clientHeight
clientHeight:元素客户区的大小,指的是元素内容及其边框所占据的空间大小(经过实践取出来的大多是视口大小)
scrollHeight
scrollHeight: 滚动大小,指的是包含滚动内容的元素大小(元素内容的总高度)
offsetHeight
offsetHeight: 偏移量,包含元素在屏幕上所用的所有可见空间(包括所有的内边距滚动条和边框大小,不包括外边距
之间的区别 clientHeight,scrollHeight,offsetHeight
https://www.cnblogs.com/nanshanlaoyao/p/5964730.html
clientHeight , scrollHeight , offsetHeight相信每个人都用过,可是每次用都要查一下到底哪个是文档大小哪个是视口大小,还有头疼的兼容问题。
先来官方的了解一下这三个属性:
- clientHeight:元素客户区的大小,指的是元素内容及其边框所占据的空间大小(经过实践取出来的大多是视口大小)
- scrollHeight: 滚动大小,指的是包含滚动内容的元素大小(元素内容的总高度)
- offsetHeight: 偏移量,包含元素在屏幕上所用的所有可见空间(包括所有的内边距滚动条和边框大小,不包括外边距
看起来解释很清晰,可是用起来好像没有这么容易啊,当然,各个浏览器的表达方式不同确实要背锅,不过,当用这些个属性的时候免不了要面对这两个东西的差异,document.body和document.documentElement,同样的属性用document.body和document.documentElemen表达出来可能会截然不同。
documentElement 和 body 相关说明:
body是DOM对象里的body子节点,即 标签;
documentElement 是整个节点树的根节点root,即 标签;
DOM把层次中的每一个对象都称之为节点,就是一个层次结构,你可以理解为一个树形结构,就像我们的目录一样,一个根目录,根目录下有子目录,子目录下还有子目录。
以HTML超文本标记语言为例:整个文档的一个根就是,在DOM中可以使用document.documentElement来访问它,它就是整个节点树的根节点。而body是子节点,要访问到body标签,在脚本中可以写:document.body。
除了documentElement,body在浏览器下表现方式的不同和各个浏览器对这三个属性的解释不同,ie下的混杂模式和标准模式也来插了一脚。
下面我们就来总结一下各个浏览器在这些个东西的作怪下对这三个属性表达:
chrome:
document.body.clientHeightdocument.body.scrollHeight -> 这三个都会返回文档的大小document.body.offsetHeightdocument.documentElement.clientHeight -> 视口的大小document.documentElement.scrollHeight -> 文档的大小document.documentElement.offsetHeight -> 文档的大小
火狐
console.log(document.documentElement.scrollHeight); -> 文档大小console.log(document.documentElement.clientHeight); -> 文档大小 (三个值相同,包含滚动条)console.log(document.documentElement.offsetHeight); -> 文档大小console.log(document.body.clientHeight); -> 视口大小console.log(document.body.offsetHeight); -> 文档大小(不含padding border)比scrollHeght略小console.log(document.body.scrollHeight); -> 文档大小 和 documentElement 三个取到的值一样
在eage下模仿ie9(标准模式下)
document.body.clientHeight -> 0document.body.scrollHeight -> 视口的大小document.body.offsetHeight -> 0document.documentElement.clientHeight -> 视口的大小document.documentElement.scrollHeight -> 文档的大小document.documentElement.offsetHeight -> 文档的大小(包括边框)
edge模拟ie8的混杂模式document.compatMode === “BackCompat”
document.documentElement.offsetHeight -> 文档大小document.documentElement.offsetHeight -> 文档大小document.documentElement.clientHeight -> 视口大小document.body.clientHeight -> 视口大小document.body.offsetHeight -> 文档大小(包括padding 和 border)document.body.scrollHeight -> 文档大小
想必已经对这个属性厌恶至极了,各个因素的影响导致想要获取视口大小和文档大小变成一个头疼的问题,最后下面两个函数解决了这个问题,兼容了不同的浏览器。
/*视口的大小,部分移动设备浏览器对innerWidth的兼容性不好,需要*document.documentElement.clientWidth或者document.body.clientWidth*来兼容(混杂模式下对document.documentElement.clientWidth不支持)。*使用方法 : getViewPort().width;*/function getViewPort () {if(document.compatMode == "BackCompat") { //浏览器嗅探,混杂模式return {width: document.body.clientWidth,height: document.body.clientHeight};} else {return {width: document.documentElement.clientWidth,height: document.documentElement.clientHeight};}}
//获得文档的大小(区别与视口),与上面获取视口大小的方法如出一辙function getDocumentPort () {if(document.compatMode == "BackCompat") {return {width: document.body.scrollWidth,height: document.body.scrollHeight};} else {return {width: Math.max(document.documentElement.scrollWidth,document.documentElement.clientWidth),height: Math.max(document.documentElement.scrollHeight,document.documentElement.clientHeight)}}}
关于Width的和上面的没有太大差异,参考上面的解释。
document.compatMode是用来判断当前浏览器采用的渲染方式。
有两个模式:
BackCompat:标准兼容模式关闭,当document.compatMode等于BackCompat时,浏览器客户区宽度为document.body.clientWidth;
CSS1Compat:标准兼容模式开启,当document.compatMode等于CSS1Compat时浏览器客户区宽度为document.documentElement.clientWidth;
https://blog.csdn.net/hlinghling/article/details/51540320
if (document.compatMode == \"BackCompat\") {cWidth = document.body.clientWidth;cHeight = document.body.clientHeight;sWidth = document.body.scrollWidth;sHeight = document.body.scrollHeight;sLeft = document.body.scrollLeft;sTop = document.body.scrollTop;}else {// document.compatMode == \"CSS1Compat\"cWidth = document.documentElement.clientWidth;cHeight = document.documentElement.clientHeight;sWidth = document.documentElement.scrollWidth;sHeight = document.documentElement.scrollHeight;sLeft = document.documentElement.scrollLeft == 0 ?document.body.scrollLeft : document.documentElement.scrollLeft;sTop = document.documentElement.scrollTop== 0 ?document.body.scrollTop : document.documentElement.scrollTop;}
获取网页元素的绝对位置
网页元素的绝对位置,指该元素的左上角相对于整张网页左上角的坐标。这个绝对位置要通过计算才能得到。
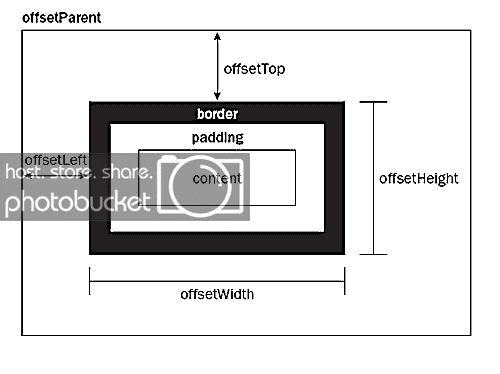
首先,每个元素都有offsetTop和offsetLeft属性,表示该元素的左上角与父容器(offsetParent对象)左上角的距离。所以,只需要将这两个值进行累加,就可以得到该元素的绝对坐标。
(图二 offsetTop和offsetLeft属性)
下面两个函数可以用来获取绝对位置的横坐标和纵坐标。
function getElementLeft(element){
var actualLeft = element.offsetLeft;
var current = element.offsetParent;
while (current !== null){
actualLeft += current.offsetLeft;
current = current.offsetParent;
}
return actualLeft;
}
function getElementTop(element){
var actualTop = element.offsetTop;
var current = element.offsetParent;
while (current !== null){
actualTop += current.offsetTop;
current = current.offsetParent;
}
return actualTop;
}
由于在表格和iframe中,offsetParent对象未必等于父容器,所以上面的函数对于表格和iframe中的元素不适用。
获取网页元素的相对位置
网页元素的相对位置,指该元素左上角相对于浏览器窗口左上角的坐标。
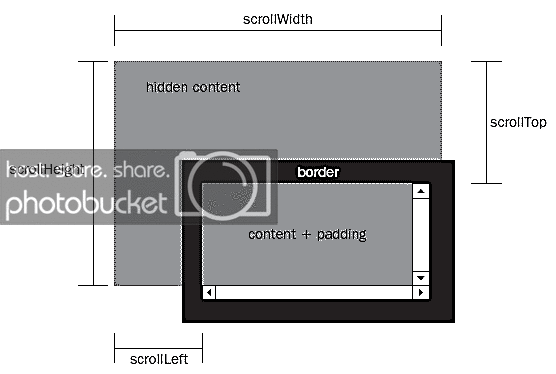
有了绝对位置以后,获得相对位置就很容易了,只要将绝对坐标减去页面的滚动条滚动的距离就可以了。滚动条滚动的垂直距离,是document对象的scrollTop属性;滚动条滚动的水平距离是document对象的scrollLeft属性。
(图三 scrollTop和scrollLeft属性)
对上一节中的两个函数进行相应的改写:
function getElementViewLeft(element){
var actualLeft = element.offsetLeft;
var current = element.offsetParent;
while (current !== null){
actualLeft += current.offsetLeft;
current = current.offsetParent;
}
if (document.compatMode == “BackCompat”){
var elementScrollLeft=document.body.scrollLeft;
} else {
var elementScrollLeft=document.documentElement.scrollLeft;
}
return actualLeft-elementScrollLeft;
}
function getElementViewTop(element){
var actualTop = element.offsetTop;
var current = element.offsetParent;
while (current !== null){
actualTop += current. offsetTop;
current = current.offsetParent;
}
if (document.compatMode == “BackCompat”){
var elementScrollTop=document.body.scrollTop;
} else {
var elementScrollTop=document.documentElement.scrollTop;
}
return actualTop-elementScrollTop;
}
scrollTop和scrollLeft属性是可以赋值的,并且会立即自动滚动网页到相应位置,因此可以利用它们改变网页元素的相对位置。另外,element.scrollIntoView()方法也有类似作用,可以使网页元素出现在浏览器窗口的左上角。
获取元素位置的快速方法
除了上面的函数以外,还有一种快速方法,可以立刻获得网页元素的位置。
那就是使用getBoundingClientRect()方法。它返回一个对象,其中包含了left、right、top、bottom四个属性,分别对应了该元素的左上角和右下角相对于浏览器窗口(viewport)左上角的距离。
所以,网页元素的相对位置就是
var X= this.getBoundingClientRect().left;
var Y =this.getBoundingClientRect().top;
再加上滚动距离,就可以得到绝对位置
var X= this.getBoundingClientRect().left+document.documentElement.scrollLeft;
var Y =this.getBoundingClientRect().top+document.documentElement.scrollTop;

