jQuery只是对原生的JavaScript进行封装,说白了就是封装成伪数组,所以记住它的一些调用方法就可以了
参考资料
- jQuery API 速查表 —作者:Shifone
-
一些特性
$符号:jq里面的顶级对象- 入口函数:在DOM里面的DOMContentLoaded,在$里面直接赋予入口函数即可
- jq对象和DOM对象:
两者之间的函数调用不能互换(因为是被封装成了伪数组)
jq转换为DOM:加数组下标即可(因为是被封装成了伪数组,利用索引即可)
DOM转换为jq:使用$符号即可(括号不加引号),或者是get(索引值)
常用API
选择器操作
- 元素获取:之前的CSS选择器(基础选择器、复合选择器)怎么写,这里直接就放到$里面即可
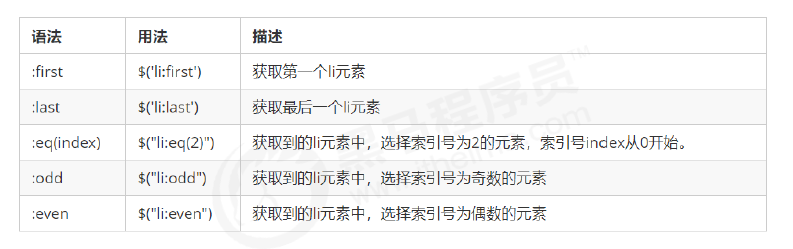
筛选选择器
- 隐式迭代:如果获取的元素是一个数组,那么对其赋予的新操作,会隐式遍历
- 元素属性操作:css(“属性”,”值”)函数
- 元素节点操作

- 事件:.mouseover()、.click()
- .show()、.hide():元素显示和隐藏
-
样式操作
样式的操作还是和之前的DOM一样,有两种,一种是逐个设置该元素的属性和值,另一种就是改变其类,jq里面也是这个大题思路,不过有不同
单一设置:.css()函数,一个参数的时候,返回该参数的值,两个参数的时候,即赋予该属性及值
- clsss设置
.addClass(“类名”):如果该元素没有该类,则加上
.removeClass():移除指定类名
.toggle():如果该元素有该类则删除,如果没有该类则加上
class设置和DOM里面className区别是前者不会删除原本的类,后者会
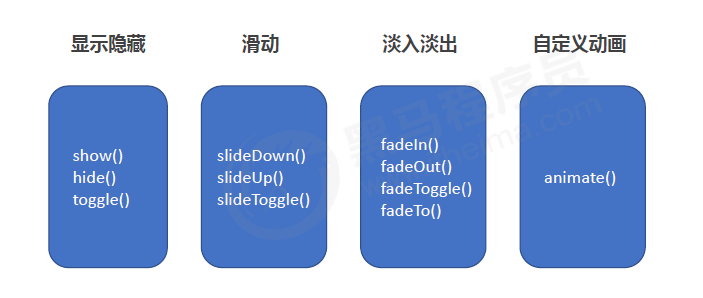
效果操作
属性操作
prop():得到/设置元素固有的属性及值
- attr():得到/设置元素自定义的属性及值
-
内容文本值操作
html():相当于innerHTML
- text():相当于innerText
- val():操作表单的值(没有参数是获取值,有一个参数是设置)
元素操作
:::info 遍历 :::
第一种表达:
- $(“div”).each(function(index,ele){XXXX})
其中index是索引号,ele得到的是DOM对象
第二种表达
$.each(Object,function(index,ele){XXXXX})
- 主要用于数据处理
:::info 创建 :::
直接在$里面双引号加上需要创建的标签
:::info 添加 :::
第一种关系:添加生成父子关系
- append(“”)
prepend(“”)
第二种关系:添加生成兄弟关系
after(“”)
- before(“”)
:::info 删除 :::
:::info
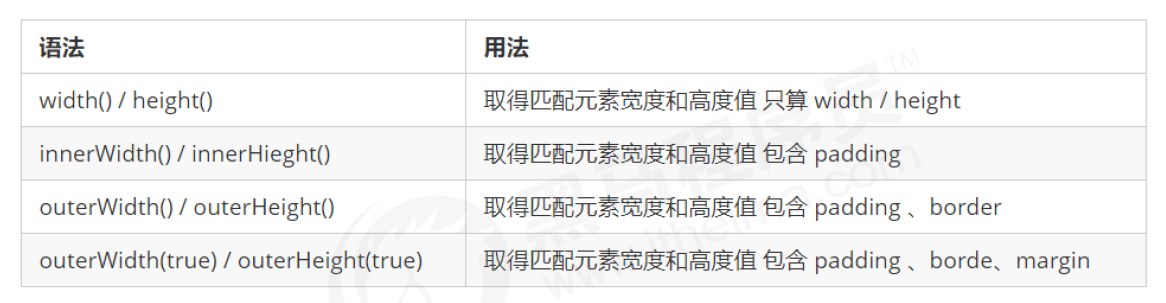
尺寸操作
:::

参数为空:返回值
参数为一个值:设置
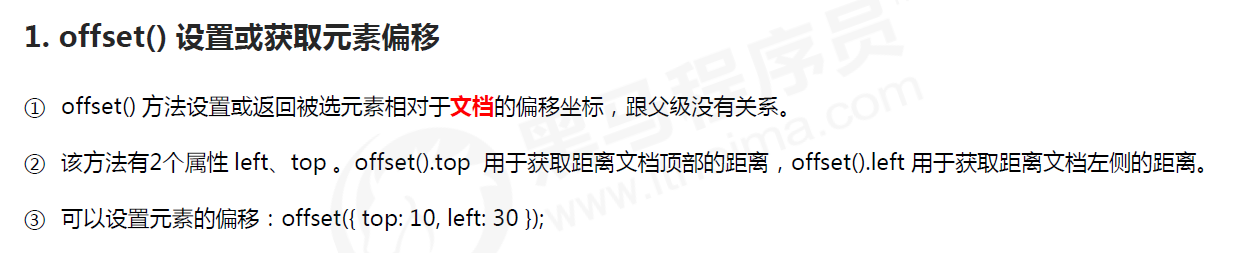
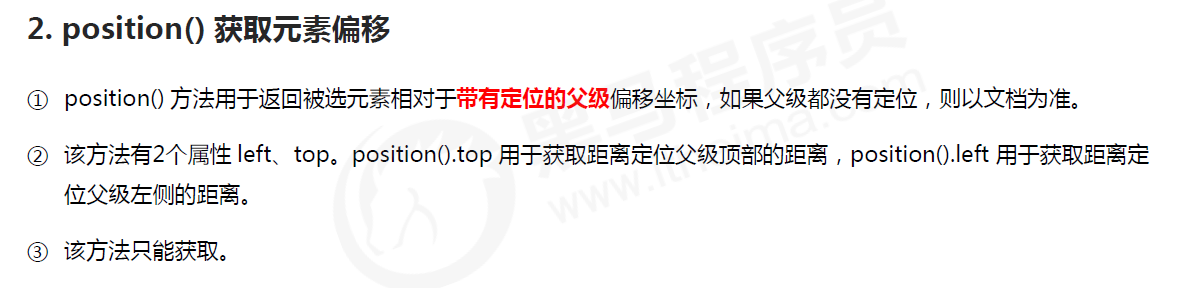
:::info 位置操作 :::