一、Tomcat下载
1. 下载并安装
假如不是集成开发环境(比如phpstudy),电脑要有jdk环境
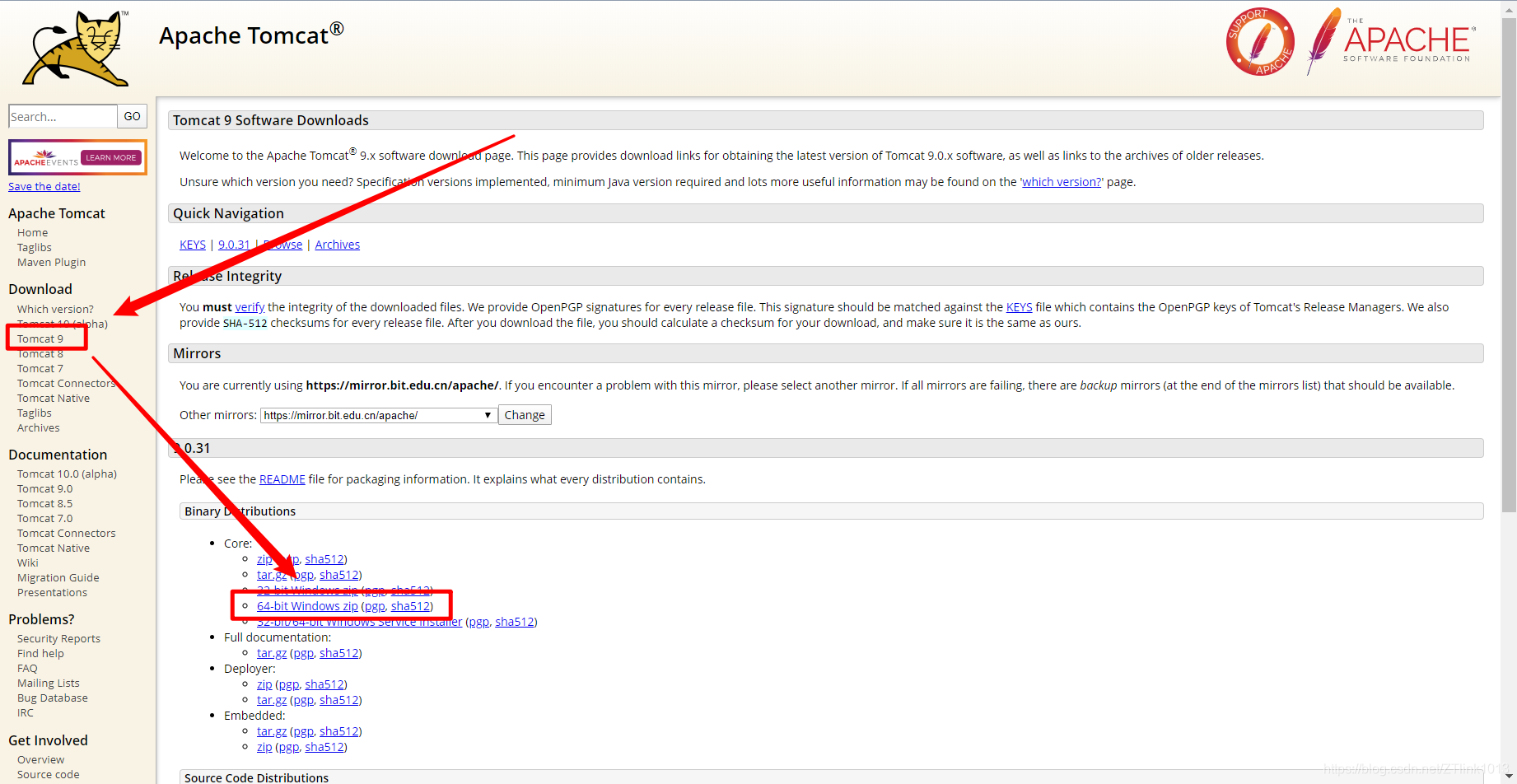
【1】官网下载:http://tomcat.apache.org/

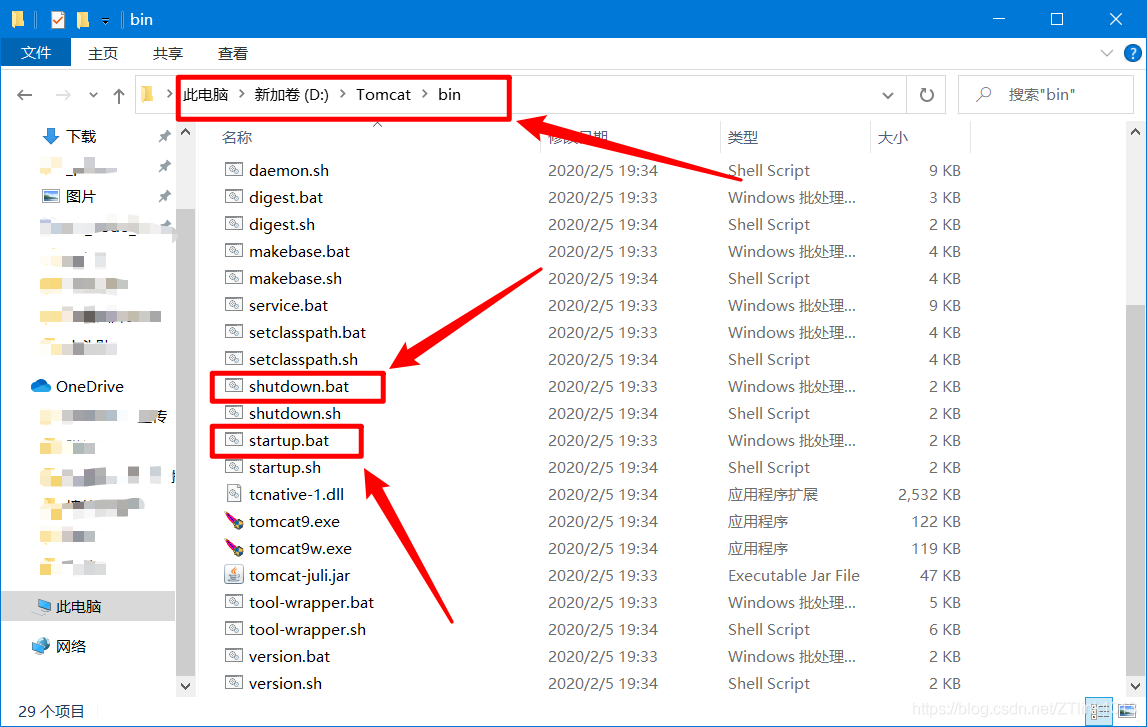
【2】下载并解压到自己的相应盘区,再检验是否成功
点击第二个框不出现闪退情况则证明成功
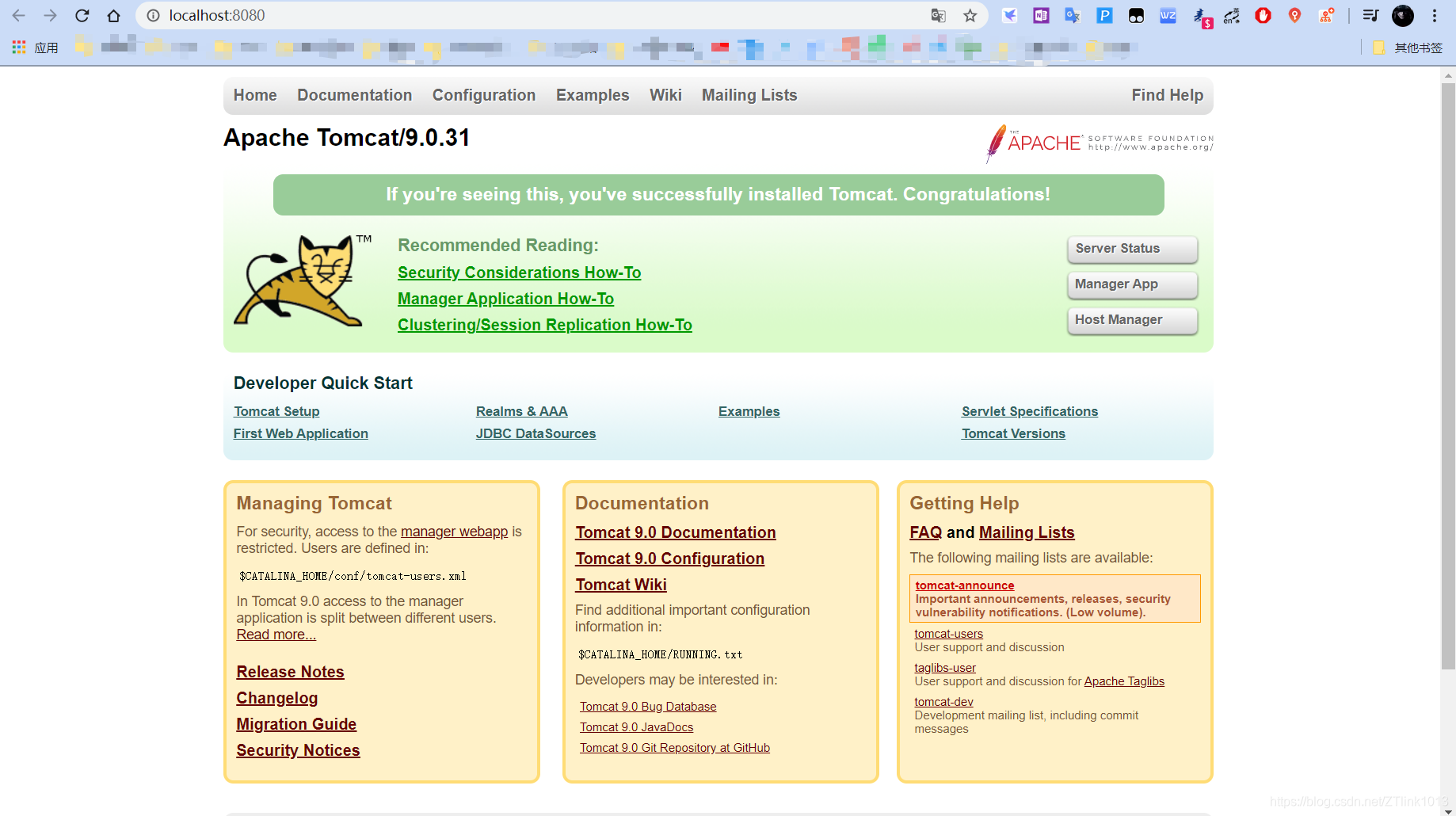
【3】浏览器进入端口http://localhost:8080/上述配置成功则表明成功
2. 过程中可能会出现的问题
【1】点击startup.bat文件出现闪退
电脑中java jdk有无(JAVA_HOME)
【2】端口被占用
进入Tomcat文件夹下的conf文件下的server.xml文件,用记事本查找8080,下面复制一个新的初始端口
二、利用IDEA创建一个JavaWeb项目
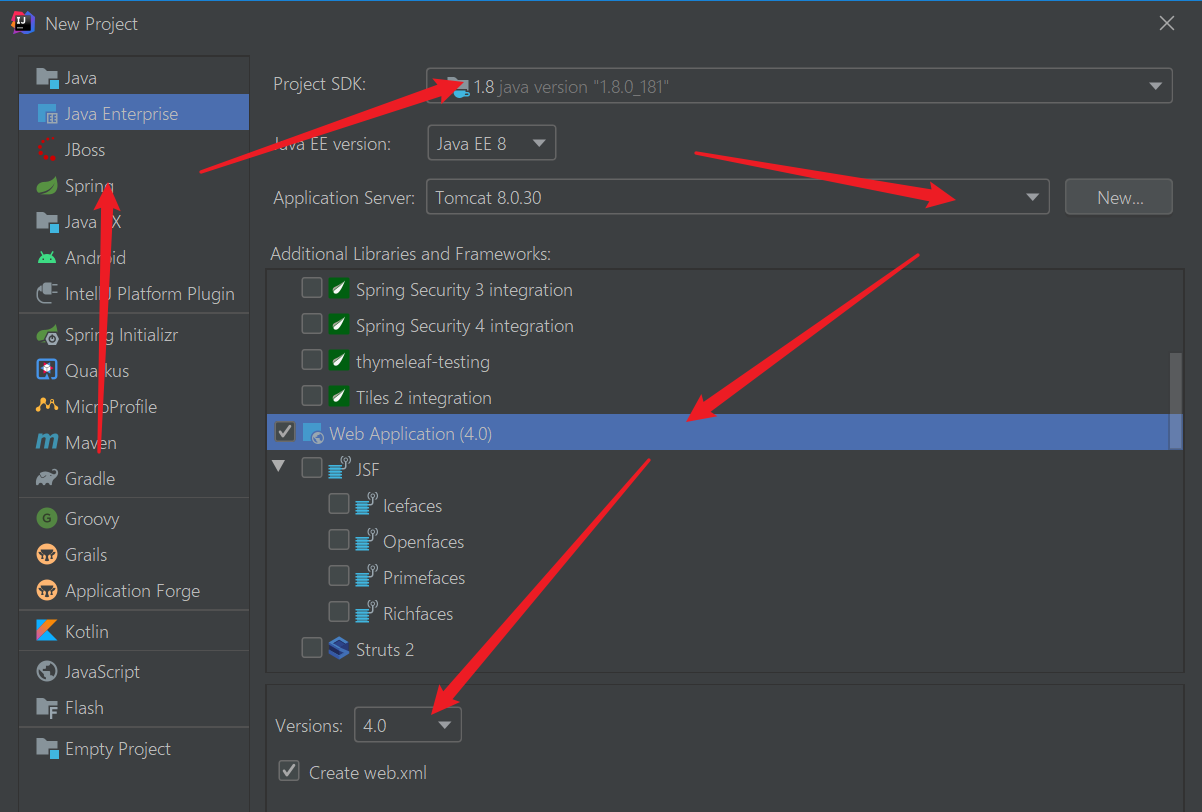
1. 创建新项目
依次点击:File-> New-> Project
2. 项目工程配置
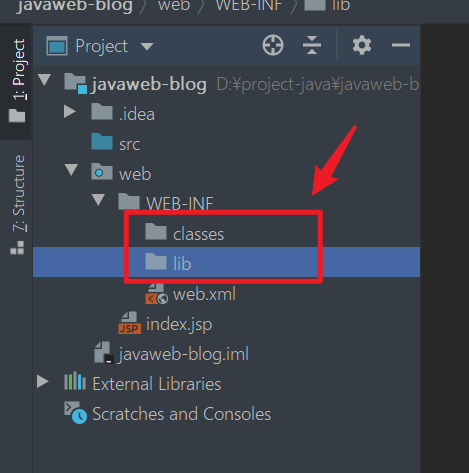
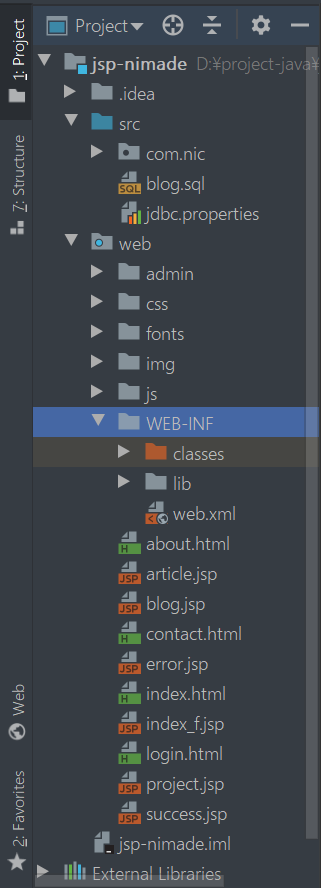
【1】在WEB-INF下创建两个空文件夹 classes lib
目的:
- classes文件夹用于存放编译后的class文件
- lib文件夹用于存放依赖的jar包

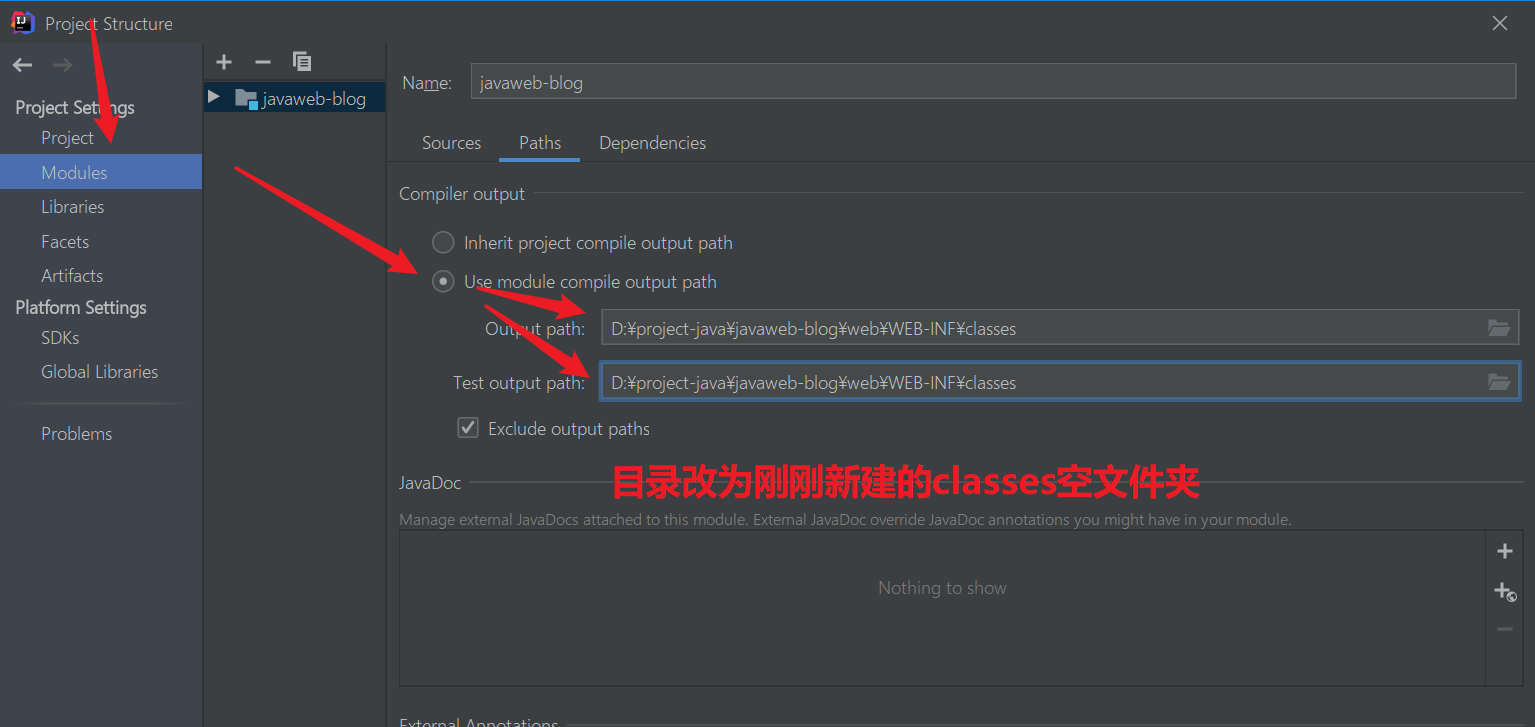
【2】依次点击file -> Project Structure
目的:将后面编译的class文件默认生成到刚刚新建的classes目录下

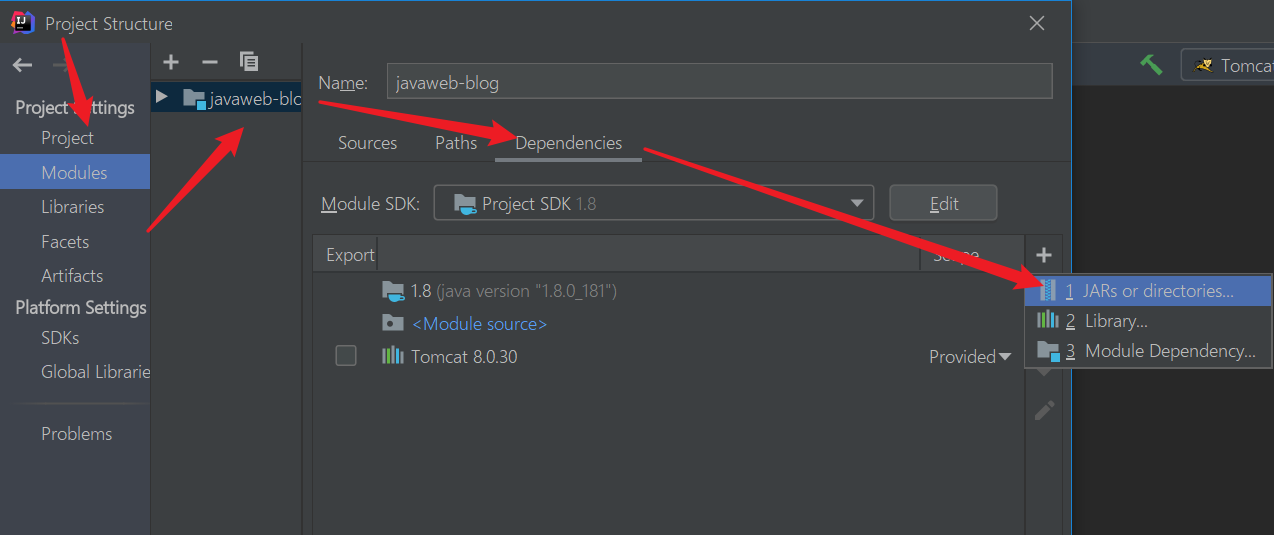
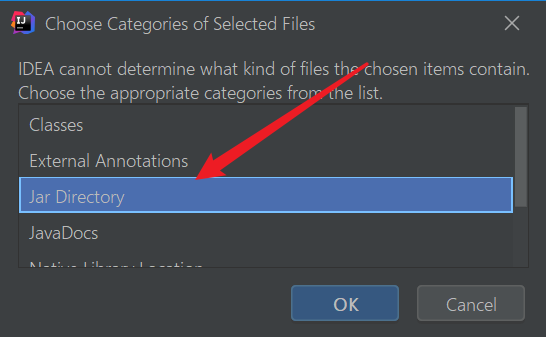
【3】依次点击file -> Project Structure
目的:添加jar包依赖 (项目所需要的jar包都放到刚刚新建的lib文件夹)
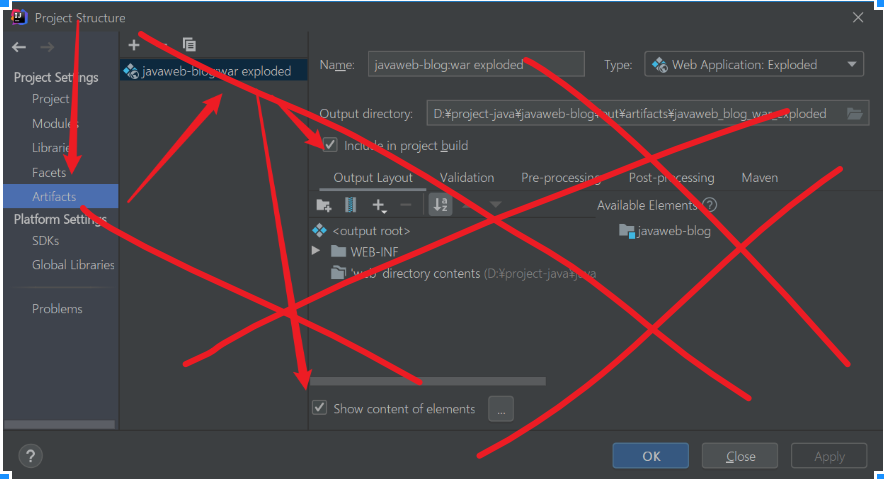
【4】配置打包方式Artifacts点击 Artifacts选项卡,IDEA会为该项目自动创建一个名为“JavaWeb:war exploded”的打包方式,表示 打包成war包,并且是文件展开性的,输出路径为当前项目下的 out 文件夹,保持默认即可。另外勾选下“Build on make”,表示编译的时候就打包部署,勾选“Show content of elements”,表示显示详细的内容列表。
如果按照上面说的,那么会发现发布的项目并没有在 tomcat目录下的webapps目录下,如果项目以前在其他电脑抑或是其他环境下运行过,可能会导致项目的很多子页面默认URL404。
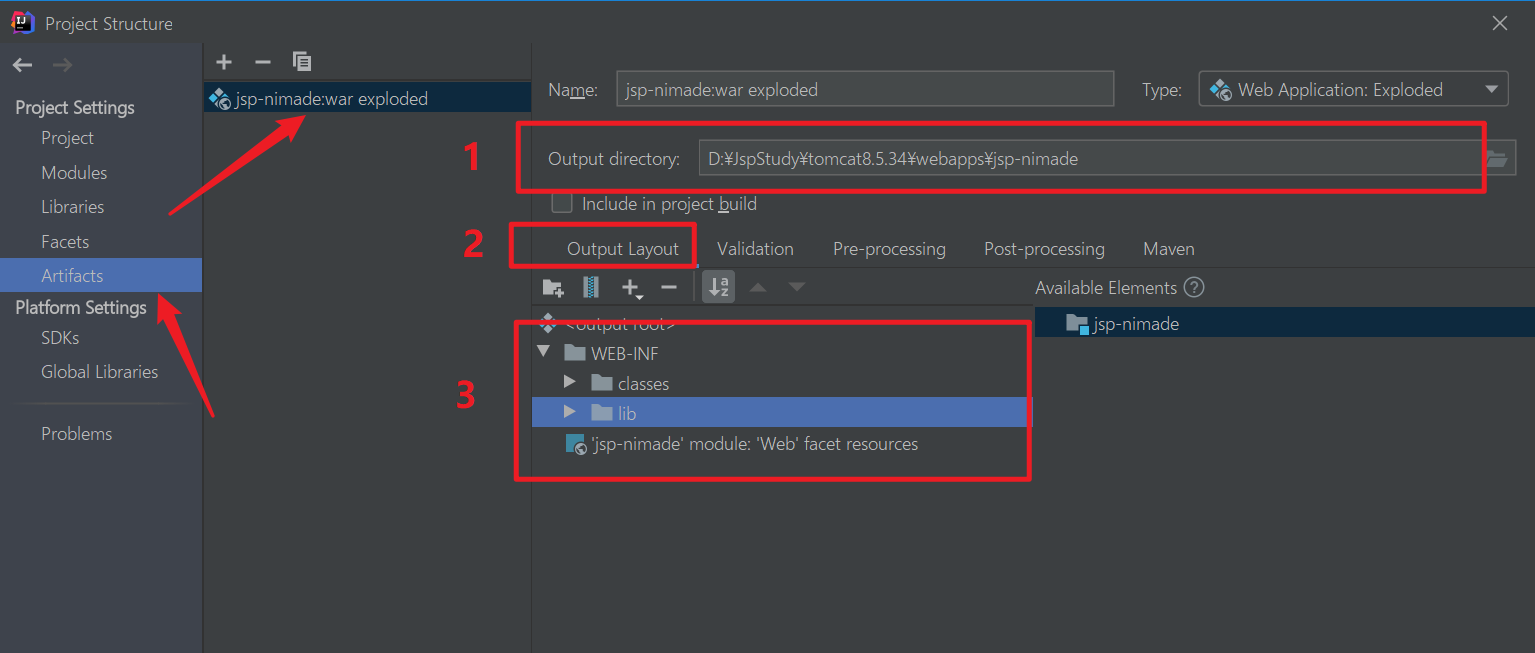
正确解决办法:项目一开始依次点击file -> Project Structure
1区域:将output路径指定到
tomcat的webapps下面(新建一个本项目的同名文件夹) 2区域:Output Layout就是配置这个路径里面生成的所有文件 3区域:将右边的文件内容脱拉到左边的3区域即可
3. Tomcat配置
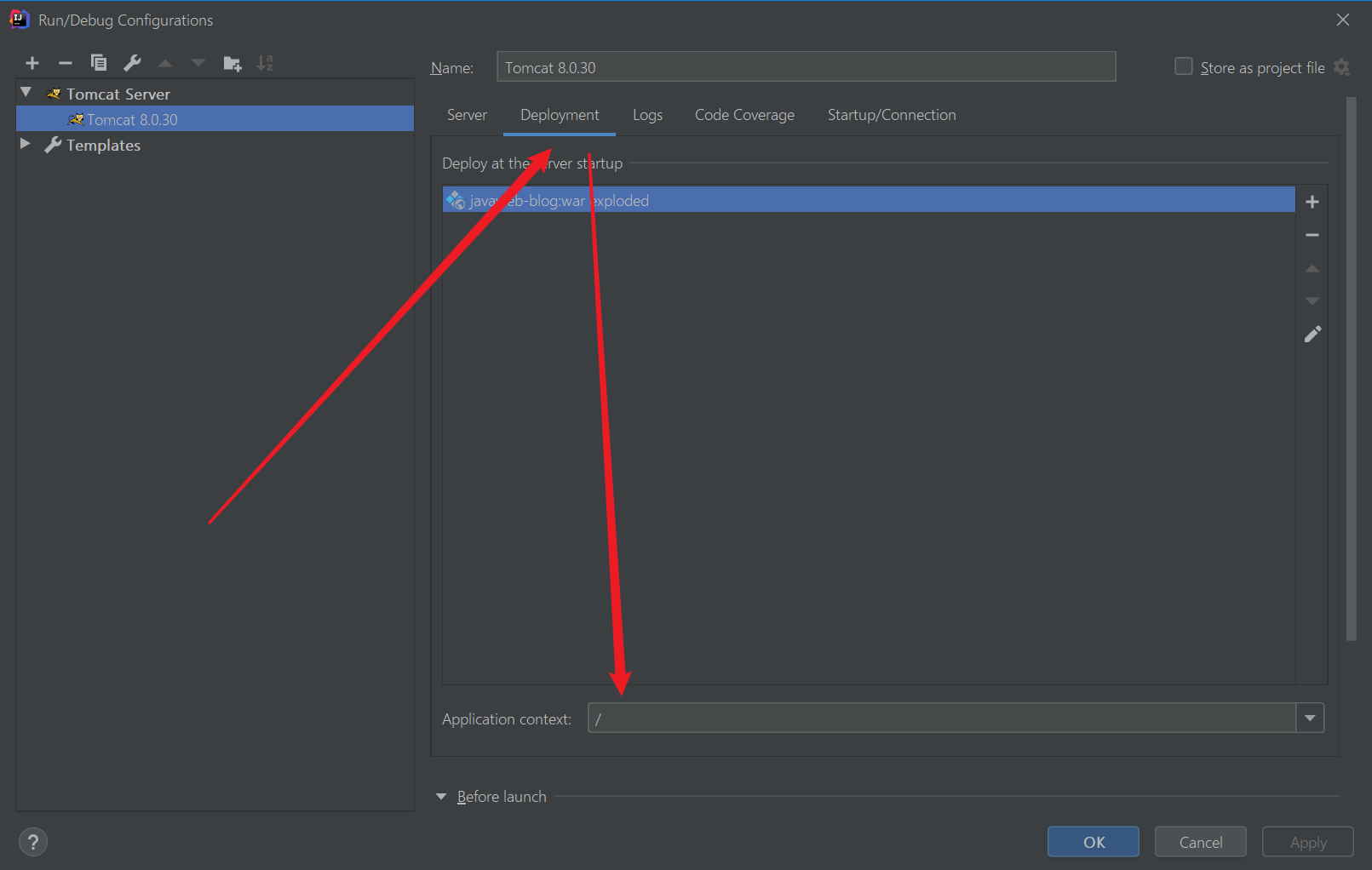
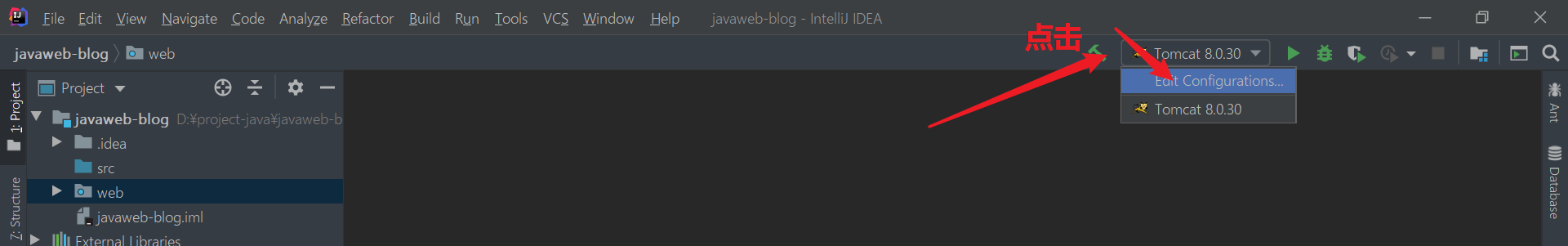
【1】点击如下位置进入tomcat容器编辑板块
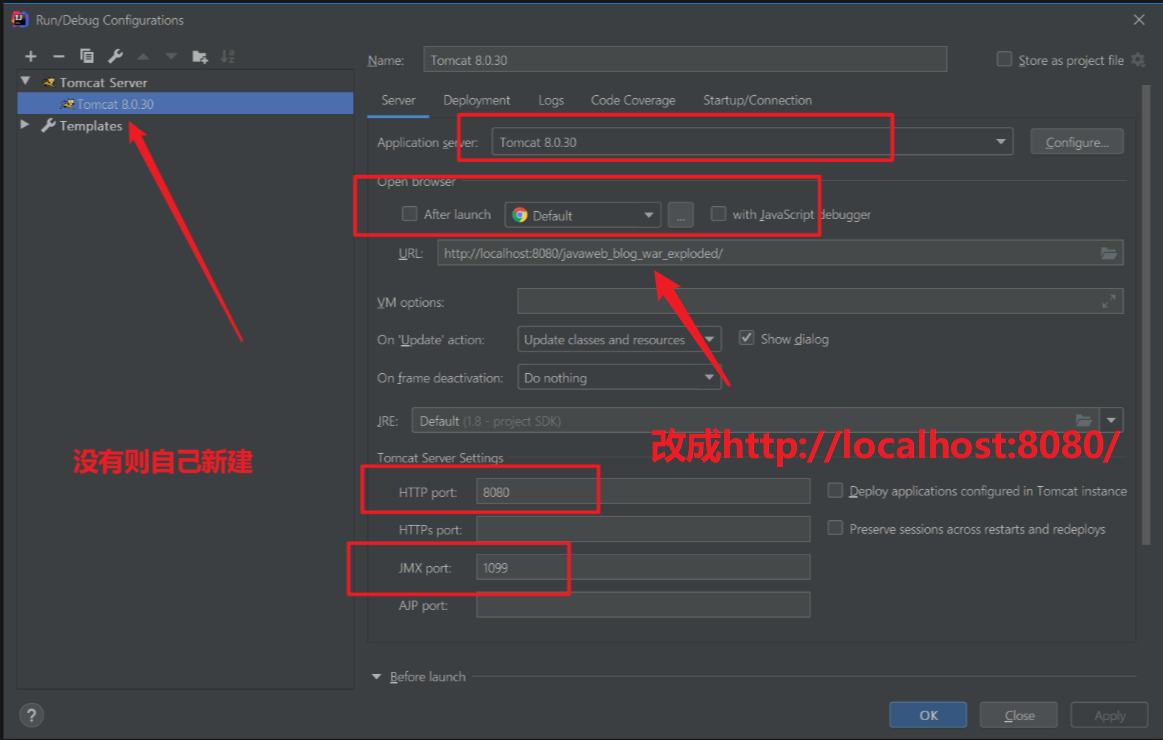
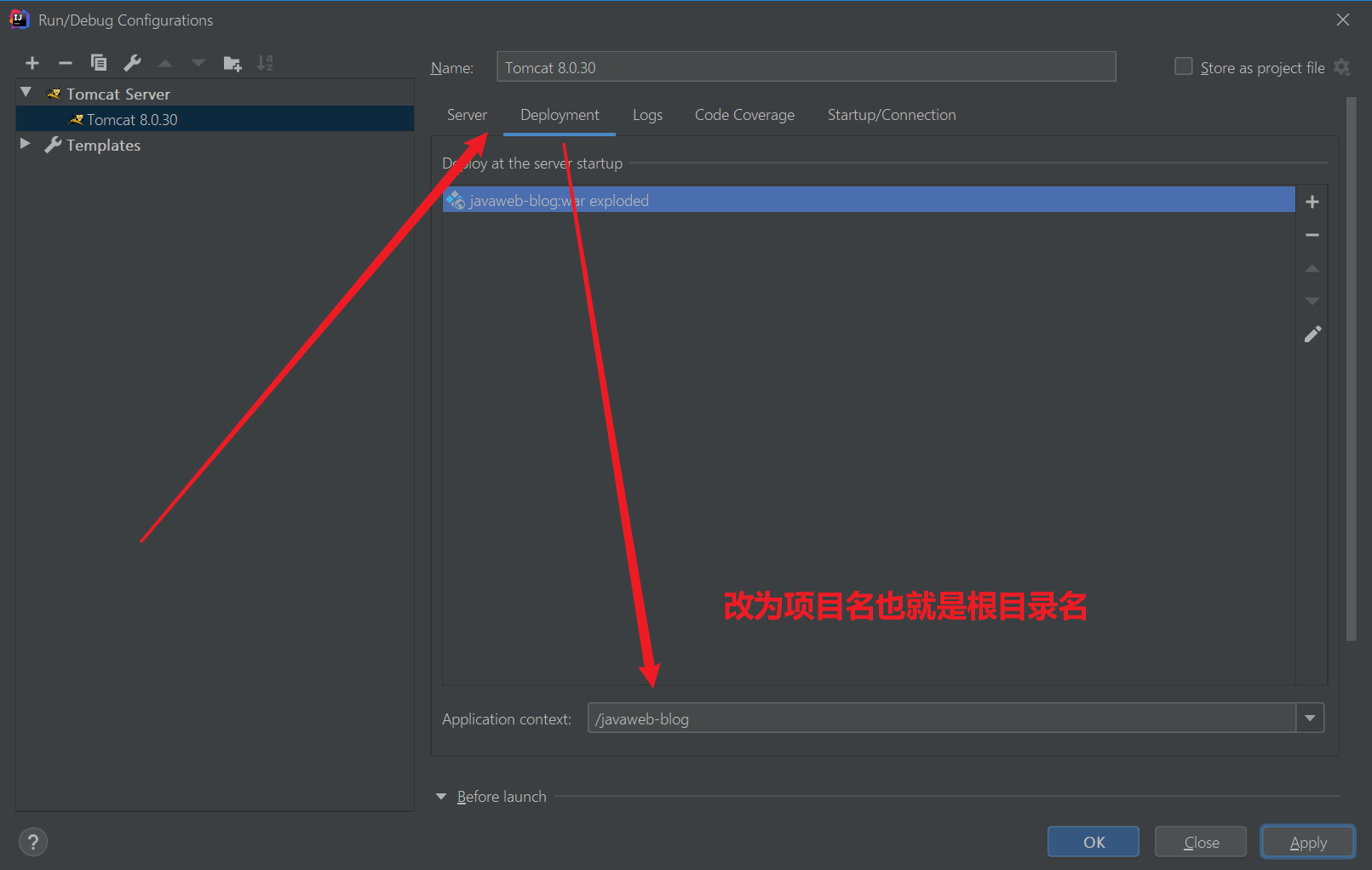
【2】默认会自动给我们生成一个Tomcat容器,基本上只需要配置Deployment即可,如果没有默认生成就新建一个。其中Application server填写本地tomcat的安装目录文件夹即可(因为一台电脑开发可能会有多个tomcat版本)
❗ ❗ ❗如果要换不同版本的tomcat来运行项目,改如下地方:
- 先将上面图片
Application servertomcat版本更换至新的tomcat版本- 去
2. 项目工程配置步骤中,减去原先的tomcat,加上新的tomcat

此处的Application context是指定本工程的根目录
4. 结果测试
在index.jsp文件下添加显示代码
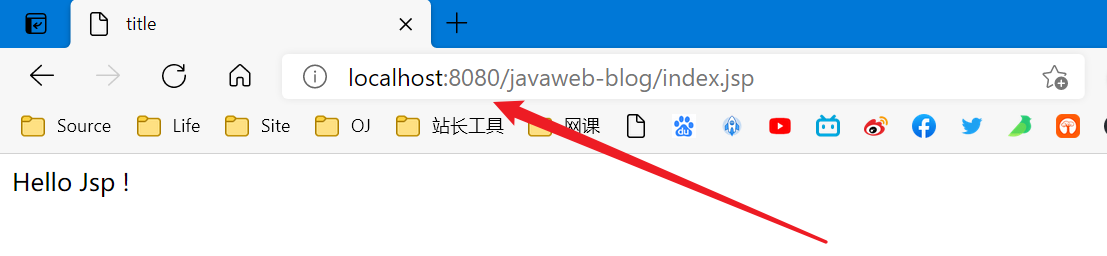
直接运行

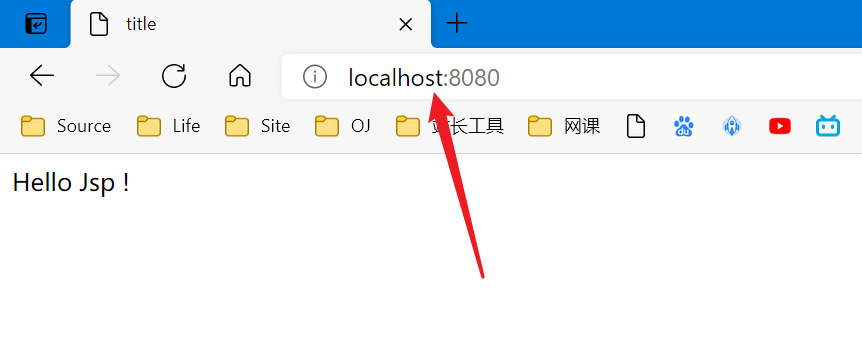
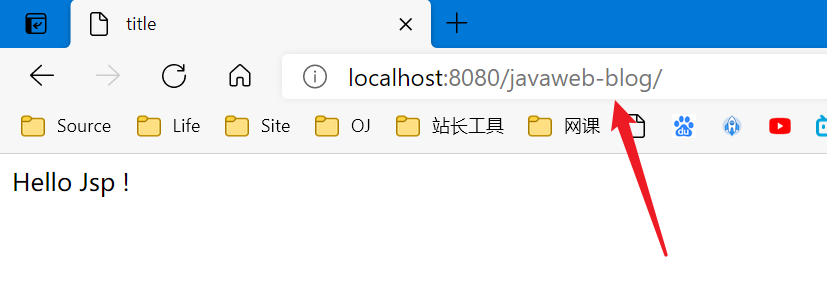
如果在Tomcat配置过程中的部署路径为
/,会出现下面第二张图的结果,都能访问,但是最好还是上面的方式,符合服务器“一个文件夹一个站点”的思想,路径访问的相关问题不会挖坑。
❗ JavaWeb项目结构分析

- src文件夹:编写的java代码,编译后会放到WEB-INF文件夹下的classes文件夹
- web文件夹:web应用程序的根目录,web应用程序所有的文件都在该目录下
WEB-INF:客户不能直接通过浏览器进行访问
- IDEA启动tomcat不报错,tomcat的webapps文件夹没有项目文件,项目的默认URL404