常用文档
W3C : http://www.w3school.com.cn/ MDN: https://developer.mozilla.org/zh-CN/ 菜鸟:https://www.runoob.com/
排版标签
- h:标题
- p:段落
- hr(单):横线
- br(单):换行
- blockquote:引用
- pre:预定义格式
标签可定义预格式化的文本。 被包围在 标签 元素中的文本通常会保留空格和换行符。而文本也会呈现为等宽字体。
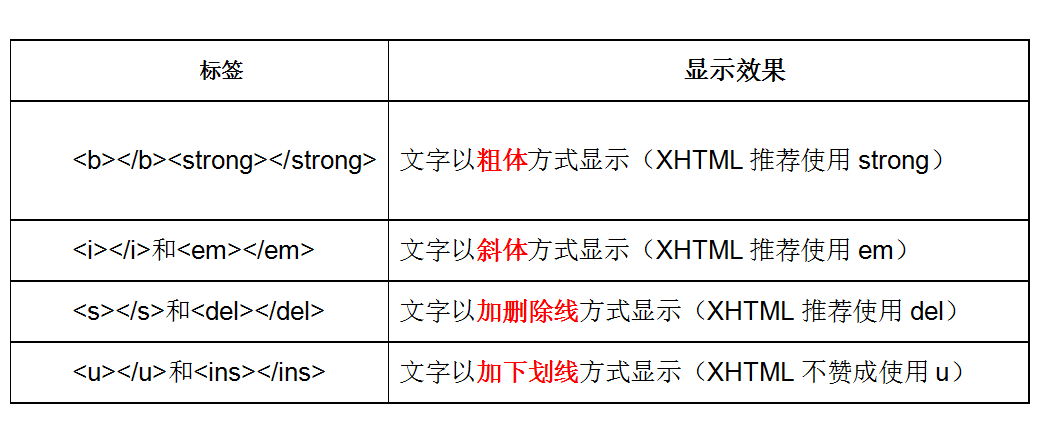
文本格式化标签

- b 只是加粗strong除了可以加粗还有 强调的意思,语义更强烈。
img(单)

border 后面我们会用css来做,这里童鞋们就记住这个border 单词就好了
注意:
- 标签可以拥有多个属性,必须写在开始标签中,位于标签名后面。
- 属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
- 任何标签的属性都有默认值,省略该属性则取默认值。
- 采取 键值对 的格式 key=”value” 的格式
比如:
此处有练习题
重点掌握点:
- 请说出 图像标签那个属性是必须要写的? img src 图片的路径
请说出 图像标签中 alt 和 title 属性区别? alt 图片显示不出,文字就显示 title 鼠标经过图片的时候显示文字
a**
href:必须要的属性
-
div和span
标准流布局
div标签 用来布局的,但是现在一行只能放一个div
-
base
base 可以设置整体链接的打开状态
最常用的就是
lang
<html lang="en"> 指定html 语言种类
最常见的2个:
en定义语言为英语zh-CN定义语言为中文
- 指定该html标签 内容 所用的语言为中文**
- 简单来说,可能对于程序来说没有太大的作用,但是它可以告诉浏览器,搜索引擎,一些处理Html的程序对页面语言内容来做一些对应的处理或者事情。
table
解释
- 展示数据
- 让数据显示整齐规范
- 表格属性需要注意的
平时开发的我们这三个参数border、cellpadding、cellspacing为0,但在HTML5里面,后两者属性设置无效,利用 border-collapse: collapse; 来设置,将th和td设置为0
- 浏览器会默认包裹tbody标签
HTML5里面用thead,tbody,tfoot来标注内容,更加清晰**
合并单元格
合并单元格是我们比较常用的一个操作,但是不会合并的很复杂。
【1】合并单元格2种方式
跨行合并:rowspan=”合并单元格的个数”
- 跨列合并:colspan=”合并单元格的个数”
【2】合并单元格顺序 合并的顺序我们按照 先上 后下 先左 后右 的顺序
跟我们以前学习汉字的书写顺序完全一致。
【3】合并单元格三步曲
- 先确定是跨行还是跨列合并
- 根据 先上 后下 先左 后右的原则找到目标单元格 然后写上 合并方式 还有 要合并的单元格数量 比如 :
- 删除多余的单元格 单元格
ul、ol、dl
去掉列表默认的样式
无序和有序列表前面默认的列表样式,在不同浏览器显示效果不一样,而且也比较难看,所以,我们一般上来就直接去掉这些列表样式就行了。 代码如下li { list-style: none; }
form
- 表单目的是为了收集用户信息。
在我们网页中, 我们也需要跟用户进行交互,收集用户资料,此时也需要表单。
在HTML中,一个完整的表单通常由表单控件(也称为表单元素)、提示信息和表单域3个部分构成。
- 表单控件: 包含了具体的表单功能项,如单行文本输入框、密码输入框、复选框、提交按钮、重置按钮等。
- 提示信息:一个表单中通常还需要包含一些说明性的文字,提示用户进行填写和操作。
表单域:他相当于一个容器,用来容纳所有的表单控件和提示信息,可以通过他定义处理表单数据所用程序的url地址,以及数据提交到服务器的方法。如果不定义表单域,表单中的数据就无法传送到后台服务器。
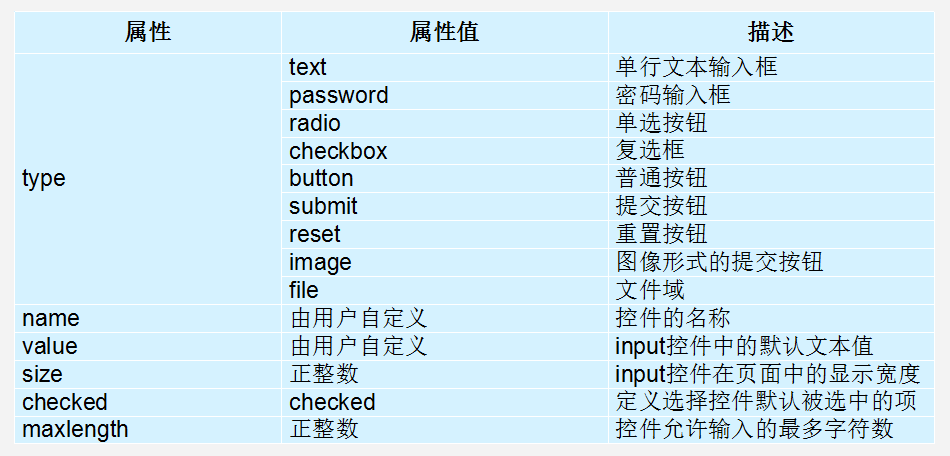
input
常用属性:

value 默认的文本值。 有些表单想刚打开页面就默认显示几个文字,就可以通过这个value 来设置。
name属性后面的值,是我们自己定义的。
name表单的名字, 这样,后台可以通过这个name属性找到这个表单。 页面中的表单很多,name主要作用就是用于区别不同的表单。
- radio 如果是一组,我们必须给他们命名相同的名字 name 这样就可以在同一个组里面多个选其中的一个
name属性,我们现在用的较少, 但是,当我们学ajax 和后台的时候,是必须的。
checked属性
-
label
用于绑定一个表单元素, 当点击label标签的时候, 被绑定的表单元素就会获得输入焦点。
两种绑定方式
第一种用法就是用label直接包括input表单。
<label> 用户名: <input type="radio" name="usename" value="请输入用户名"> </label>
适合单个表单选择
第二种用法 for 属性规定 label 与哪个表单元素绑定。
<label for="sex">男</label><input type="radio" name="sex" id="sex">
textarea
select**

