preload
link标签的preload是一种声明式的资源获取请求方式,用于提前加载一些需要的依赖,并且不会影响页面的onload事件;使用方式如下:
<link rel="preload" as="script" href="test.js" onload="handleOnload()" onerror="handlepreloadError()"><link rel="preload" as="style" href="test.css" onload="this.rel=stylesheet">// css加载后立即生效
其中,
- rel 属性值为preload;
- as属性用于规定资源的类型,并根据资源类型设置Accep请求头,以便能够使用正常的策略去请求对应的资源;
- href为资源请求地址;onload和onerror则分别是资源加载成功和失败后的回调函数;
其中as的值可以取style、script、image、font、fetch、document、audio、video等;如果as属性被省略,那么该请求将会当做异步请求处理;
另外,在请求跨域资源时推荐加上crossorigin属性,否则可能会导致资源的二次加载(尤其是font资源);
<link rel="preload" as="font" href="www.font.com" crossorigin="anonymous"><link rel="preload" as="font" href="www.font.com" crossorigin="use-credentials">
preload特点
preload加载的资源是在浏览器渲染机制之前进行处理的,并且不会阻塞onload事件;
preload可以支持加载多种类型的资源,并且可以加载跨域资源;
preload加载的js脚本其加载和执行的过程是分离的。即preload会预加载相应的脚本代码,待到需要时自行调用;
prefetch
prefetch是一种利用浏览器的空闲时间加载页面将来可能用到的资源的一种机制;通常可以用于加载非首页的其他页面所需要的资源,以便加快后续页面的首屏速度;
prefetch特点
prefetch加载的资源可以获取非当前页面所需要的资源,并且将其放入缓存至少5分钟(无论资源是否可以缓存);并且,当页面跳转时,未完成的prefetch请求不会被中断;
对比
相同点:文献1中介绍,
Chrome有四种缓存:http cache、memory cache、Service Worker cache和Push
cache。在preload或prefetch的资源加载时,两者均存储在http
cache。当资源加载完成后,如果资源是可以被缓存的,那么其被存储在http
cache中等待后续使用;如果资源不可被缓存,那么其在被使用前均存储在memory cache;
preload和prefetch都没有同域名的限制;
preload主要用于预加载当前页面需要的资源;而prefetch主要用于加载将来页面可能需要的资源;
不论资源是否可以缓存,prefecth会存储在net-stack cache中至少5分钟;
preload需要使用as属性指定特定的资源类型以便浏览器为其分配一定的优先级,并能够正确加载资源;
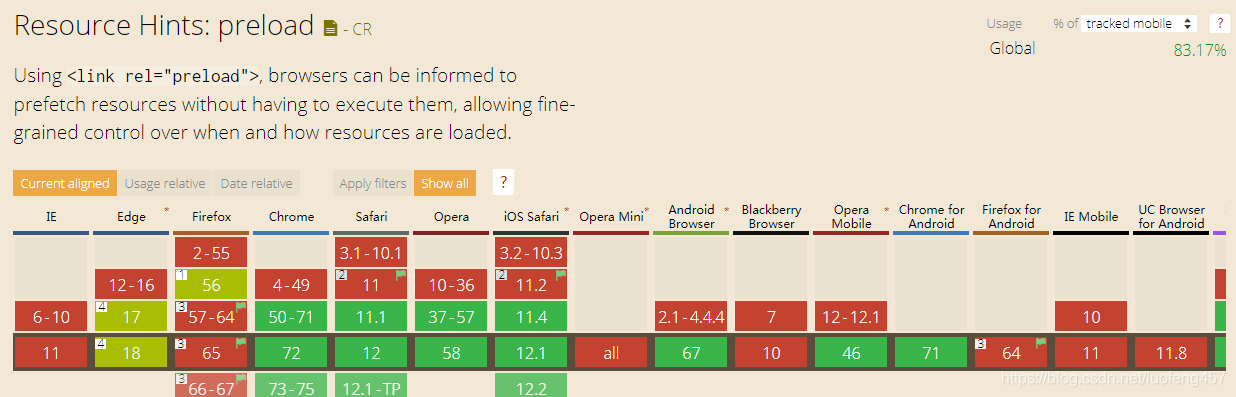
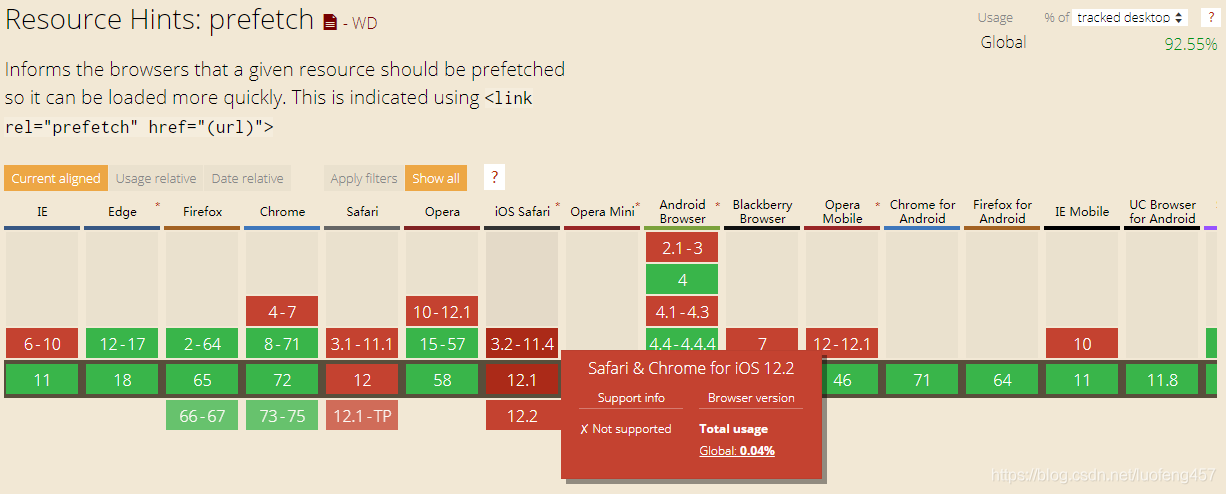
结果来自于can i use最新结果


————————————————
版权声明:本文为CSDN博主「Neil-」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/luofeng457/article/details/88409903

