CSS 布局的三种机制
网页布局的核心 —— 就是用 CSS 来摆放盒子位置。 CSS 提供了 3 种机制来设置盒子的摆放位置,分别是普通流、浮动和定位
【1】普通流(标准流)
可以让盒子上下排列或者左右排列的
- 块级元素会独占一行,从上向下顺序排列;
- 常用元素:div、hr、p、h1~h6、ul、ol、dl、form、table
行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行;
- 常用元素:span、a、i、em等
【2】浮动
- 常用元素:span、a、i、em等
让盒子从普通流中浮起来 —— 让多个盒子(div)水平排列成一行。
可以让多个块级元素一行显示 或者 左右对齐盒子 浮动的盒子就是按照顺序左右排列
【3】定位
将盒子定在某一个位置 自由的漂浮在其他盒子的上面 —— CSS 离不开定位,特别是后面的 js 特效。
- 定位最大的特点是有层叠的概念,就是可以让多个盒子 前后 叠压来显示。 但是每个盒子需要测量数值。
【结论】
- 标准流在最底层
- 浮动的盒子在中间层
- 定位的盒子在最上层
定位详解
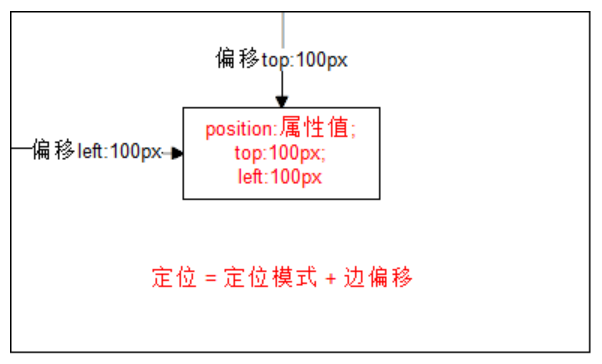
定位也是用来布局的,它有两部分组成:
定位 = 定位模式 + 边偏移
边偏移
简单说, 我们定位的盒子,是通过边偏移来移动位置的。
在 CSS 中,通过 top、bottom、left 和 right 属性定义元素的边偏移:(方位名词)
| 边偏移属性 | 示例 | 描述 |
|---|---|---|
top |
top: 80px |
顶端偏移量,定义元素相对于其父元素上边线的距离。 |
bottom |
bottom: 80px |
底部偏移量,定义元素相对于其父元素下边线的距离。 |
left |
left: 80px |
左侧偏移量,定义元素相对于其父元素左边线的距离。 |
right |
right: 80px |
右侧偏移量,定义元素相对于其父元素右边线的距离 |
定位的盒子有了边偏移才有价值。 一般情况下,凡是有定位地方必定有边偏移。
static
- 静态定位是元素的默认定位方式,无定位的意思。它相当于 border 里面的none, 不要定位的时候用。
- 静态定位 按照标准流特性摆放位置,它没有边偏移。
-
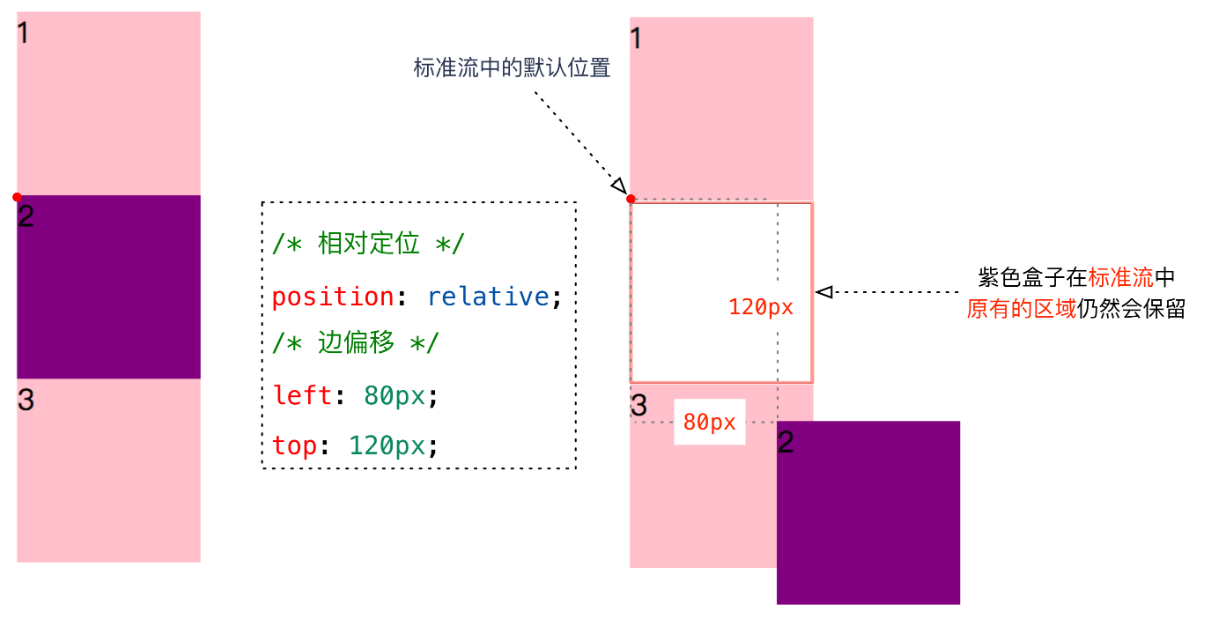
relative
相对定位是元素相对于它原来在标准流中的位置 来说的。(自恋型)

相对定位的特点:(务必记住)
- 相对于 自己原来在标准流中位置来移动的
原来在标准流的区域继续占有,后面的盒子仍然以标准流的方式对待它。
absolute
【1】绝对定位是元素以带有定位的父级元素来移动位置 (拼爹型)
完全脱标:完全不占位置,完全镂空
- 父元素没有定位:则以浏览器为准定位(Document 文档)。
- 父元素要有定位:将元素依据最近的已经定位(绝对、固定或相对定位)的父元素(祖先)进行定位。
- 绝对是以带有定位的父级元素来移动位置, 如果父级都没有定位,则以浏览器文档为准移动位置
- 不保留原来的位置,完全是脱标的。
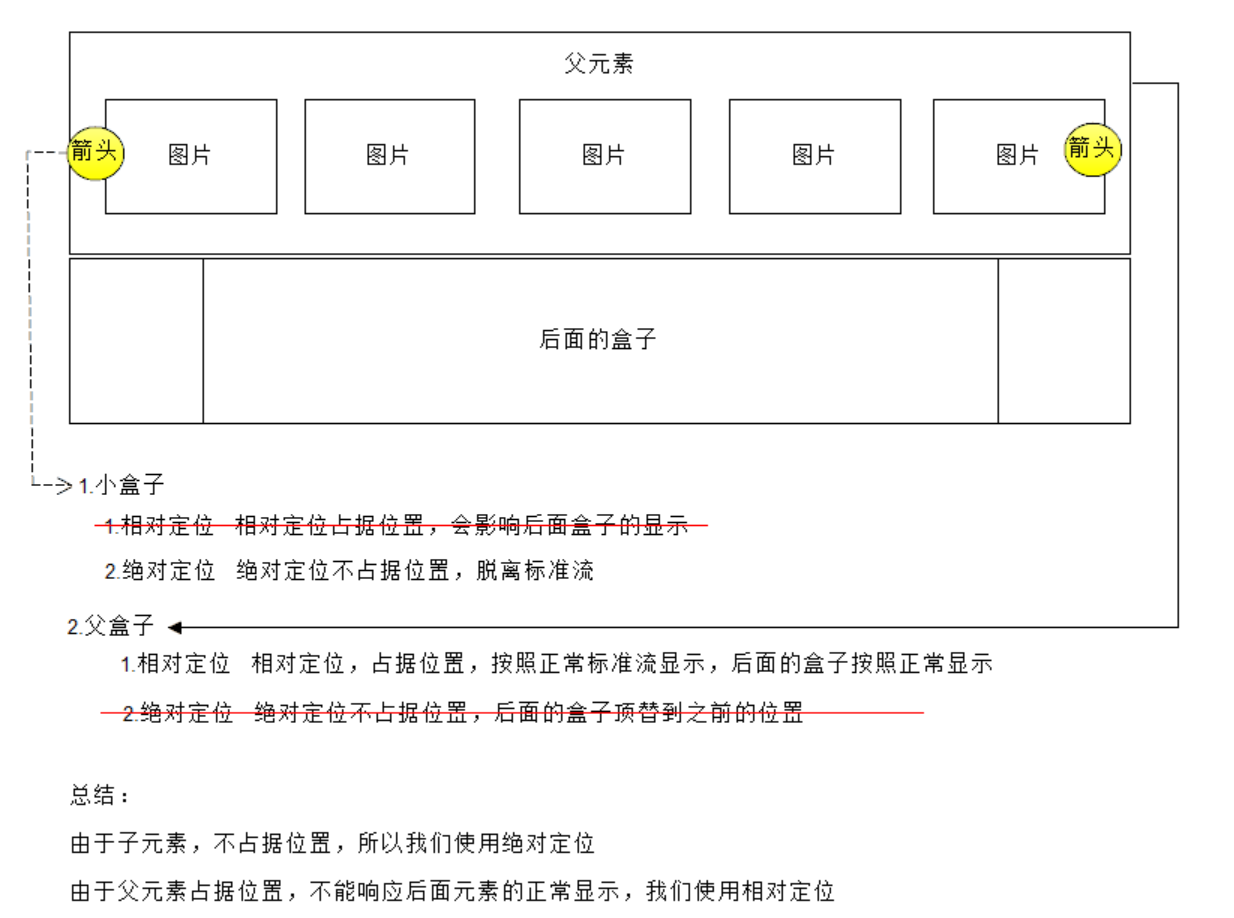
【2】子级元素使用绝对定位时,父级元素就要用相对定位

分析
- 方向箭头叠加在其他图片上方,应该使用绝对定位,因为绝对定位完全脱标,完全不占位置。
- 父级盒子应该使用相对定位,因为相对定位不脱标,后续盒子仍然以标准流的方式对待它。
如果父级盒子也使用绝对定位,会完全脱标,那么下方的广告盒子会上移,这显然不是我们想要的。
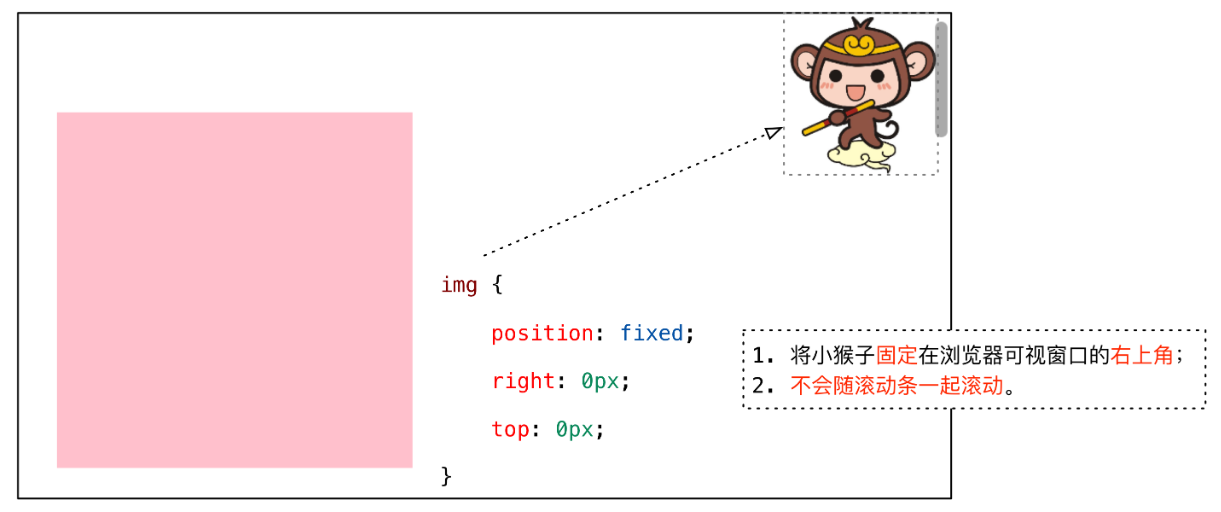
fixed
固定定位是绝对定位的一种特殊形式: (认死理型)
- 完全脱标 —— 完全不占位置;
- 只认浏览器的可视窗口 ——
浏览器可视窗口 + 边偏移属性来设置元素的位置;- 跟父元素没有任何关系;单独使用的
- 不随滚动条滚动。
案例演练:固定定位案例。
Demo:轮播图

圆角矩形设置4个角
圆角矩形可以为4个角分别设置圆度, 但是是有顺序的
border-top-left-radius:20px;border-top-right-radius:20px;border-bottom-right-radius:20px;border-bottom-left-radius:20px;
如果4个角,数值相同
border-radius: 15px;
里面数值不同,我们也可以按照简写的形式,还是遵循的顺时针。
border-radius: 左上角 右上角 右下角 左下角;
```html <!DOCTYPE html>