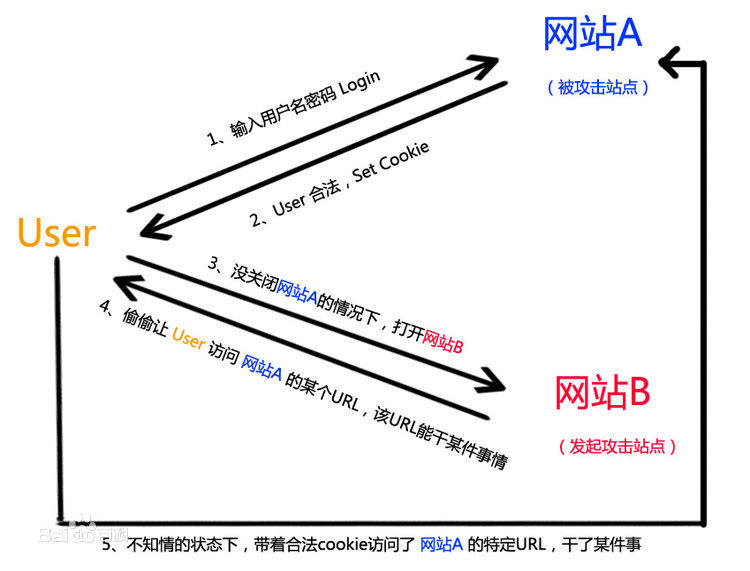
假设当我们要访问一个A网站时,我们正常登入,完成鉴权操作(注意,鉴权有时效),此时网站会将鉴权信息存在cookie里面。此时我们不将浏览器关闭,又打开了一个B网站,此时B网站上存在着黑客留下的一些隐藏的业务逻辑,例如他可以通过IMG标签的SRC属性触发一个GET请求,请求A页面,此时这个请求就会携带上cookie鉴权信息。这样他就相当于发起一些伪造的请求。
假设此时黑客能获取到你的cookie时,他就可以伪造请求正常的访问A页面了。
crsf跨站脚本攻击防御
防御的手段其实很简单,就是在页面中加入token,后台保存在session中(注意sessionid保存在cookie里面的,session是保存在服务器端的),请求时带上token。
这里那nodejs来举例子:不同语言实现方式不同
>npm install csurf --save>npm install ejs --save// 后端NodeJS中使用csurf生成csrf_token, 使用ejs在index.html注入tokenvar csrf = require('csurf');//指定ejs模版文件的名字仍然为.html//请求过来,仍然默认返回index.html,nodejs可以往index.html写变量拉app.engine('.html', require('ejs').__express);app.set('views', path.resolve(publicDir));app.set('view engine', 'html');var csrfProtection = csrf({ cookie: true });app.get(appPath, csrfProtection, function (req, res){// 把生成的csrfToken写入到index.html中去res.render('index', { csrfToken: req.csrfToken() })});index.html<!doctype html><html class="bootstrap3 legacyfalse chrometwo"><head><meta content="<%= csrfToken %>" name="csrf-token">...前端发送POST中加入csrf_token在form表单中加入_csrf<form method="post" action="/changevalue" class="ng-pristine ng-valid"><input value="value" name="input1"><input value="value2" name="input2"><input type="hidden" value="{{ csrfToken }}" name="_csrf"><button type="submit">submit</button></form>后端接口验证csrf_token
攻击手段
模拟表单
提交表单

