准备工作
这里使用 idea 社区版进行开发,社区版的源码都是开放的,方便开发调试。如果安装了付费版,开发插件当然也没问题,但是idea 插件开发过程中,还是会自动下载 idea 社区版的源码到本地的。
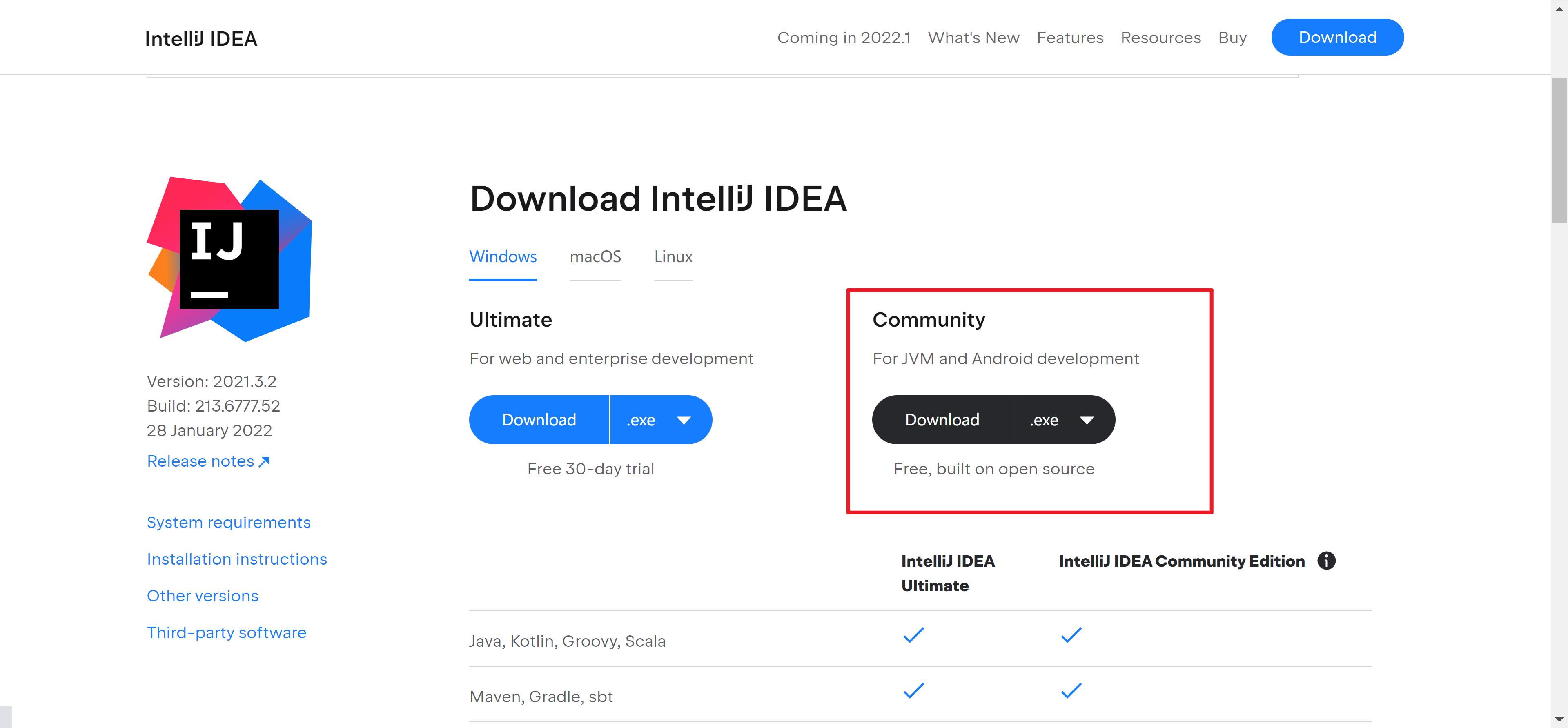
社区版下载地址 https://www.jetbrains.com/idea/download/#section=windows
idea 官方建议使用最新版本的社区
You can use either IntelliJ IDEA Community Edition or IntelliJ IDEA Ultimate as your IDE (it is highly recommended to use the latest available version). Both include the complete set of plugin development tools.
创建工程
这里简单说一下, 目前创建 idea 插件工程有三种方式, 分别是 Github Template, Gradle ,DevKit 。DevKit 是最早期的开发方式,官方比较推荐 Github Template 和 Gradle。
这里通过创建 Gradle 项目的方式来开发插件。
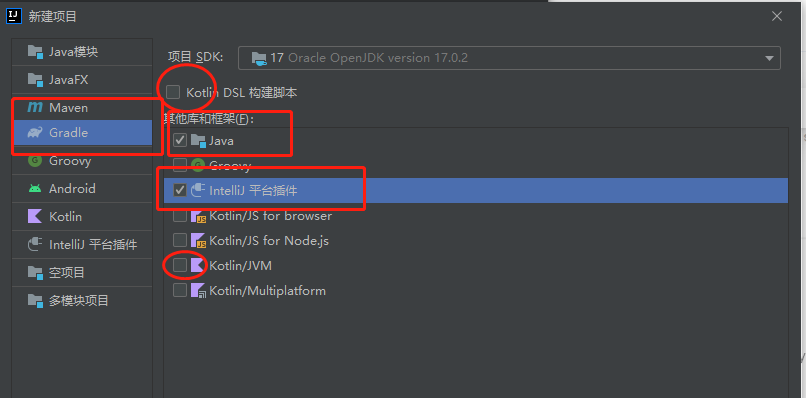
新建项目 -> 选中 Gradle -> 选择项目 SDK 。注意这里需要选择 JDK 11 版本以上的 JDK 。在开发过程中使用 Microsoft 编译的 JDK11 的版本JDK,最后编译生成项目的时候编译报错了。换了 JDK 版本之后就好了,这个问题比较诡异。
如果想使用kotlin 进行开发的话,记得选中画圈中间的 Kotlin/JVM 。如果想让Gradle 也使用 kotlin , 那可以选择 kotlin DSL 构建脚本。
选择完毕之后,进入下一步。
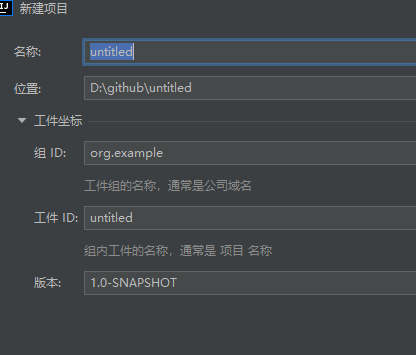
输入项目名称,包名之后,这个和创建Java项目一致的。
点击完成,等待 idea 下载开发插件所需的依赖。需要等待几分钟,具体视网络情况而定。
项目结构
项目结构大致如下
plugindemo├── build.gradle├── gradle│ └── wrapper│ ├── gradle-wrapper.jar│ └── gradle-wrapper.properties├── gradlew├── gradlew.bat├── settings.gradle└── src├── main│ ├── java│ └── resources│ └── META-INF│ └── plugin.xml└── test├── java└── resources
plugin.xml 是需要重点关注的文件,插件的所有配置项都在这里面。
<idea-plugin><id>org.example.plugindemo</id><name>pplugin Demo</name><vendor url="http://www.xx.com">seiko</vendor><description><![CDATA[test ittest ittest ittest ittest ittest ittest ittest ittest ittest ittest ittest ittest ittest ittest ittest ittest ittest ittest ittest ittest ittest ittest ittest ittest ittest ittest it]]></description><!-- please see https://plugins.jetbrains.com/docs/intellij/plugin-compatibility.htmlon how to target different products --><depends>com.intellij.modules.platform</depends><extensions defaultExtensionNs="com.intellij"><!-- Add your extensions here --></extensions><actions><!-- Add your actions here --><group id="MyPlugin.GreetingMenu" text="Greeting" description="xxx"><add-to-group group-id="MainMenu" anchor="last"/><action class="org.example.plugindemo.HelloAction" id="MyPlugin.Hello" text="hello" description="hello"/></group></actions></idea-plugin>
plugin.xml 中的 actions 节点,就是开发插件所有的操作入口。这里把插件配置到主菜单上面。主要操作就是一个 helloAction。
创建 Action
新建一个 class 继承 AnAction就行。这里开发的过程中继承了 DumbAwareAction, DumbAwareAction本身继承了 AnAction。
class HelloAction : DumbAwareAction() {override fun actionPerformed(e: AnActionEvent) {val project = e.getData(PlatformDataKeys.PROJECT);Messages.showMessageDialog(project, "Hello Kotlin", "Greeting", Messages.getInformationIcon());}}
继承实现了 actionPerformed 方法。弹出一个 Hello Kotlin的提示框。
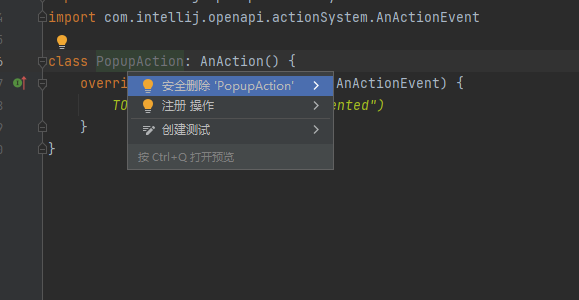
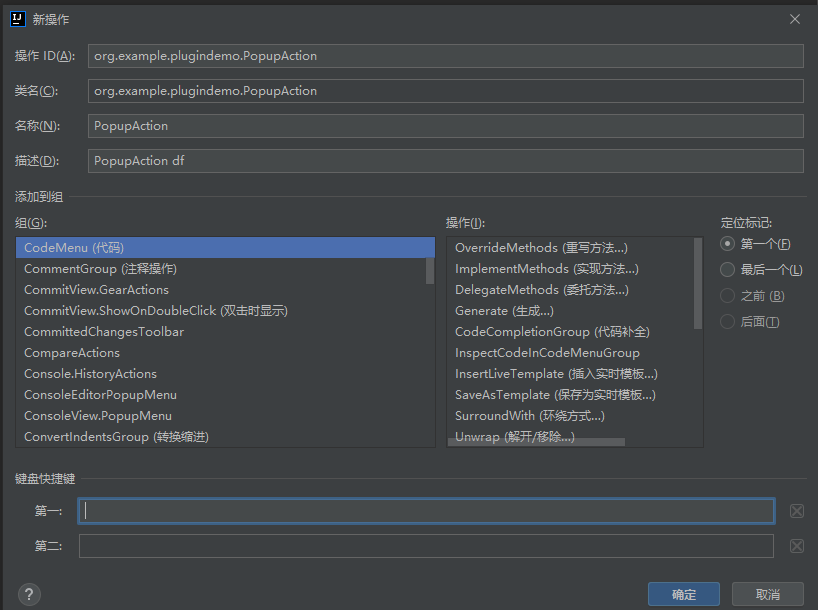
需要对 Action 注册到 plugin.xml , 可以在 class 上进行操作,进行“注册操作”。
这种方式比较友好, 如果直接在plugin.xml 编辑的话,容易出错。
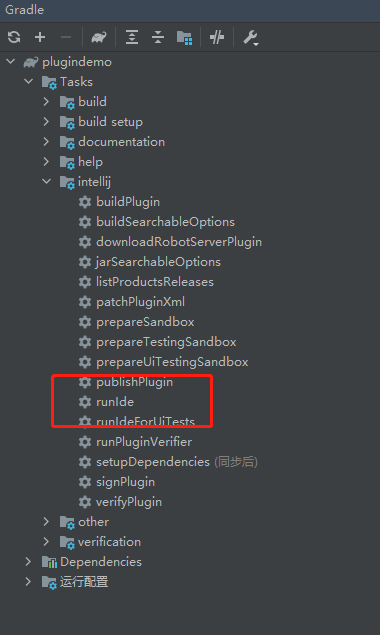
注册完了之后,就可以通过 Gradle 的 runIde 进行运行。注意这里会独立启动一个IDE来运行开发的插件, 需要注意下电脑的内存情况。
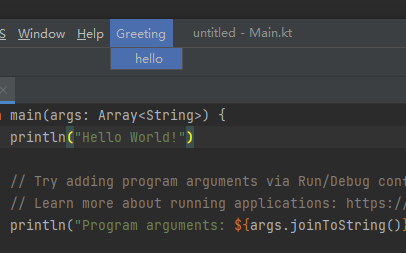
运行启动之后,能够看到主菜单上 有个 Greeting 的菜单栏,这里和在 plugin.xml 中的actions 配置项是一致的。
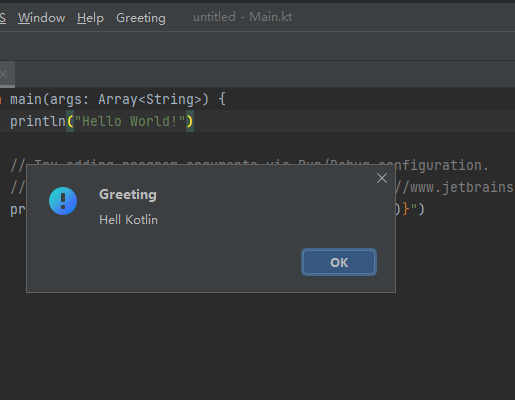
点击 Hello , 弹出一个Hello Kotlin 的消息框, 这里就是 HelloAction 的输出结果。
到这里可以算是开发完一个简单的插件了。

