http://www.runoob.com/nodejs/nodejs-install-setup.html nodejs的安装教程,推荐菜鸟教程的
Nodejs是一个javascript运行环境(rentime)。实际上它是对GoogleV8引擎(应用于Google Chrome浏览器)进行了封装。Nodejs对一些特殊用例进行了优化,提供了替代API,使得V8在非浏览器的环境下运行的很好。其目的是可以在服务器端执行和运行javascript代码。长久以来javascript都是一个基于浏览器的客户端脚本语言,通过将其运行环境抽离出来,就可以在服务器端运行javascript代码,并非仅仅依赖与浏览器解析,从而就可以将其视为服务器端语言,由于其拥有异步非堵塞特性,因此在长连接,多请求的环境下优势非常明显。
传统的服务器端语言,如php,java等,每个Web HTTP请求连接都会产生一个线程,假设每个线程有需要2MB的配置内存,因此相对与一个8GB的服务器主机,也只能承受4000个并发用户请求(当然因为现在有Nginx,可以提高更高的并发请求数)
nodejs解决多请求的方法,在于其处理连接服务器的方式,在nodejs中每个HTTP请求连接都会发射一个在Nodejs引擎进程中运行的事件,而不是为每一个连接生成一个新的OS进程(并为其分配一些配套资源)
Nodejs是由事件驱动的,单进程,非堵塞的语言。(实际上说的就是javascript)
实时在线game(一起来画画,黑暗杀人游戏,实时休闲游戏),实时聊天室,SNS实时交流,实时监控系统
建立一个原型,寻找合作开发者,充满活力的社区,性能,说服客户
一、什么是模块
module.exports 美 [ˈmɑ:dʒul]
exports 美 [‘ekspɔ:rts]
import 美 [ˈɪmpɔ:rt]
exports的属性和方法都可以被module.exports代替
exports只能返回对象,module.exports可以返回其他类型
模块的定义,模块的标识,模块的引用的功能。
Commonjs是nodejs的标准
CMD与AMD是浏览器使用模块化js的标准
CMD 是推崇依赖就近。可以按需加载
AMD 是推崇依赖前置。要提前导入与加载
————————————————————————————————————————————————————-
模块的说明
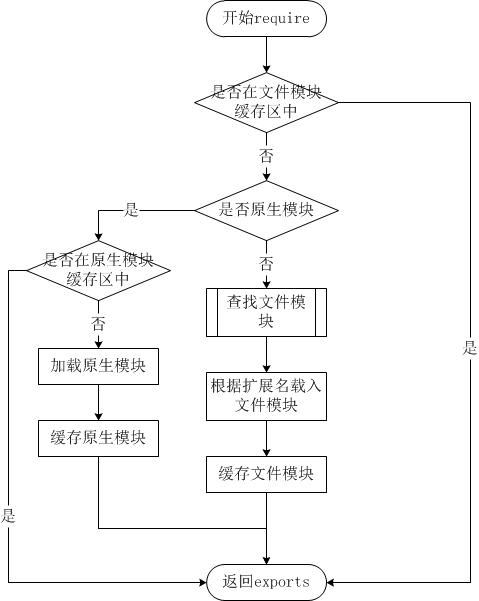
模块分为两类:原生模块和文件模块,原生模块在启动时已经被加载,文件模块为动态加载模块,加载模块的工作主要通过原生模块module来实现和完成。原生模块在启动时已经被加载,而文件模块则需要通过Nodejs的require方法来实现。
需要了解的是,nodejs会对原生模块与文件模块都进行缓存,因此在第二次require模块时,不会去重复加载模块,只需要从缓存中取出相应的模块即可。
原生模块的加载
var httpModule = require(‘http’); // require http模块
httpModule.createServer(function(res,req){}).isten(port);
文件模块的加载
var test = require(‘/path/…/test.js’); // 也可以省略.js
var test = require(‘/path/…/test’);

nodejs的原生模块
http://nodejs.cn/api/globals.html 参考nodejs的globals
http://nodejs.cn/api/modules.html#modules_dirname 参考nodejs的module
__dirname
当前模块的目录名。 与 __filename 的 path.dirname() 相同。
console.log(__dirname);// 打印: /Users/mjrconsole.log(path.dirname(__filename));// 打印: /Users/mjr
__filename
当前模块的文件名。 这是当前模块文件的已解析的绝对路径。
对于主程序,这不一定与命令行中使用的文件名相同。
console.log(__filename);// 打印: /Users/mjr/example.jsconsole.log(__dirname);// 打印: /Users/mjr
给定两个模块:a 和 b,其中 b 是 a 的依赖文件,并且目录结构如下:
/Users/mjr/app/a.js/Users/mjr/app/node_modules/b/b.js
b.js 中的 __filename 的引用将返回 /Users/mjr/app/node_modules/b/b.js,而 a.js 中的 __filename 的引用将返回 /Users/mjr/app/a.js。

