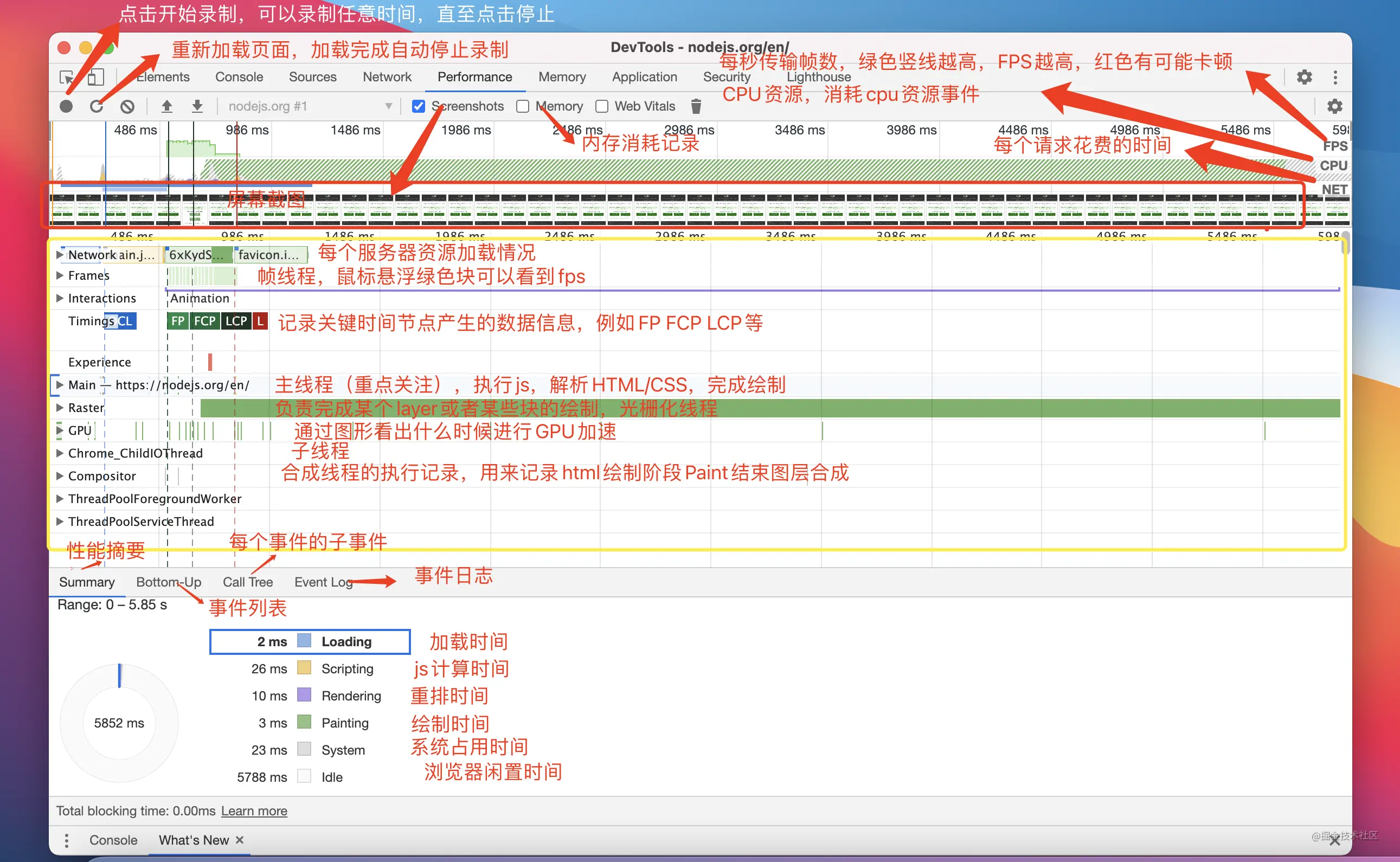
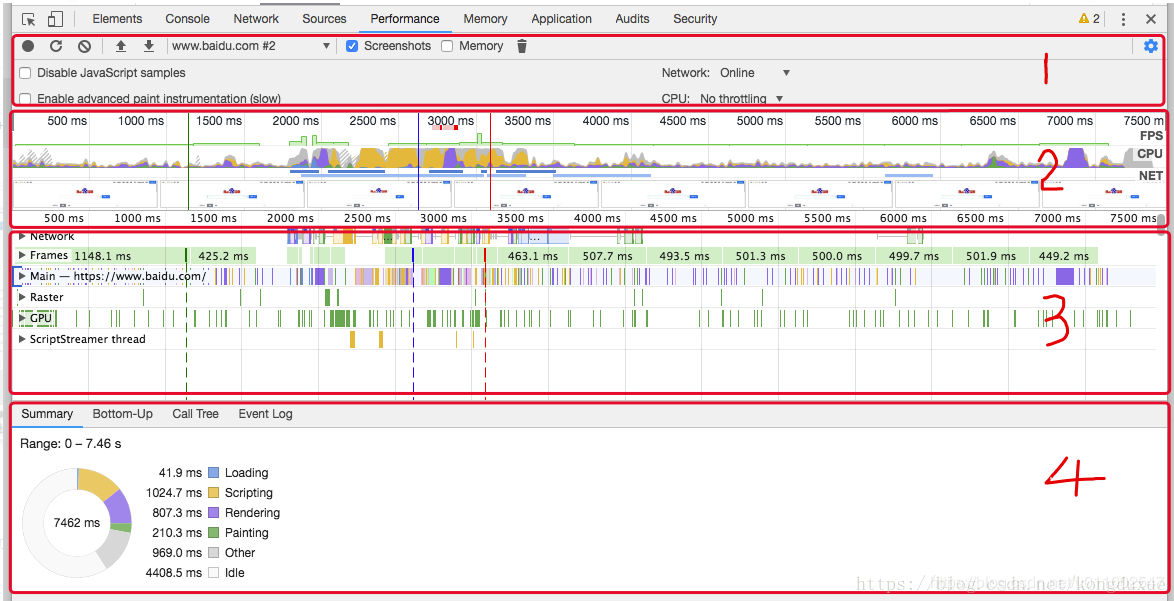
主要有4方面:(对照下图)
1.控制按钮。
2.overview。页面性能的高级汇总(FPS:帧率,CPU:CPU占用,NET:网络请求)
3.火焰图。CPU堆叠追踪的可视化(左侧名称是主线程的各种事件,Network:网络请求详细情况)
4.数据统计。以图表的形式汇总数据(summary:统计报表,Bottom-Up:事件时长顺序,Call Tree:事件调用顺序,Event log:事件发生的先后顺序)
颜色表示:HTML 文件为蓝色,脚本为黄色,样式表为紫色,媒体文件为绿色,其他资源为灰色

做录制:
打开想要查看的页面,刷新页面,打开performance面板,点击Record按钮(当前面板左上角),开始录制,recode按钮变为红色,执行页面交互,再次点击Record停止录制。完成录制后,开发者工具会猜测哪一部分记录最相关,并自动缩放到那一部分
查看结果:
2.overview窗格包含以下3个图表:
a.FPS。每秒帧数。绿色竖线越高,FPS越高。FPS图表上的红色块表示长时间帧,很可能会出现卡顿。
b.CPU。CPU资源。此面积图指示消耗 CPU 资源的事件类型
c.NET。每条彩色横杠表示一种资源。横杠越长,检索资源所需的时间越长。 每个横杠的浅色部分表示等待时间(从请求资源到第一个字节下载完成的时间)
鼠标可以点击或拖动选取某一部分,火焰图自动匹配到相同部分,可以用 W(放大)、S(缩小)、A(左移)、和 D(右移) 键调整选择。
3.火焰图
在火焰图上看到一到三条垂直的虚线。
蓝线::DOMContentLoaded 事件。
绿线:首次绘制的时间。
红线: load 事件在火焰图中选择事件时,数据统计窗格会显示与事件相关的其他信息
诊断:
js:
javaScript 计算,特别是会触发大量视觉变化的计算会降低应用性能。 不要让时机不当或长时间运行的 JavaScript 影响用户交互下面是一些常见 JavaScript 问题
1、大开销输入处理程序影响响应或动画
让浏览器尽可能晚地处理触摸和滚动,或者绑定侦听
2、时机不当的 JavaScript 影响响应、动画、加载
使用 requestAnimationFrame、使 DOM 操作遍布各个帧、使用网络工作线程
3、长时间运行的 JavaScript 影响响应
将纯粹的计算工作转移到web worker中。如果需要 DOM 访问权限,配合使用requestAnimationFrame
样式:
样式更改开销较大,在这些更改会影响 DOM 中的多个元素时更是如此。 只要将样式应用到元素,浏览器就必须确定对所有相关元素的影响、重新计算布局并重新绘制
点击 Recalculate Style 事件(以紫色显示)可以在 Details 窗格中查看更多相关信息。 如果样式更改需要较长时间,对性能的影响会非常大。 如果样式计算会影响大量元素,则需要改进另一个方面
要降低 Recalculate Style 事件的影响,使用一些对渲染性能的影响较小的属性。如使用 transform 和 opacity 属性更改来实现动画,使用 will-change 或 translateZ 提升移动的元素
下面是一些常见的CSS问题
1、大开销样式计算影响响应或动画
任何会更改元素几何形状的 CSS 属性,如宽度、高度或位置;浏览器必须检查所有其他元素并重做布局。避免会触发重排的CSS属性
2、复杂的选择器影响响应或动画
嵌套选择器强制浏览器了解与所有其他元素有关的全部内容,包括父级和子级。尽量在CSS中引用只有一个类的元素
重排
布局(或重排)是浏览器用来计算页面上所有元素的位置和大小的过程。 网页的布局模式意味着一个元素可能影响其他元素;例如body元素的宽度一般会影响其子元素的宽度以及树中各处的节点等等。这个过程对于浏览器来说可能很复杂。 一般的经验法则是,如果在帧完成前从 DOM 请求返回几何值,将发现会出现“强制同步布局”,在频繁地重复或针对较大的 DOM 树执行操作时这会成为性能的大瓶颈。
performance面板可以确定页面何时会导致强制同步布局。 这些 Layout 事件使用红色竖线标记
“布局抖动”是指反复出现强制同步布局情况。 这种情况会在 JavaScript 从 DOM 反复地写入和读取时出现,将会强制浏览器反复重新计算布局
重绘
绘制是填充像素的过程。这经常是渲染流程开销最大的部分。 如果在任何情况下注意到页面出现卡顿现象,很有可能存在绘制问题。
合成是将页面的已绘制部分放在一起以在屏幕上显示的过程。 大多数情况下,如果坚持仅合成器属性并避免一起绘制,性能会有极大的改进,但是需要留意过多的层计数
一、浏览器渲染HTML的步骤
HTML被HTML解析器解析成DOM Tree, CSS则被CSS解析器解析成CSSOM Tree。
DOM Tree和CSSOM Tree解析完成后,被附加到一起,形成渲染树(Render Tree)。
节点信息计算(重排),这个过程被叫做Layout(Webkit)或者Reflow(Mozilla)。即根据渲染树计算每个节点的几何信息生成布局。
渲染绘制(重绘),这个过程被叫做(Painting 或者 Repaint)。即根据计算好的信息绘制整个页面。
Display显示到屏幕上
以上5步简述浏览器的一次渲染过程,每一次的dom更改或者css几何属性更改,都会引起一次浏览器的重排/重绘过程,而如果是css的非几何属性更改,则只会引起重绘过程。所以说重排一定会引起重绘,而重绘不一定会引起重排,重绘的开销较小,回流的代价较高。
二、重排(Relayout/Reflow)
所谓重排,实际上是根据渲染树中每个渲染对象的信息,计算出各自渲染对象的几何信息(DOM对象的位置和尺寸大小),并将其安置在界面中的正确位置。
重排也叫回流,实际上,reflow的字面意思也是回流,之所以有的叫做重排,也许是因为重排更好理解,更符合中国人的思维。标准文档之所以叫做回流(Reflow),是因为浏览器渲染是基于“流式布局”的模型,流实际就使我们常说的文档流,当dom或者css几何属性发生改变的时候,文档流会受到波动联动的去更改,流就好比一条河里的水,回流就好比向河里扔了一块石头,激起涟漪,然后引起周边水流受到波及,所以叫做回流,这样理解似乎更标准更规范,不过叫什么并不重要,重要的是我们真正理解了这个过程就行。
【1】重排的影响范围:
由于浏览器渲染界面是基于流式布局模型(Flow Based Layout),也就是某一个DOM节点信息更改了,就会触发重排。只是这个DOM更改程度会决定周边DOM更改范围,即全局范围和局部范围
全局范围:就是从根节点html开始对整个渲染树进行重新布局,例如当我们改变了窗口尺寸或方向或者是修改了根元素的尺寸或者字体大小等;
局部范围:对渲染树的某部分或某一个渲染对象进行重新布局。
【2】会引起重排的操作:
页面首次渲染。
浏览器窗口大小发生改变——resize事件发生时。
元素尺寸或位置发生改变——定位、边距、填充、边框、宽度和高度。
元素内容变化(文字数量或图片大小等等)。
元素字体大小变化。
添加或者删除可见的DOM元素。
激活CSS伪类(例如::hover)。
设置style属性
查询某些属性或调用某些方法。
【3】常见引起重排属性和方法:
width
display
clientWidth
offsetWidth
scrollWidth
scrollIntoView()
getBoundingClientRect()
height
border
clientHeight
offsetHeight
scrollHeight
scrollTo()
scrollIntoViewIfNeeded()
margin
position
clientTop
offsetTop
scrollTop
getComputedStyle()
padding
overflow
clientLeft
offsetLeft
scrollLeft
三、重绘(Repainting)
相比重排,重绘就简单多了,所谓重绘,就是当页面中元素样式的改变并不影响它在文档流中的位置时,例如更改了字体颜色,浏览器会将新样式赋予给元素并重新绘制的过程称。
【1】常见引起浏览器绘制过程的属性包含:
color
text-decoration
outline-color
outline-width
border-style
background-image
outline
box-shadow
visibility
background-position
outline-style
background-size
background
background-repeat
border-radius
四、优化策略
其实浏览器很聪明,不可能每次修改样式就 reflow 或者 repaint 一次,一般来说,浏览器会积累一批操作,然后做一次 reflow。但是我们也应该减少重绘重排的次数。
我们知道操作DOM是一个高成本的操作,不仅是因为本身js与DOM的链接访问,还包括操作DOM后引起一连串的重排,因此,从性能优化角度,我们可以从以下几个方面着手:
【1】减少DOM操作
最小化DOM访问次数,尽量缓存访问DOM的样式信息,避免过度触发回流。
如果在一个局部方法中需要多次访问同一个dom,可以在第一次获取元素时用变量保存下来,减少遍历时间。
用事件委托来减少事件处理器的数量。
用querySelectorAll()替代getElementByXX()。
【2】减少重排
避免设置大量的style内联属性,因为通过设置style属性改变结点样式的话,每一次设置都会触发一次reflow,所以最好是使用class属性
不要使用table布局,因为table中某个元素一旦触发了reflow,那么整个table的元素都会触发reflow。那么在不得已使用table的场合,可以设置table-layout:auto;或者是table-layout:fixed这样可以让table一行一行的渲染,这种做法也是为了限制reflow的影响范围
尽量少使用display:none可以使用visibility:hidden代替,display:none会造成重排,visibility:hidden只会造成重绘。
使用resize事件时,做防抖和节流处理。
【3】css及优化动画
少用css表达式
减少通过JavaScript代码修改元素样式,尽量使用修改class名方式操作样式或动画;
可以把动画效果应用到position属性为absolute或fixed的元素上,这样对其他元素影响较小
动画实现的速度的选择。比如实现一个动画,以1个像素为单位移动这样最平滑,但是reflow就会过于频繁,大量消耗CPU资源,如果以3个像素为单位移动则会好很多。
开启动画的GPU加速,把渲染计算交给GPU。
————————————————
版权声明:本文为CSDN博主「@Demi」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_38128179/article/details/101023305
——————————-
作者:vanessa_earth
来源:CSDN
原文:https://blog.csdn.net/kongduxue/article/details/82017491
版权声明:本文为博主原创文章,转载请附上博文链接!
————————————————
版权声明:本文为CSDN博主「土豆在吃草」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/u011002547/java/article/details/86648549

