单页应用存在的问题
服务端渲染和客户端渲染的区别
客户端渲染路线:
- 请求html
- 服务端返回html
- 浏览器下载html里面的js/css文件
- 等待js文件下载完成
- 等待js加载并初始化完成
- js代码可以运行后由js代码向后端请求数据( ajax/fetch )
- 等待后端数据返回
react-dom( 客户端 )从无到完整地,把数据渲染为响应页面
服务端渲染路线:
请求html
- 服务端请求数据( 内网请求快 )
- 服务器初始渲染(服务端性能好,较快)
- 服务端返回已经有正确内容的页面
- 客户端请求js/css文件
- 等待js文件下载完成
- 等待js加载并初始化完成
react-dom( 客户端 )把剩下一部分渲染完成( 内容小,渲染快 )
最简单的react服务端渲染(生产环境)
server-entry.js
import React from 'react';import App from './src/containers/App';export default <App />
webpack.server.conf.js
const serverWebpackConfig = merge(baseWebpackConfig, {mode: 'development',target: 'node', // 打包出来的内容使用在node环境中entry: {app: path.join(__dirname, '../client/server-entry.js')},output: {path: config.build.assetsRoot,filename: 'server-entry.js',chunkFilename: utils.assetsPath('js/[id].[chunkhash].js'),libraryTarget: 'commonjs2' // 打包后的代码使用的模块方案},devtool: config.dev.devtool,});
运行
npm run ssr:server,打包文件。打包出来的server-entry.js文件以*module.exports开头,这样代码可以在node环境中直接使用。main.js
const Koa = require('koa');const router = require('koa-router')();const ReactSSR = require('react-dom/server');const path = require('path');const fs = require('fs');const serve = require('koa-static');const serverEntry = require('../dist/server-entry');const app = new Koa();const appString = ReactSSR.renderToString(serverEntry.default);const template = fs.readFileSync(path.resolve(__dirname, '../dist/app.html'), 'utf-8');app.use(serve(path.join(__dirname, '../dist')));router.get('*', async (ctx) => {ctx.body = template.replace('<!-- app -->', appString);});app.use(router.routes());app.use(router.allowedMethods());app.listen(3333, () => {console.log('server is listening at port 3333');});
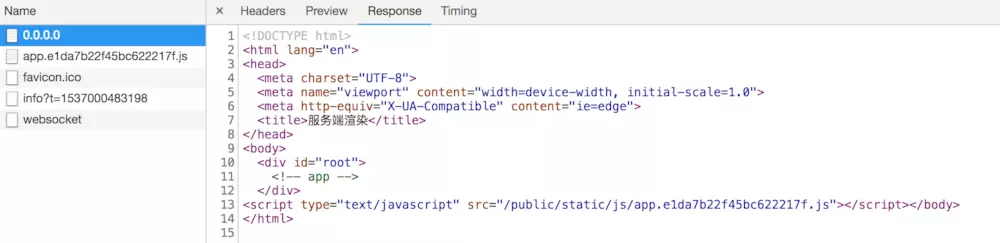
访问localhost:3333/ —-> 服务端返回内容如下

服务端返回
访问localhost:8080/ —-> 客户端返回内容如下
客户端返回.png开发环境下的服务端渲染
服务端渲染涉及客户端的js以及服务端的bundle。webpack-dev-server不会在本地生成文件。需要通过其他方式获取template以及server bundle等内容。
判断环境(process.env.NODE_ENV)
通过cross-env实现获取template文件
// 获取模板文件const getTemplate = () => {return axios.get('http://0.0.0.0:8080/public/app.html').then((res) => res.data).catch((err) => {console.log(err);});};
server端的bundle是通过webpack.server.conf这个配置文件打包而来,如果改了client端的代码都是需要实时更新这个bundle文件的。可以通过启动webpack,读取webpack打包的结果获取这一部分内容。通过webpack和相应的配置生成一个compiler,compiler可以监听entry下依赖的文件是否有变化,一旦有变化就会重新打包。
/* 获取server bundle 部分代码*/const webpack = require('webpack');const MemoryFs = require('memory-fs');const path = require('path');const serverConfig = require('../../build/webpack.server.conf');const NativeModule = require('module');const vm = require('vm');// 将string解析为一个模块const getModuleFromString = (bundle, filename) => {const m = { exports: {} };// 模块包装器// 在执行模块代码之前,Node.js 会使用一个如下的函数包装器将其包装:// (function (exports, require, module, __filename, __dirname) {// // 模块的代码实际上在这里, bundle code// });const wrapper = NativeModule.wrap(bundle);// vm.Script类型的实例包含若干预编译的脚本,这些脚本能够在特定的沙箱(或者上下文)中被运行。// 创建一个新的vm.Script对象只编译代码但不会执行它。编译过的vm.Script此后可以被多次执行const script = new vm.Script(wrapper, {filename,displayErrors: true,});const result = script.runInThisContext();result.call(m.exports, m.exports, require, m);return m;}const mfs = new MemoryFs();const serverCompiler = webpack(serverConfig);// 自定义文件系统// 默认情况下,webpack 使用普通文件系统来读取文件并将文件写入磁盘。// 但是,还可以使用不同类型的文件系统(内存(memory), webDAV 等)来更改输入或输出行为。// 为了实现这一点,可以改变 inputFileSystem 或 outputFileSystem。// 例如,可以使用 memory-fs 替换默认的 outputFileSystem,以将文件写入到内存中,而不是写入到磁盘。serverCompiler.outputFileSystem = mfs;// 调用 watch 方法会触发 webpack 执行器,但之后会监听变更(很像 CLI 命令: webpack--watch)// 一旦 webpack 检测到文件变更,就会重新执行编译。该方法返回一个 Watching 实例。let serverBundle;// let createStoreMap;serverCompiler.watch({}, (err, stats) => {// 可以通过stats获取到代码编译过程中的有用信息,包括:// 1. 错误和警告(如果有的话)// 2. 计时信息// 3. module 和 chunk 信息if (err) throw err;const info = stats.toJson();if (stats.hasErrors()) {console.log('错误');console.error(info.errors);}if (stats.hasWarnings()) {console.log('警告');console.warn(info.warnings);}const bundlePath = path.join(serverConfig.output.path, serverConfig.output.filename);// 从内存中读取server bundle// 读出的bundle是为string类型,并不是js中可以使用的模块const bundle = mfs.readFileSync(bundlePath, 'utf-8');// 使用这种方式打包的模块无法使用require模式const m = getModuleFromString(bundle, 'server-entry.js');serverBundle = m.exports;});
获取template和server bundle后监听请求
const proxy = require('koa-proxies');module.exports = (app, router) => {// 开发环境// webpack启动时获取template,然后返回给前端// webpack-dev-server 编译的文件存储在内存中// 获取server端的bundle文件,这个文件是由执行webpack.server.conf.js文件获取的,并且开发环境下每次改变文件需要重新编译// 代理转发app.use(proxy('/public', {target: 'http://0.0.0.0:8080'}));const template = getTemplate();template.then((res) => {router.get('*', async (ctx, next) => {if (!serverBundle) {ctx.body = 'waiting for compile';return;}await serverRender(ctx, next, serverBundle, res);});});};
加入router和store后对服务端渲染的优化
路由控制
因为使用者可能从任意的路由进入网站,所以服务端也需要控制router的跳转。浏览器请求后,服务端渲染的内容要根据router中不同的路径映射返回不同的html内容。- stroe数据同步
每个页面都有对应的数据,在服务端渲染时已经请求过对应数据,所以要让客户端知道这些数据,在客户端渲染的时候直接使用,而不是通过API再次请求,造成浪费。 - 当路由中有redirect的情况时,服务端渲染时就要做好跳转
- 服务端渲染时若需要异步数据,这时候需要react-async-bootstrapper
这部分代码比较难描述,注释全都写在代码中了,详细请看
https://github.com/Graceji/react-koa-SSR
作者:Grace_ji
链接:https://www.jianshu.com/p/5cbc3349819f
来源:简书
简书著作权归作者所有,任何形式的转载都请联系作者获得授权并注明出处。

