注意:需要企业账号,以及认证过的号码才可以
客户端获取电话号码 服务端依赖
第一步
const getCode = function() {return new Promise(function(resolve, reject) {wx.login({withCredentials: true,success(res) {resolve(res);},fail(err) {reject(err)}})})}const code2Session = function(code) {return request({url: 'https://api.weixin.qq.com/sns/jscode2session',method: 'get',data: {appid: "xxxx",secret: "xxxx",js_code: code,grant_type: 'authorization_code'},headers: {"content-ype": "application/json"}})}request.login.getCode().then(function(res) {if (res.code) {request.login.code2Session(res.code).then(function(result) {// result 返回 openid与sessionKey// 成功,记住 sessionKey})}})
第二步
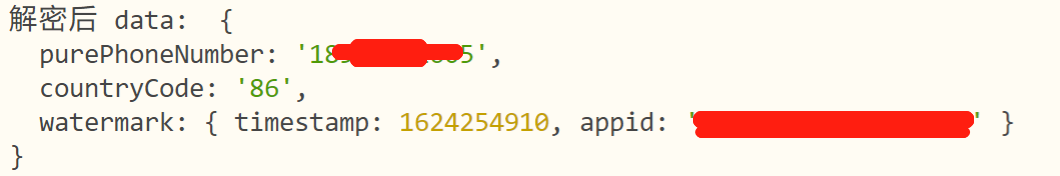
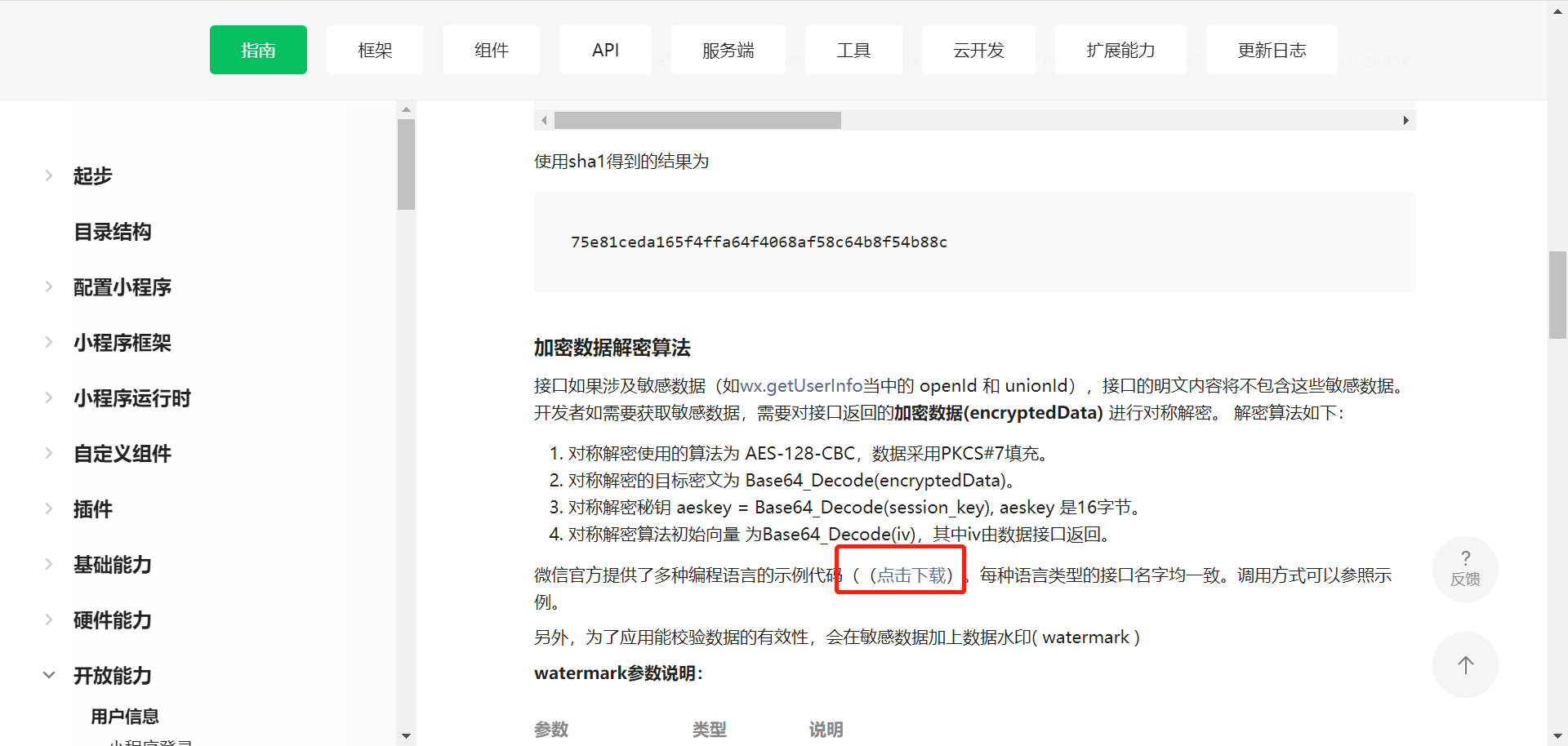
获取iv,encryptedData,下载解密包,利用解密包,利用解密包,获取到真实的电话号码

需要将 button 组件 open-type 的值设置为 getPhoneNumber,当用户点击并同意之后,可以通过 bindgetphonenumber 事件回调获取到微信服务器返回的加密数据, 然后在第三方服务端结合 session_key 以及 app_id 进行解密获取手机号。<button open-type="getPhoneNumber" bindgetphonenumber="bindgetphonenumber">登录</button>uni-app 中使用want<view class="c-box flex"><van-button open-type="getPhoneNumber" @getphonenumber="getPhoneNumber" size="mini" type="primary">微信登录</van-button></view><script>export default {data() {return {}},onLoad() {},methods: {getPhoneNumber: function (e) {if (e.detail.iv) {console.log("iv", e.detail.iv);console.log("encryptedData", e.detail.encryptedData)return}if (e.detail.errMsg) {return}},}}</script>