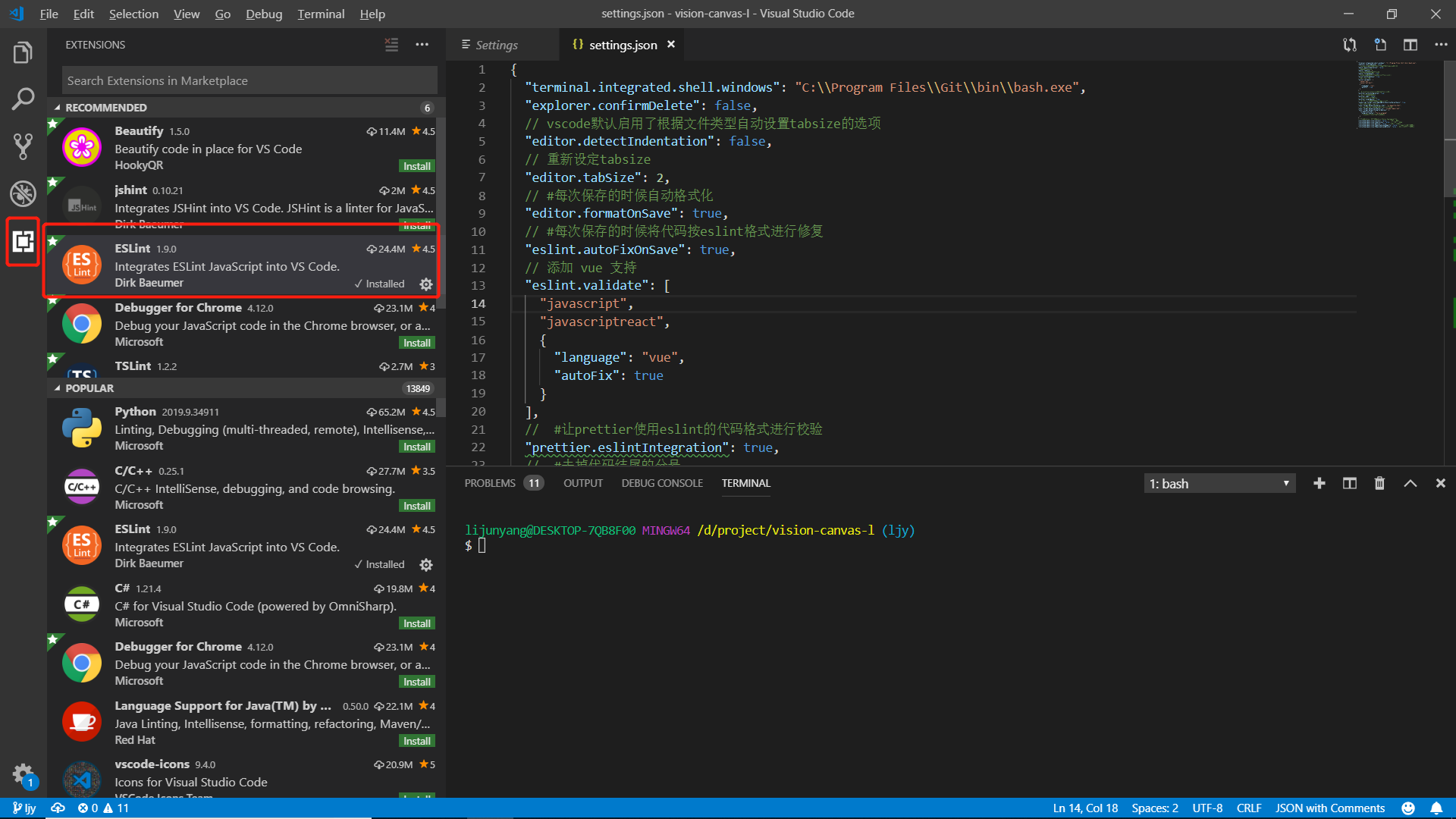
首先安装插件

vscode 文件 —》首选项 -》 设置
vscode支持两种设置,一种是设置用户级,一种是设置工作区推荐使用工作区的,因为此设置会在项目根目录中写入一个.vscode的文件夹里面有一个settings.json,下面那个文件就是此文件的内容,需要注意的是
“eslint.validate”: [
“javascript”,
“javascriptreact”,
{“language”: “typescript”, “autoFix”: true }, // 如果在typescript中一定要写这个否则没有效果
{“language”: “typescriptreact”, “autoFix”: true } // 如果在typescript中一定要写这个否则没有效果
],
新版本 vscode eslint 配置,补上
{"eslint.enable": true,"eslint.alwaysShowStatus": true,"eslint.codeAction.showDocumentation": {"enable": true},"editor.codeActionsOnSave": {"source.fixAll.eslint": true},"eslint.format.enable": true,"eslint.debug": true,"eslint.validate": ["javascript","javascriptreact",]}
{"editor.tabSize": 2,"eslint.enable": true,"eslint.autoFixOnSave": true,"eslint.validate": ["javascript","javascriptreact",{"language": "typescript", "autoFix": true },{"language": "typescriptreact", "autoFix": true }],"eslint.alwaysShowStatus": true,"eslint.codeAction.showDocumentation": {"enable": true},"eslint.workingDirectories": ["./assets"],"eslint.options": { "configFile": "/Users/lijunyang/project/prometheus/.eslintrc.json" },"eslint.nodePath": "/Users/lijunyang/project/prometheus/node_modules","eslint.lintTask.options": "-c /Users/lijunyang/project/prometheus/.eslintrc.json --ignore-path /Users/lijunyang/project/prometheus/.eslintignore .","eslint.lintTask.enable": true,"editor.formatOnPaste": false,"emmet.includeLanguages": {"javascript": "javascriptreact"},"emmet.triggerExpansionOnTab": true,"editor.snippetSuggestions": "top","files.autoGuessEncoding": false,"javascript.implicitProjectConfig.experimentalDecorators": true,}
"scripts": {"eslint": "eslint --ext .ts --ext .tsx --ext .js --ext .jsx --ignore-path .gitignore .","check-filename": "node ./bin/check-filename.js","auto-fix": "eslint --fix --ext .ts --ext .tsx --ext .js --ext .jsx --ignore-path .gitignore ."},
注意事项
vscode可以安装Error Lens和Error Gutters插件辅助错误提示。
有时候错误提示没有出现,可能是因为某些配置不符合条件导致的。
可以利用辅助工具栏打开错误提示开关