1. 减少http请求数
2. 使用http2
3. 服务端渲染
4. 静态资源使用CDN
5. Css放头部,js放底部或使用async
6. 使用字体图标 iconfont 代替图片图标
7.缓存优化 PWA,设置强缓存和协商缓存
8. 压缩文件
gizp, node层使用compression中间件
const compression = require('compression')// 在其他中间件前使用app.use(compression())
webpack compression-webpack-plugin
const CompressionPlugin = require('compression-webpack-plugin');module.exports = {plugins: [new CompressionPlugin()],}
9. 图片延迟加载
图片出现在可视区域在加载,可以使用 AMP amp-img
响应式图片
<picture><source srcset="banner_w1000.jpg" media="(min-width: 801px)"><source srcset="banner_w800.jpg" media="(max-width: 800px)"><img src="banner_w800.jpg" alt=""></picture>@media (min-width: 769px) {.bg {background-image: url(bg1080.jpg);}}@media (max-width: 768px) {.bg {background-image: url(bg768.jpg);}}
使用 webp格式
10. 减少重绘重排
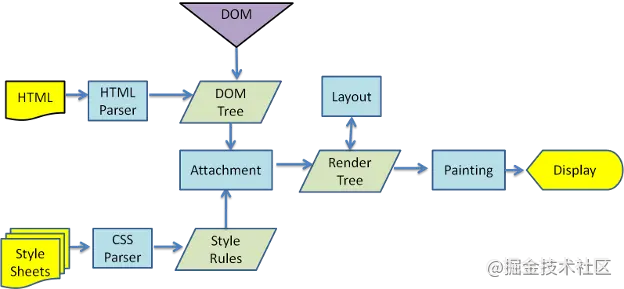
浏览器渲染过程
- 解析HTML生成DOM树。
- 解析CSS生成CSSOM规则树。
- 解析JS,操作 DOM 树和 CSSOM 规则树。
- 将DOM树与CSSOM规则树合并在一起生成渲染树。
- 遍历渲染树开始布局,计算每个节点的位置大小信息。
- 浏览器将所有图层的数据发送给GPU,GPU将图层合成并显示在屏幕上。

重排
当改变 DOM 元素位置或大小时,会导致浏览器重新生成渲染树,这个过程叫重排。
重绘
当重新生成渲染树后,就要将渲染树每个节点绘制到屏幕,这个过程叫重绘。不是所有的动作都会导致重排,例如改变字体颜色,只会导致重绘。记住,重排会导致重绘,重绘不会导致重排 。
重排和重绘这两个操作都是非常昂贵的,因为 JavaScript 引擎线程与 GUI 渲染线程是互斥,它们同时只能一个在工作。
什么操作会导致重排?
- 添加或删除可见的 DOM 元素
- 元素位置改变
- 元素尺寸改变
- 内容改变
- 浏览器窗口尺寸改变
如何减少重排重绘?
- 用 JavaScript 修改样式时,最好不要直接写样式,而是替换 class 来改变样式。
- 如果要对 DOM 元素执行一系列操作,可以将 DOM 元素脱离文档流,修改完成后,再将它带回文档。推荐使用隐藏元素(display:none)或文档碎片(DocumentFragement),都能很好的实现这个方案。
11. 使用事件委托
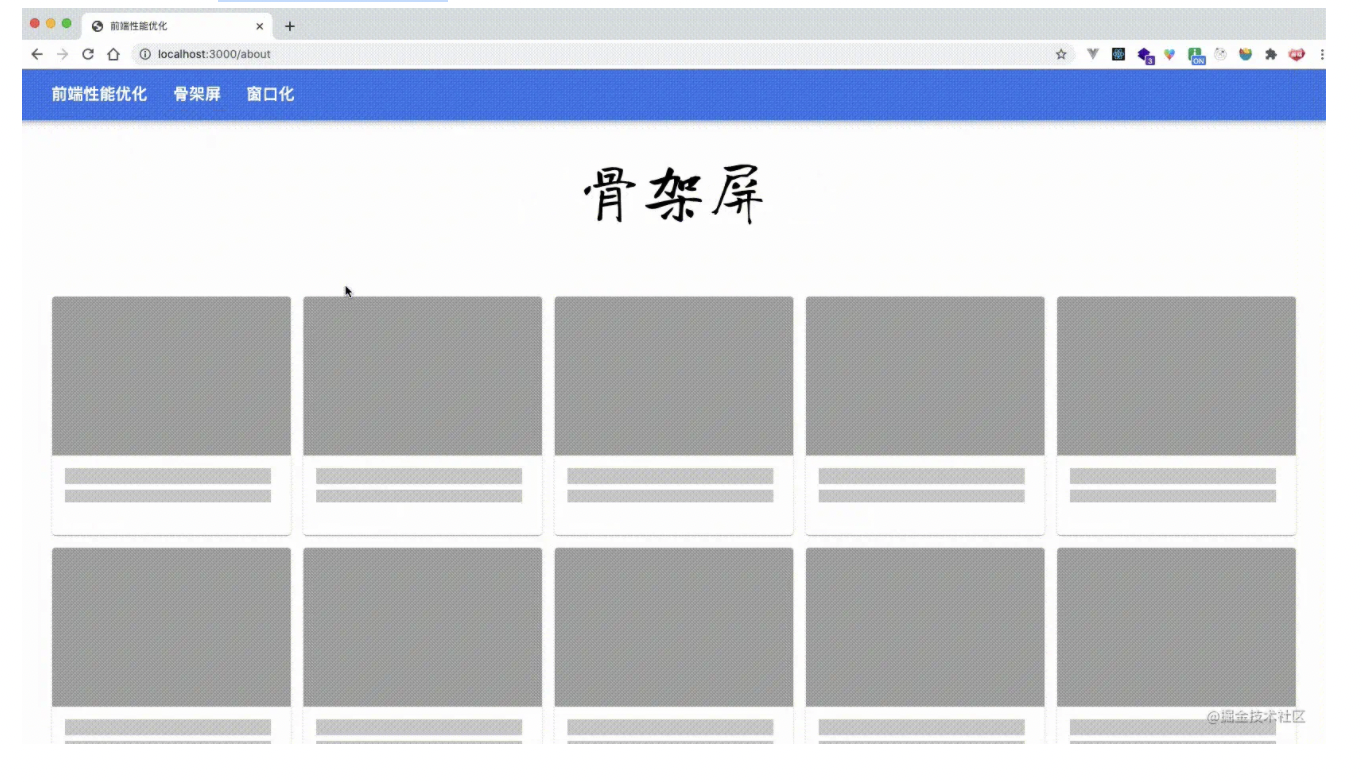
12. 骨架屏
https://juejin.cn/post/6911472693405548557#heading-16
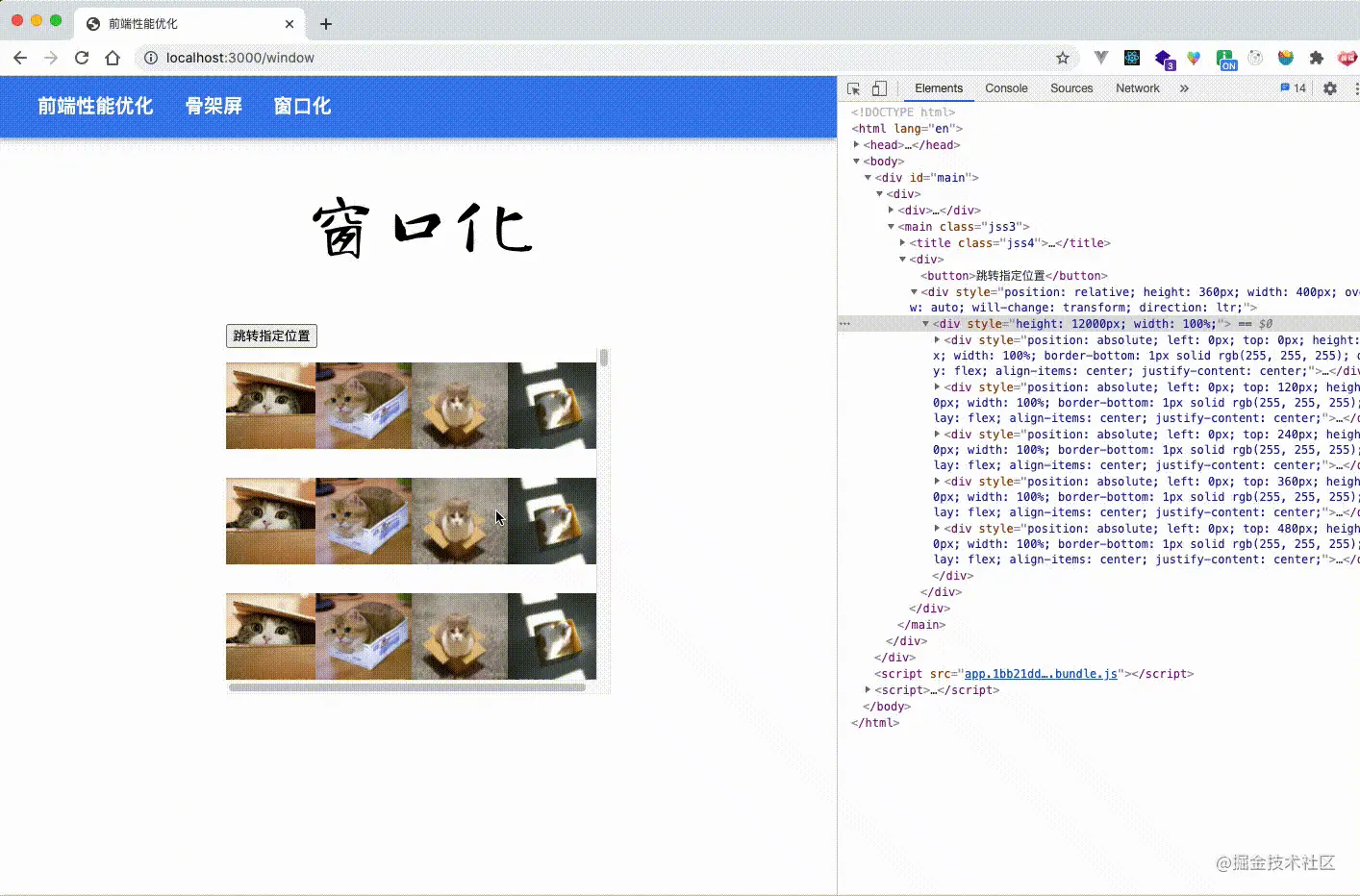
13. 窗口化
原理:只加载当前窗口能显示的DOM元素,当视图变化时,删除隐藏的,添加要显示的DOM就可以保证页面上存在的dom元素数量永远不多,页面就不会卡顿
14 按需加载
/*developImport.js*/module.exports = file => require("@/views/" + file).default;
/**prodImport.js*/module.exports = file => () => import("@/views/" + file);
import Vue from "vue";import Router from "vue-router";import Import from '@/utils/developImport.js'Vue.use(Router);const __import = (str) => {const model = Import(str)return model;}export default new Router({routes: [{path: "/index",name: "杭州市基层智治系统·平安法治应用",component: __import("home/index.vue"),}],});

