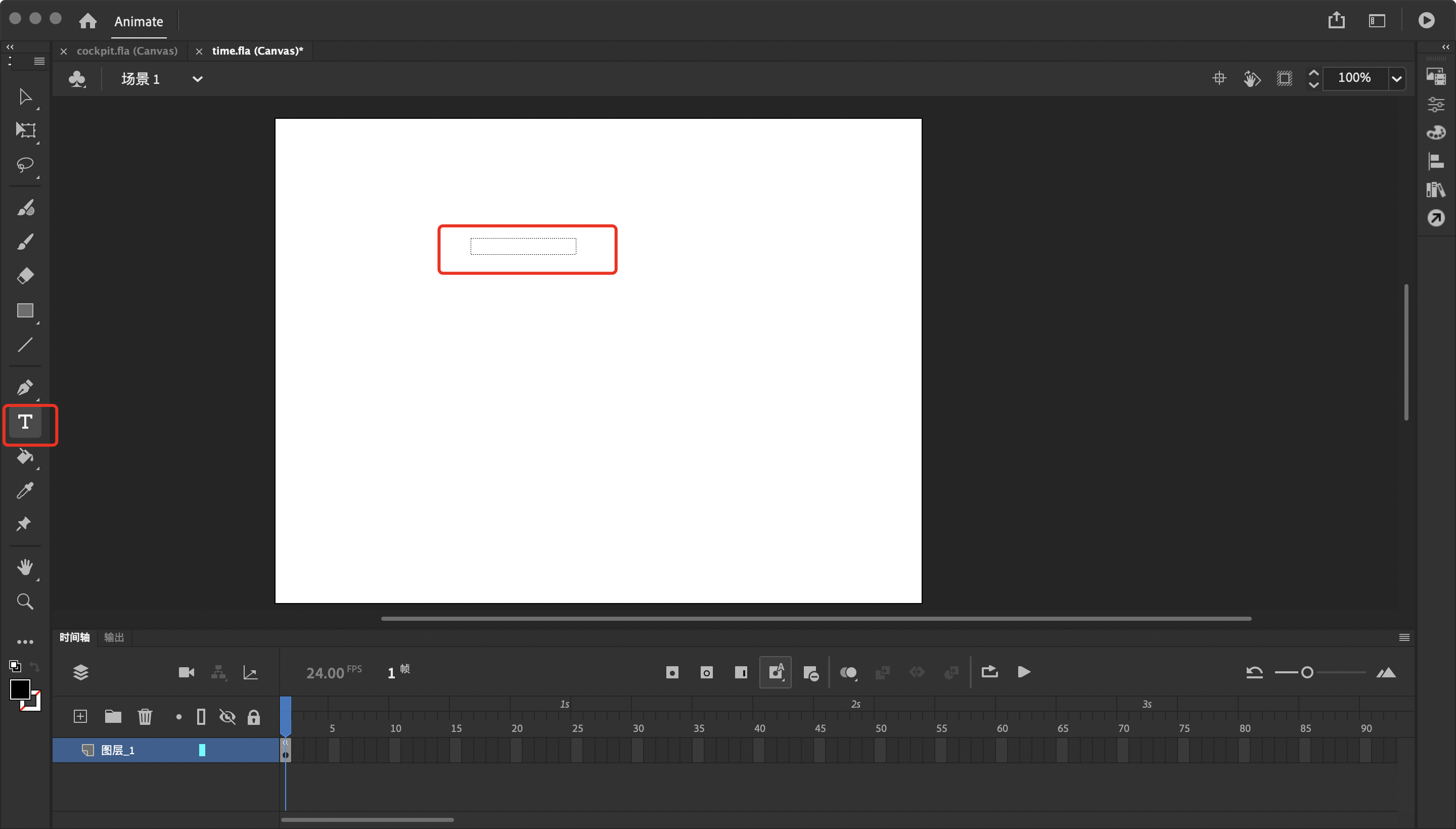
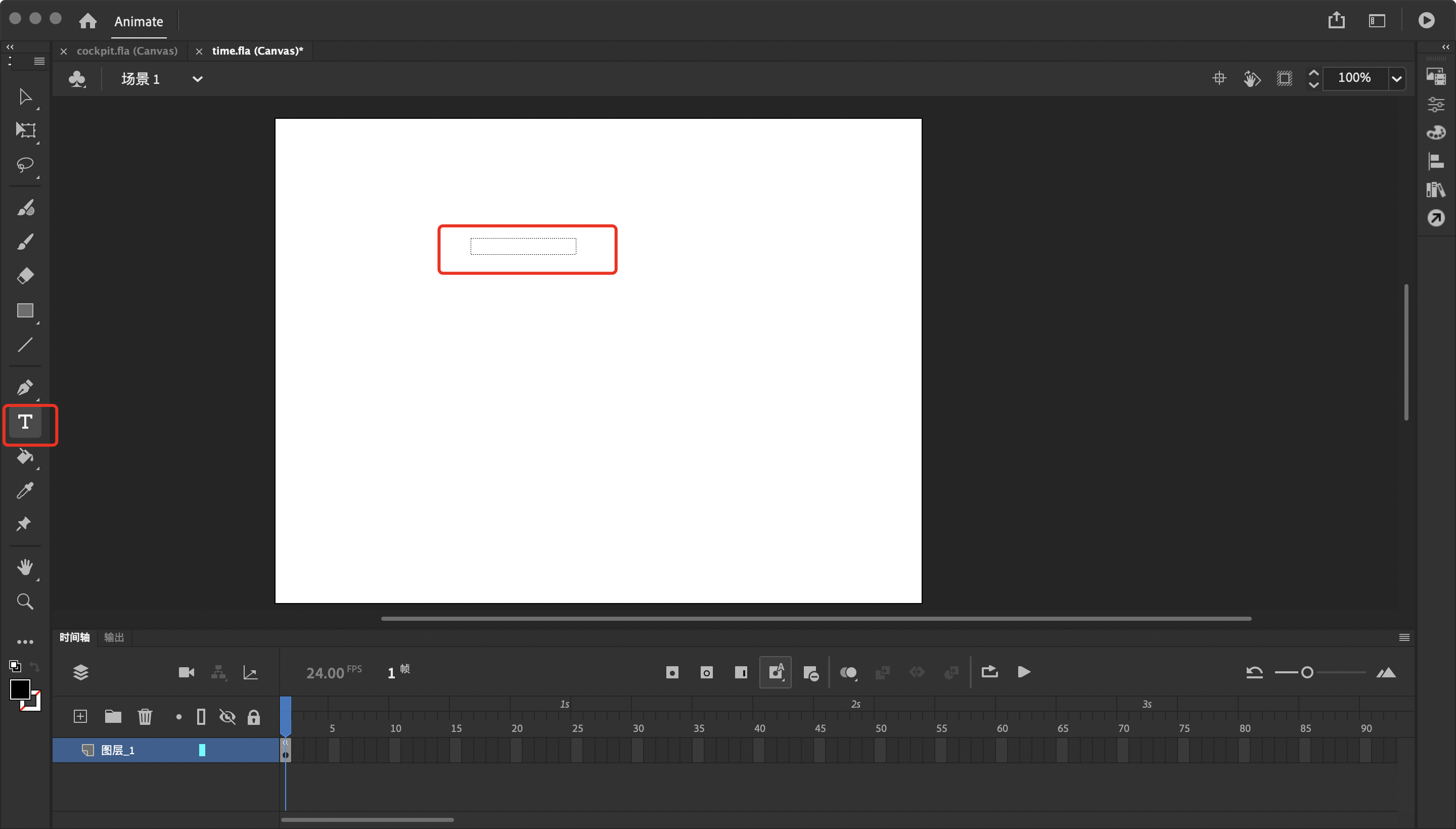
1、拖出一个文字到画布中

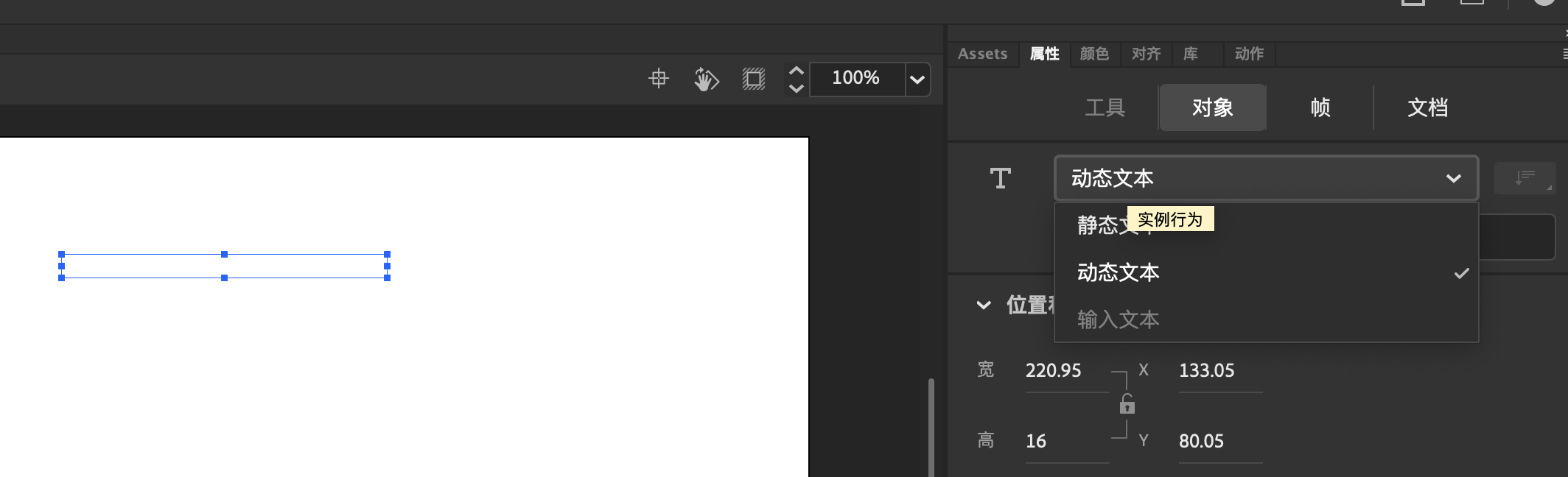
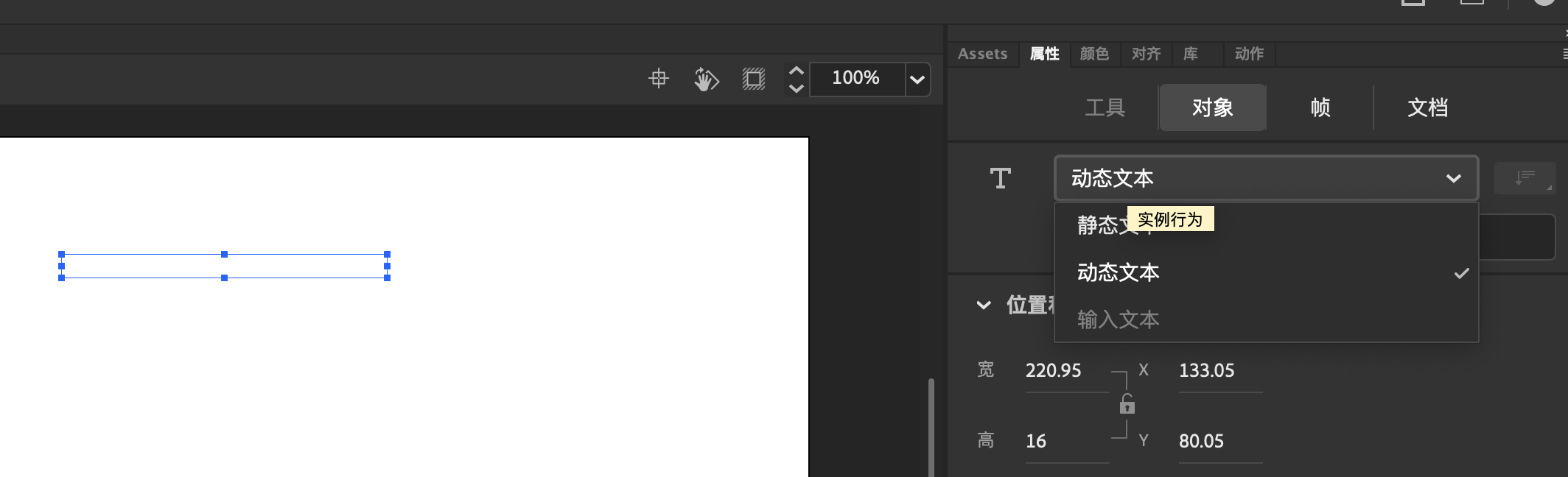
2、设置为动态文字

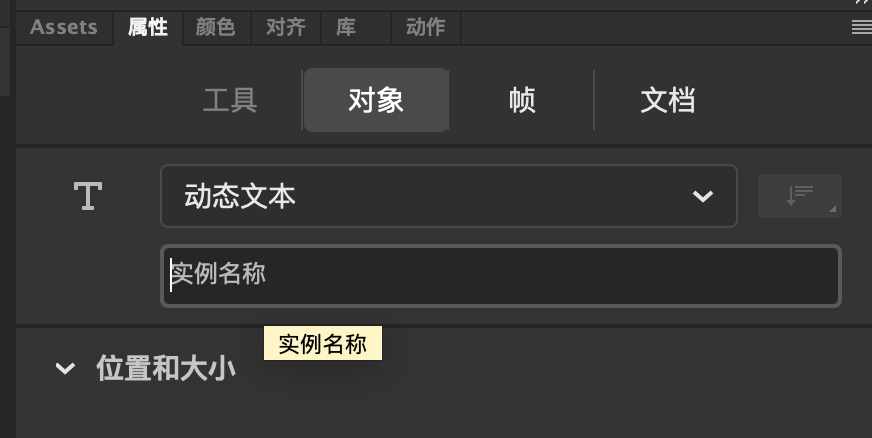
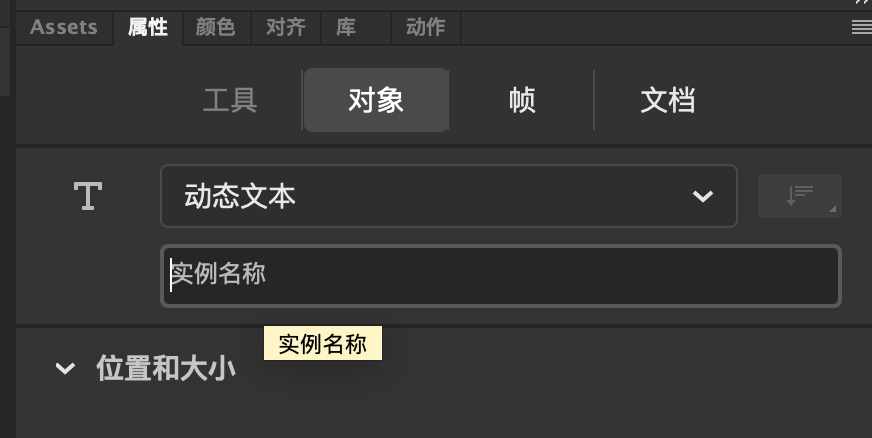
3、填入实例名称

填入实例名称:time
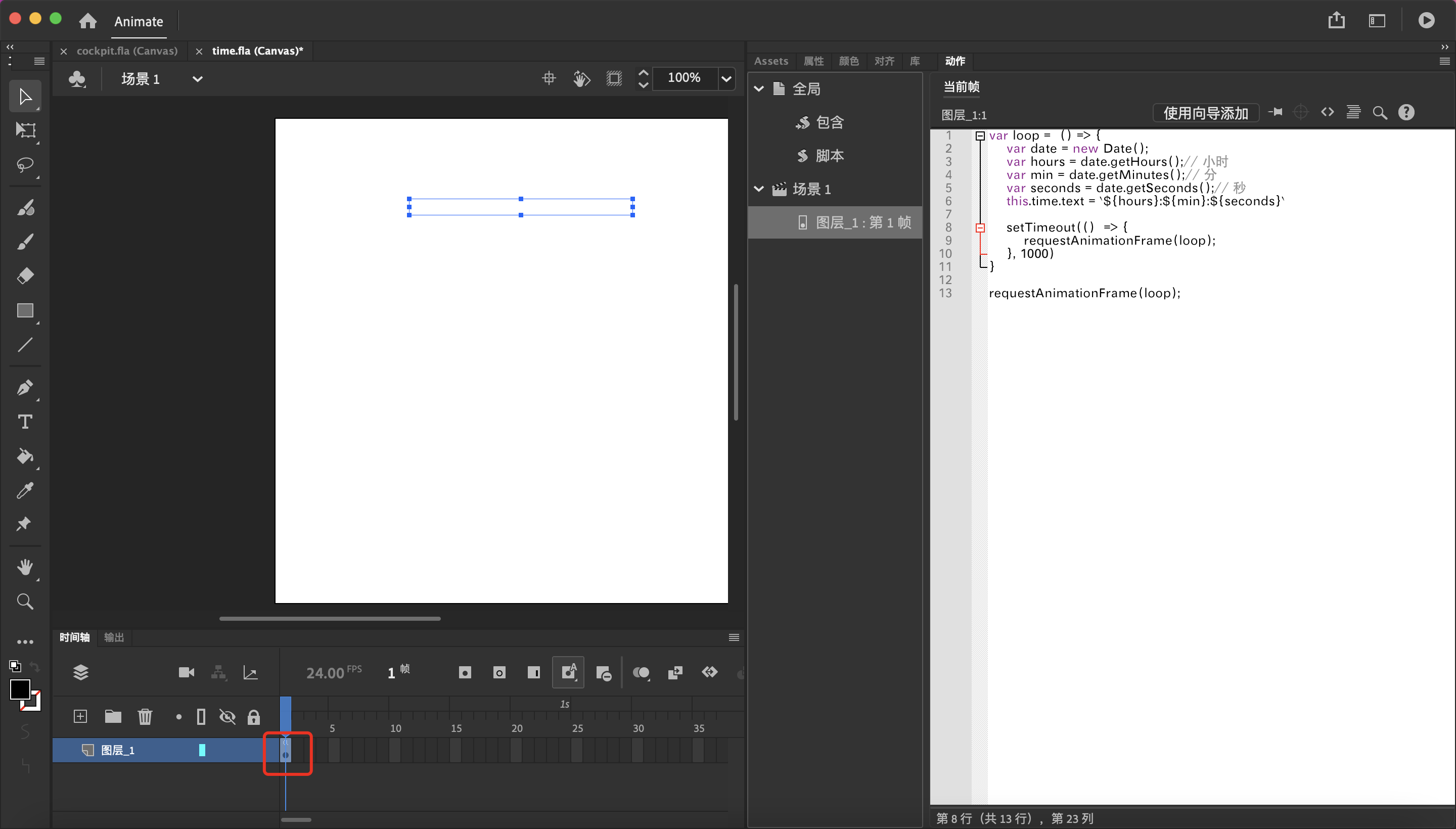
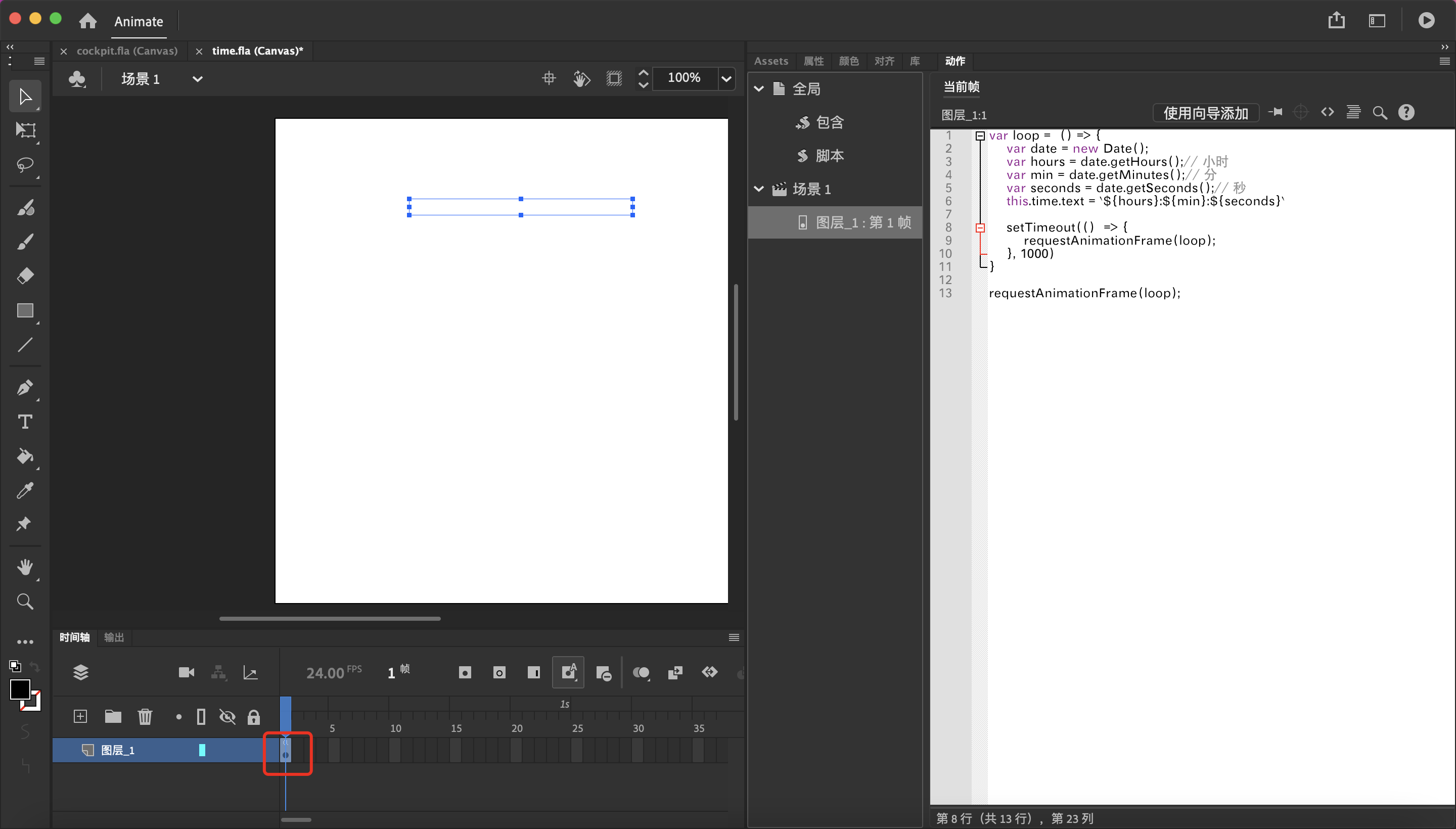
4、时间轴,第一帧右键->选中动作

5、在当前帧中填入内容
var loop = () => { var date = new Date(); var hours = date.getHours();// 小时 var min = date.getMinutes();// 分 var seconds = date.getSeconds();// 秒 this.time.text = `${hours}:${min}:${seconds}` }this.addEventListener("tick", loop.bind(this));
var loop = () => { var date = new Date(); var hours = date.getHours();// 小时 var min = date.getMinutes();// 分 var seconds = date.getSeconds();// 秒 this.time.text = `${hours}:${min}:${seconds}` setTimeout(() => { requestAnimationFrame(loop); }, 1000)}requestAnimationFrame(loop);