一、前端规范
1、统一规范配置文件
使用环境变量区分环境,区分打包环境
通过配置.env.xxx文件,配置环境变量
// .env.developmentNODE_ENV = 'development'// .env.productionNODE_ENV = 'production'// .env.testNODE_ENV = 'test'// .env.localNODE_ENV = 'local'// http.jslet __baseUrl;if (process.env.NODE_ENV === 'development') { // 测试服务器__baseUrl = "http://172.16.35.80:8094/task-api"} else if (process.env.NODE_ENV === 'local') {__baseUrl = "http://127.0.0.1:8094/task-api"} else { // 线上的地址__baseUrl = "http://172.18.104.37:89/task-api"}let http = axios.create({baseURL: __baseUrl || process.env.NODE_ENV,timeout: 60000,});
统一的请求方式,如需要多个axios文件的话,一定要配置 .md 说明文件
强烈不推荐使用此方式,基本上一个axios,通过环境变量区分不同的请求地址,不同的请求方式
config/http/http.js
config/http/http.md
config/https/https.js
config/https/https.md
axios 使用案例
2、重要文件的说明文件 .md 文件 README.md
README.md
描述项目的安装方式## 安装依赖的方式
npm install
### 运行的方式
npm run dev // 本地环境 npm run test // 调试环境 npm run release // 预发环境 npm run prod // 线上环境
### 打包方式
npm run build:dev // 本地环境 npm run build:test // 调试环境 npm run build:release // 预发环境 npm run build:prod // 线上环境
### 检查lint情况
3、CodeReview 代码评审 (代码鞭尸)
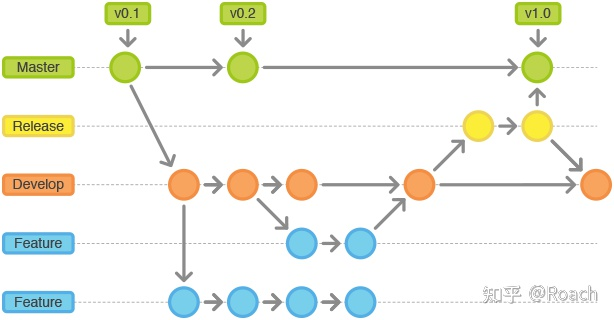
4、统一的提交规范,gitflow
bugfix: 补丁,修改bug
hotfix: 补丁,对原有功能的升级
feat: 新功能
config:配置文件更新
5、统一的编码规范 eslint
- 默认使用双引号
- 统一的换行规范
- 统一的空格或tab规范
- 异步串行规范
- …
6、统一的路由使用方式
$router.push
组件的使用
只有跳外部的时候使用
location.href
a标签
7、组件开发规范
.md 文件介绍组件的props入参,使用方式
提供 examples
8、文件路径规范
projectName
—| src
—| public
—| dist
—| .env.development
二、前端规划
vue 3.0 的template模版
组件库
图表组件库
进度条
表格,动态表格
hedear组件
menu 菜单栏组件
需求分析研讨会,复盘会
需求分析与复盘,在测试环境给其他人介绍完成的功能,自己的想法,可优化的点
微前端架构,培训微前端思想,如何使用微前端方案,微前端需要的注意事项
css 重置冲突的解决方法,和规范
css 隔离
js 隔离,沙箱
接口文档 mock 服务
swagger
https://github.com/swagger-api/swagger-ui/blob/master/docs/usage/installation.md
双周的做题会
leetcode 做题
vue 代码源码实现
vue-router 代码实现
vuex 代码实现
diff 算法分析
原生js成长,es6成长
…