知识架构
第一大类:ECMAScript
- 基本语法
- 【补充】JavaScript语言介绍
- 变量
- 基本数据类型
- 运算符和表达式
- 流程控制语句
- 函数
- 常规基础知识
- 闭包
- JavaScript运行机制(单线程,异步任务机制……)
[x] 引用
文档学习:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript
- 基本引用类型:Date、RegExp、原始包装、Global、Math等
- 集合引用类型:Object、Array、Map、WeakMap、Set、WeakSet
- 面向对象
- 体系一:原型
- 体系二:类【ES6后出来的】
- 关于对象的创建和内置方法
- 迭代器和生成器
- 代理和反射
- canvas技术
- 表单脚本
- JavaScript API
- 错误处理和调试
- 处理XML
- JSON技术
- 网络请求和远程资源
- 模块化
- 工作者线程
- 最佳实践
- 严格模式
JavaScript编程语言
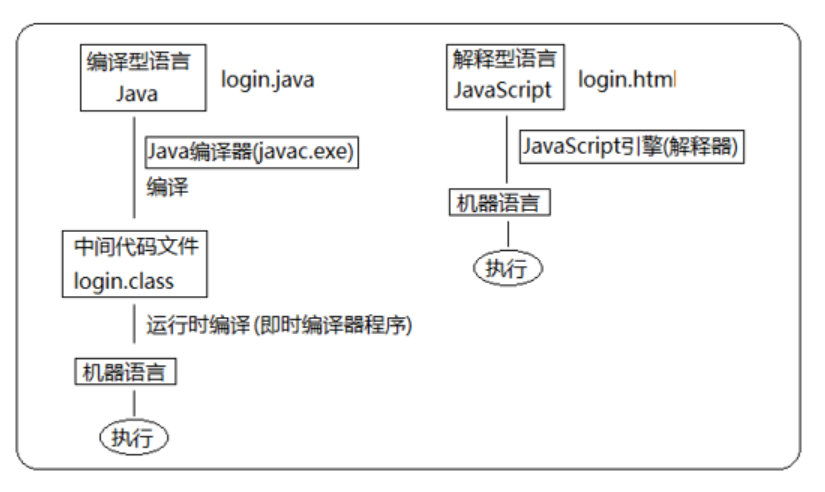
解释型语言和编译型语言
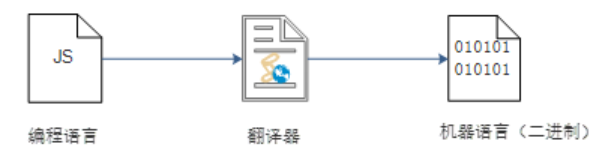
计算机不能直接理解任何除机器语言以外的语言,所以必须要把程序员所写的程序语言翻译成机器语言才能执行程序。程序语言翻译成机器语言的工具,被称为翻译器。
- 翻译器翻译的方式有两种:一个是编译,另外一个是解释。两种方式之间的区别在于翻译的时间点不同
- 编译器是在代码执行之前进行编译,生成中间代码文件
- 解释器是在运行时进行及时解释,并立即执行(当编译器以解释方式运行的时候,也称之为解释器)
执行过程
JavaScript 是什么
- JavaScript 是世界上最流行的语言之一,是一种运行在客户端的脚本语言 (Script == 脚本)
- 脚本语言:不需要编译,运行过程中由 js 解释器( js 引擎)逐行来进行解释并执行
-
JavaScript的作用
表单动态校验(密码强度检测) ( JS 产生最初的目的 )
- 网页特效
- 服务端开发(Node.js)
- 桌面程序(Electron)
- App(Cordova)
- 控制硬件-物联网(Ruff)
- 游戏开发(cocos2d-js)
浏览器执行 JS 简介
浏览器分成两部分:渲染引擎和 JS 引擎
浏览器本身并不会执行JS代码,而是通过内置 JavaScript 引擎(解释器) 来执行 JS 代码 。JS 引擎执行代码时逐行解释每一句源码(转换为机器语言),然后由计算机去执行,所以 JavaScript 语言归为脚本语言,会逐行解释执行。

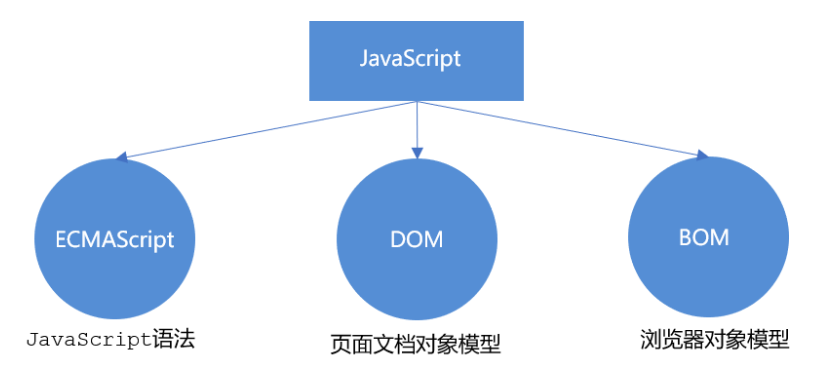
JavaScript的组成

- ECMAScript
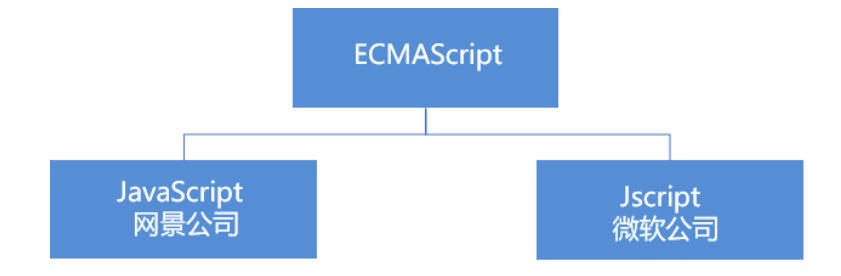
ECMAScript 是由ECMA 国际( 原欧洲计算机制造商协会)进行标准化的一门编程语言,这种语言在万维网上应用广泛,它往往被称为 JavaScript或 JScript,但实际上后两者是 ECMAScript 语言的实现和扩展。
ECMAScript:规定了JS的编程语法和基础核心知识,是所有浏览器厂商共同遵守的一套JS语法工业标准。
更多参看MDN: MDN手册 - DOM——文档对象模型
文档对象模型(DocumentObject Model,简称DOM),是W3C组织推荐的处理可扩展标记语言的标准编程接口。通过 DOM 提供的接口可以对页面上的各种元素进行操作(大小、位置、颜色等) BOM——浏览器对象模型
浏览器对象模型(Browser Object Model,简称BOM) 是指浏览器对象模型,它提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。通过BOM可以操作浏览器窗口,比如弹出框、控制浏览器跳转、获取分辨率等。JavaScript初体验
JS 有3种书写位置,分别为行内、内嵌和外部。
行内式
<input type="button" value="点我试试" onclick="alert('Hello World')" />
- 可以将单行或少量 JS 代码写在HTML标签的事件属性中(以 on 开头的属性),如:onclick
- 注意单双引号的使用:在HTML中我们推荐使用双引号, JS 中我们推荐使用单引号
- 可读性差, 在html中编写JS大量代码时,不方便阅读;
- 引号易错,引号多层嵌套匹配时,非常容易弄混;
- 特殊情况下使用
- 内嵌式
<script>alert('Hello World~!');</script>
- 可以将多行JS代码写到 script 标签中
- 内嵌 JS 是学习时常用的方式
- 外部JS文件
<script src="my.js"></script>
- 利于HTML页面代码结构化,把大段 JS代码独立到 HTML 页面之外,既美观,也方便文件级别的复用
- 引用外部 JS文件的 script 标签中间不可以写代码
-
JavaScript输入输出
调试有两种,一种是debug,一种是print大法,js输入输出依靠浏览器来“可视化”输入输出
prompt:可以输入
- alert:输出
-
变量
JavaScript里面的变量使用可谓是一言难尽,用《JavaScript高级程序设计》书里面说的就是:
 ,总结一下变量一些重点知识。
,总结一下变量一些重点知识。
var和let和const
【1】var
在全局区域声明是全局变量
- 在函数里面用var声明变量的时候是局部变量,但是省略var的时候,就变成全局变量了(坑……),好在严格模式下如果在函数里面这样定义会报错

- 会变量提升,把所有变量声明都拉到函数作用域的顶部,所以在同一个域里面,var定义的变量,先使用在定义也是可以的。
- 可以多次定义赋值
var i = 0; var i = 0;
【2】let
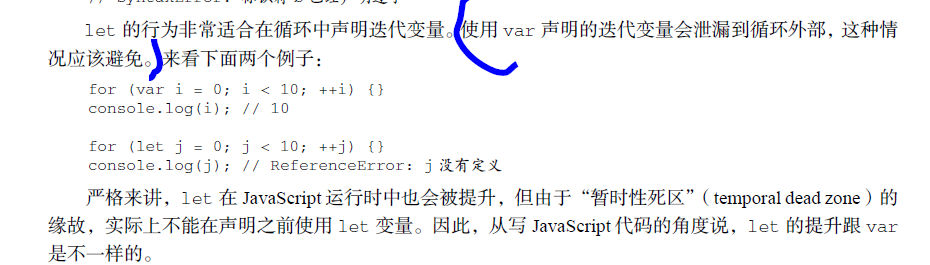
- 作用范围:块作用域
- 会有冗余声明(不可以多次定义赋值)
- 不会变量提升,俗称“暂时性死区”
【3】const
- 作用范围:块作用域
- 声明变量必须同时初始化变量
- 尝试修改变量的值报错
- 不允许重复声明
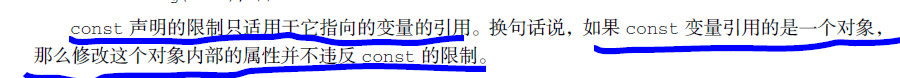
- 但对对象操作就不一样了
作用域链
因为var可以多次声明这一个特点,就产生出了一个问题,在函数里面声明一个变量,在函数外也声明一个同名的变量,就会导致接下来的代码使用哪一个变量的情况。分析是哪个其实也好办,就是看调用的这个函数离哪个声明的变量最近,哪个最近取哪个。
作用域链有其解决的办法,那就是利用作用域链,但是使用let和const更为方便。
预解析和代码执行
浏览器的js解析器当中,会将js代码分两步执行,分别为,预解析和执行代码
- 预解析:在当前作用域下, JS 代码执行之前,浏览器会默认把带有 var 和 function 声明的变量在内存中进行提前声明或者定义
-
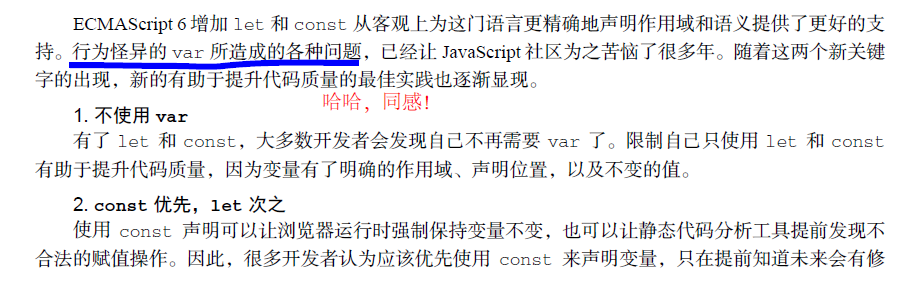
使用风格
基本数据类型
JavaScript和java比较
JAVA有八种基本数据类型(byte、short、int、long、float、double、string、boolean)
- JavaScript有六种基本类型(值类型)(Number、String、Boolean、Undefined、Null、Symbol(es6))
注:Symbol 是 ES6 引入了一种新的原始数据类型,表示独一无二的值。
在java中除了以上八种,其他都是以对象Object(或者说类的实例)存在的,JavaScript也一样!
【在Java.lang里面有上述八种包装类,在JavaScript里面也有相应的概念称之为——包装对象】
自动确定类型机制
JavaScript 是一种弱类型或者说动态语言。这意味着不用提前声明变量的类型,在程序运行过程中,类型会被自动确定,这是和Java基本类型不同的一点。
var age = 10; // 这是一个数字型var forsome= '是的'; // 这是一个字符串
在代码运行时,变量的数据类型是由 JS引擎 根据 = 右边变量值的数据类型来判断 的,运行完毕之后, 变量就确定了数据类型。JavaScript 拥有动态类型,同时也意味着相同的变量可用作不同的类型
number
JavaScript 数字类型既可以保存整数,也可以保存小数(浮点数)。
| Number.MAX_VALUE | 最大值 |
|---|---|
| Number.MIN_VALUE | 最小值 |
| Infinity | 正无穷大 |
| -Infinity | 负无穷大 |
| NaN | 非数值 |

isNaN():用来判断一个变量是否为非数字的类型,返回 true 或者 false
string
转义符:和java一样 | 转义符 | 解释说明 | | —- | —- | | \n | 换行符,n 是 newline 的意思 | | \ \ | 斜杠 \ | | ‘ | ‘ 单引号 | | “ | ”双引号 | | \t | tab 缩进 | | \b | 空格 ,b 是 blank 的意思 |
字符串长度:通过字符串的 length 属性可以获取整个字符串的长度。
var strMsg = "一串文字";alert(strMsg.length); // 显示 4
:::danger Java里面基本数据类型比如定义了一串字符,是没有相应长度length属性一说的,除非new一个字符的对象。JavaScript里面也有相应的机制,称之为——“包装对象”,可以直接使用length属性,指的是与数值、字符串、布尔值分别相对应的Number、String、Boolean三个原生对象。这三个原生对象可以把原始类型的值变成(包装成)对象,和Java里面一样。 :::
-
boolean
布尔类型有两个值:true 和 false ,其中 true 表示真(对),而 false 表示假(错)。
布尔型和数字型相加的时候, true 的值为 1 ,false 的值为 0。console.log(true + 1); // 2console.log(false + 1); // 1
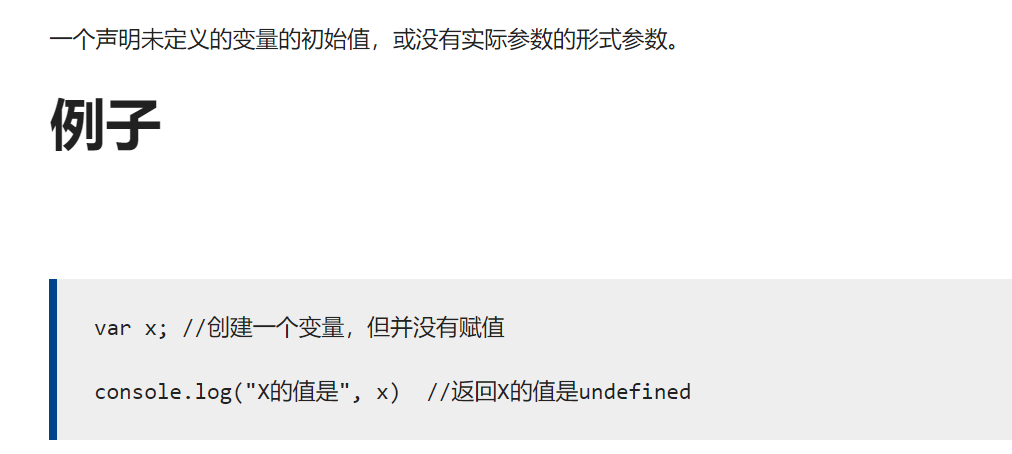
undefined
null
参考教程:https://javascript.ruanyifeng.com/grammar/types.html#toc2
symbol
https://juejin.cn/post/7091170378243899429
数据类型判断及转换
typeof、instanceof、constructor、Object.prototype.toString.call()

JS类型判断typeof、instanceof、constructor、Object.prototype.toString.call()
转换
使用表单、prompt 获取过来的数据默认是字符串类型的,此时就不能直接简单的进行加法运算,而需要转换变量的数据类型
当参数为: ‘’、0、NaN、null、undefined,转换为false,其他都转换称true
运算符和表达式
几乎和java里面一样,但是有一些不同
基本
- +-*/%
- i++和++i区别
- ==和===区别就是后者要求值和数据类型都相等,前者只要求值
-
逻辑与和逻辑或
逻辑与
console.log( 123 && 456 ); // 456console.log( 0 && 456 ); // 0console.log( 123 && 456&& 789 ); // 789
逻辑或
console.log( 123 || 456 ); // 123console.log( 0 || 456 ); // 456console.log( 123 || 456 || 789 ); // 123
程序三大基本结构
顺序结构
浏览器引擎对js代码是从上往下依次执行的!所以js代码的位置,以及代码与代码相互依赖的关系顺序都要注意。
选择结构
和Java一样,都有if 语句
- switch 语句
switch( 表达式 ){case value1:// 表达式 等于 value1 时要执行的代码break;case value2:// 表达式 等于 value2 时要执行的代码break;default:// 表达式 不等于任何一个 value 时要执行的代码}
- 条件赋值语句 = 赋值语句 + 条件(三元)运算符
// 如果row为true则this.actFormOptions.modelObject.assign({}, toShowActFromData(row))this.actFormOptions.model = row ? Object.assign({}, toShowActFromData(row)) : getColumnFormModel(actColumns, defaultActProp)
循环结构
和Java一样都有,都有for(){}、while(){}、do{}while()三种结构,以及continue、break两个关键字,用法完全一样,在java里面有增强的for循环一说,js也有相应的增强的for循环。
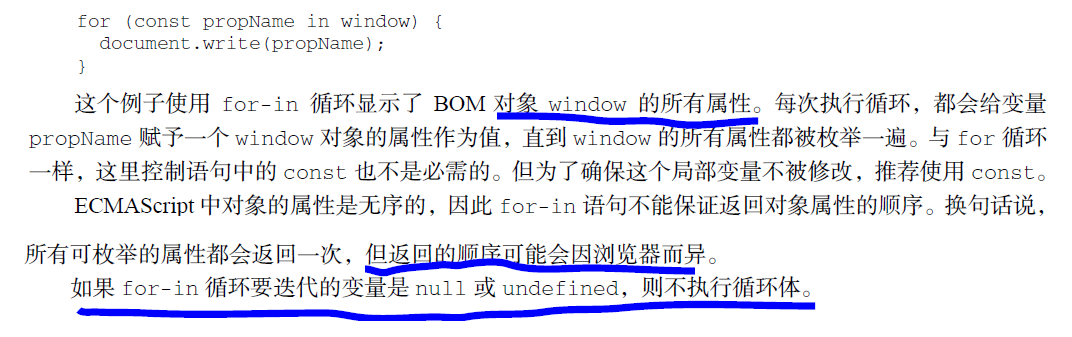
for-in语句
for-of语句
遍历可迭代对象的元素