HTML5
:::info 新版本的 HTML 语言,定义了新的标签、特性和属性 :::
常用文档
W3C : http://www.w3school.com.cn/ MDN: https://developer.mozilla.org/zh-CN/ 菜鸟:https://www.runoob.com/
扩展的内容
- 语义化标签
- 本地存储
- 兼容特性
- 2D、3D
- 动画、过渡
- CSS3 特性
-
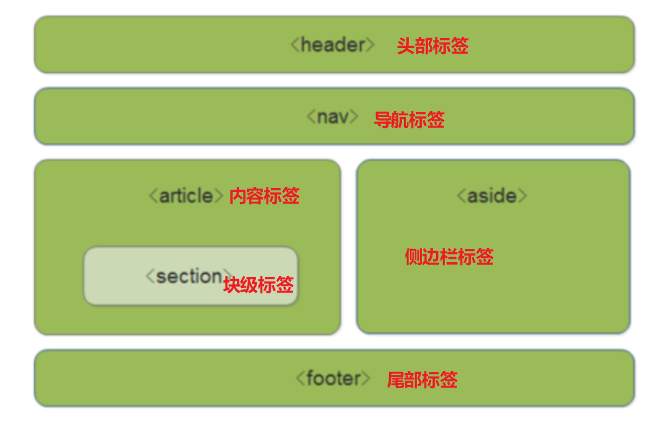
HTML5文档结构/语义化标签

https://juejin.cn/post/6844903544995184653
<!DOCTYPE>
html5的文档类型声明:声明位于文档中的最前面的位置,处于 标签之前。此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范。
一些老网站可能用的还是老版本的文档类型比如 XHTML之类的,但是我们学的是HTML5,而且HTML5的文档类型兼容很好(向下兼容的原则)
charset
html5文档编码格式的指定
<meta charset="UTF-8" />
字符集(Character set)是多个字符的集合。 计算机要准确的处理各种字符集文字,需要进行字符编码,以便计算机能够识别和存储各种文字。
utf-8是目前最常用的字符集编码方式,常用的字符集编码方式还有gbk和gb2312。
- gb2312 简单中文 包括6763个汉字
- BIG5 繁体中文 港澳台等用
- GBK包含全部中文字符 是GB2312的扩展,加入对繁体字的支持,兼容GB2312
- UTF-8则基本包含全世界所有国家需要用到的字符
多媒体音频标签
- 多媒体标签有两个,分别是
- 音频 —
audio - 视频 —
video
audio标签说明
- 可以在不使用标签的情况下,也能够原生的支持音频格式文件的播放,
- 但是:播放格式是有限的
- audio 支持的音频格式
- audio 目前支持三种格式
- audio 目前支持三种格式

- audio 的参数

5、audio 代码演示
<body><!-- 注意:在 chrome 浏览器中已经禁用了 autoplay 属性 --><!-- <audio src="./media/snow.mp3" controls autoplay></audio> --><!--因为不同浏览器支持不同的格式,所以我们采取的方案是这个音频准备多个文件--><audio controls><source src="./media/snow.mp3" type="audio/mpeg" /></audio></body>
多媒体视频标签
- video 视频标签
- 目前支持三种格式

语法格式
<video src="./media/video.mp4" controls="controls"></video>
video 参数

video 代码演示
<body><!-- <video src="./media/video.mp4" controls="controls"></video> --><!-- 谷歌浏览器禁用了自动播放功能,如果想自动播放,需要添加 muted 属性 --><video controls="controls" autoplay muted loop poster="./media/pig.jpg"><source src="./media/video.mp4" type="video/mp4"><source src="./media/video.ogg" type="video/ogg"></video></body>
多媒体标签总结