前言:需求中有这么一个问题,部分mov格式的视频在移动端可以播放,但在pc客户端无法显示,对比能播放和不能播放的mov格式视频,发现是hevc编码的mov视频不能播放,对此在做需求过程中,寻求并尝试了一些方法来解决这个问题,在本文做个记录。
- MOV合适视频是苹果手机拍摄的视频格式
- 苹果拍照的视频和苹果利用api调用的拍照的视频,这两者拍的视频编码是有差异的
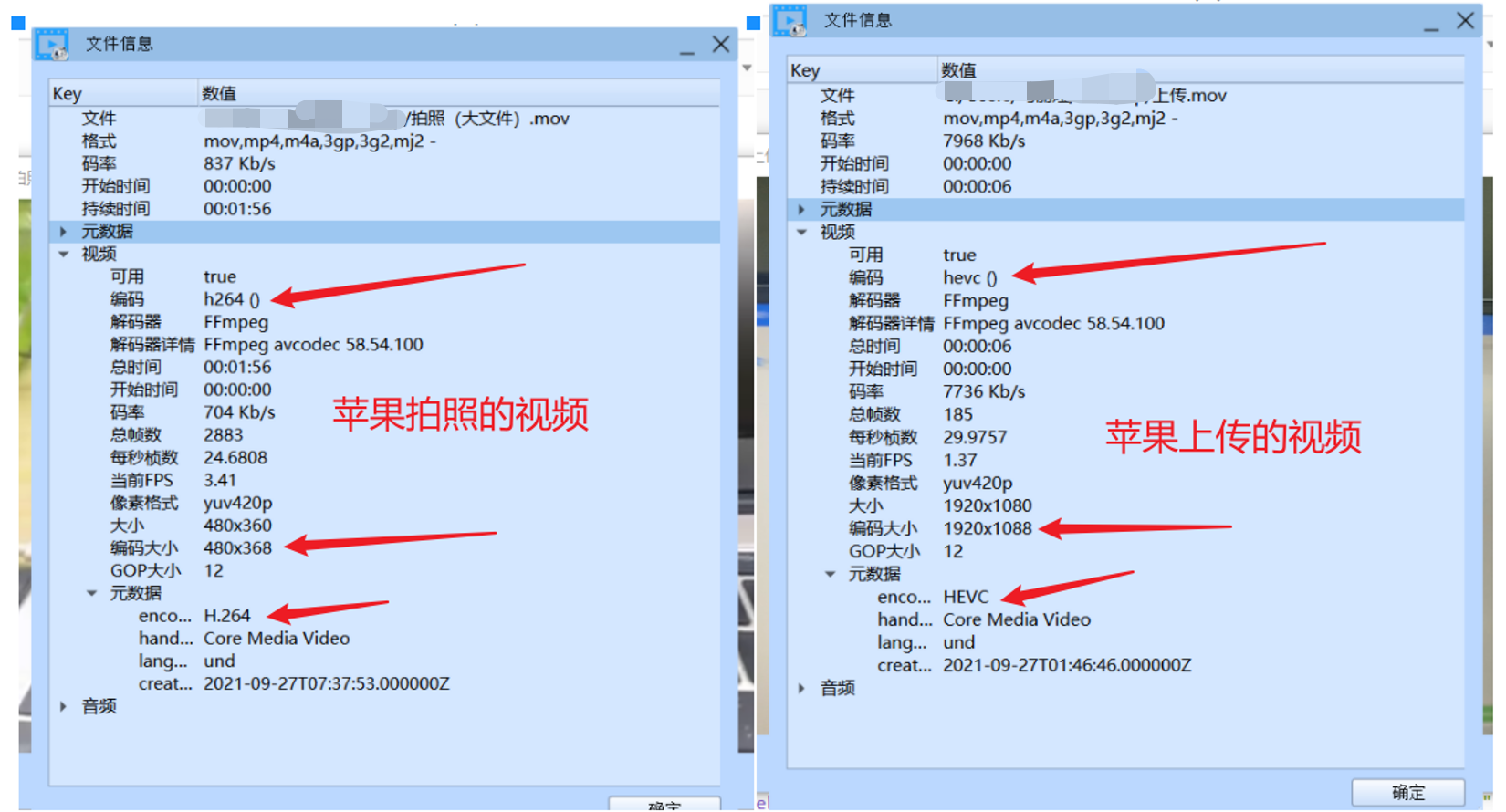
一、两者视频元信息比较
所用例子:
利用格式工厂查看两个视频的元信息:
利用上面的信息以及实际的可播放效果得:
- mobile:都能看(安卓和苹果)
pc:不能看上传的,hevc编码的不能解码?移动端相较pc能处理hevc编码?
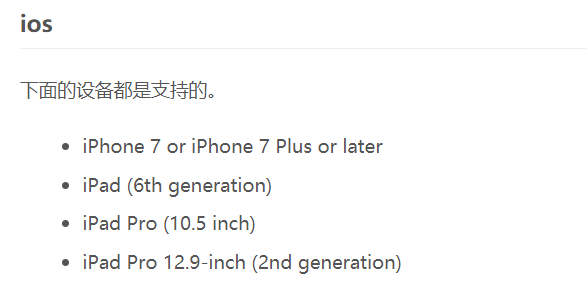
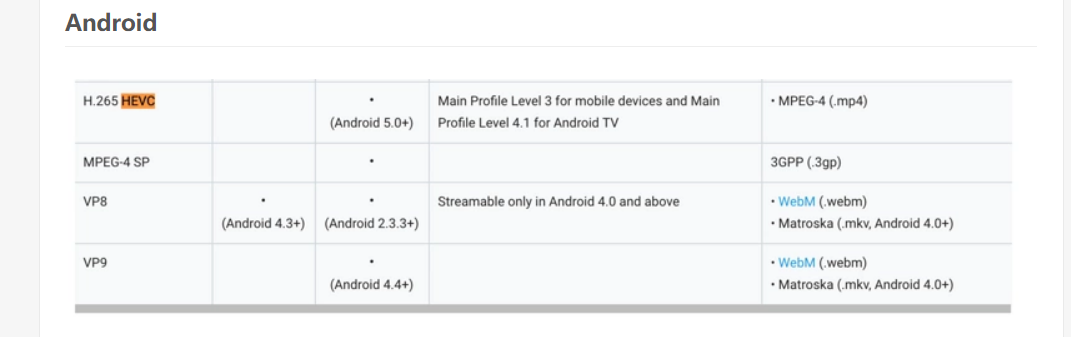
二、HEVC、H.265兼容性支持情况




参考方案:- 前端web如何播放HEVC(h265)编码的MP4视频
- H.265/HEVC在Web视频播放的实践
-
三、解决方案
下面几种方法是解决过程中所尝试的几种方法,前四种都测试未能解决该问题,最后一个方法取之。
【弃】vue-h265-player插件使用
- https://blog.csdn.net/Nie2014/article/details/114651376
- https://blog.csdn.net/weixin_42274114/article/details/109490633
判断是否为h.265,如果是就将其用新的播放器(插件)播放https://github.com/buzz/mediainfo.js项目中添加该api的判断代码
https://blog.csdn.net/weixin_42274114/article/details/109490633https://segmentfault.com/a/1190000039753551https://blog.csdn.net/Nie2014/article/details/114651376:::danger 插件源代码本身有问题 :::【弃】EasyPlayer.js插件使用
- https://github.com/tsingsee/EasyPlayer.js
- https://blog.csdn.net/a843334549/article/details/117323709
- https://blog.csdn.net/u012848709/article/details/106291133
- https://www.liveqing.com/docs/manuals/LivePlayer.html#%E5%9C%A8-vue-%E4%B8%AD%E4%BD%BF%E7%94%A8
- https://gitee.com/livegbs/liveplayer-vc
:::danger
未能播放那个苹果上传mov文件
可能原因是苹果上传的mov文件(hevc)不属于该插件所解码的h.265的范围。 :::
只要是hevc的格式,不管是视频还是声音,都无法播放
- EasyPlayer.js插件:https://github.com/tsingsee/EasyPlayer.js/issues/45
- 原项目issues(vue-video-player插件):https://github.com/surmon-china/vue-video-player/issues/232
【弃】libde265.JS解决办法
- https://github.com/strukturag/libde265
- 前端web如何播放HEVC(h265)编码的MP4视频
H.265/HEVC在Web视频播放的实践 :::danger 使用该js文件,能播放他自己提供的那个文件(改不改后缀都可以)
新上传的hevc编码的文件还是不能播放 :::【弃】easywasmplayer
测试地址:http://www.easydarwin.org/easywasmplayer/ :::danger 不支持mov播放,mp4可以 :::
【取】ffmpeg方法
:::success 能否在后端利用ffmpeg将mov格式视频转换成mp4,转换之后的mp4格式是h.264编码的(目前只有部分mov格式视频是hevc编码的) :::
- ffmpeg将mov格式的视频转换成mp4格式
PS:ffmpeg安装方法:
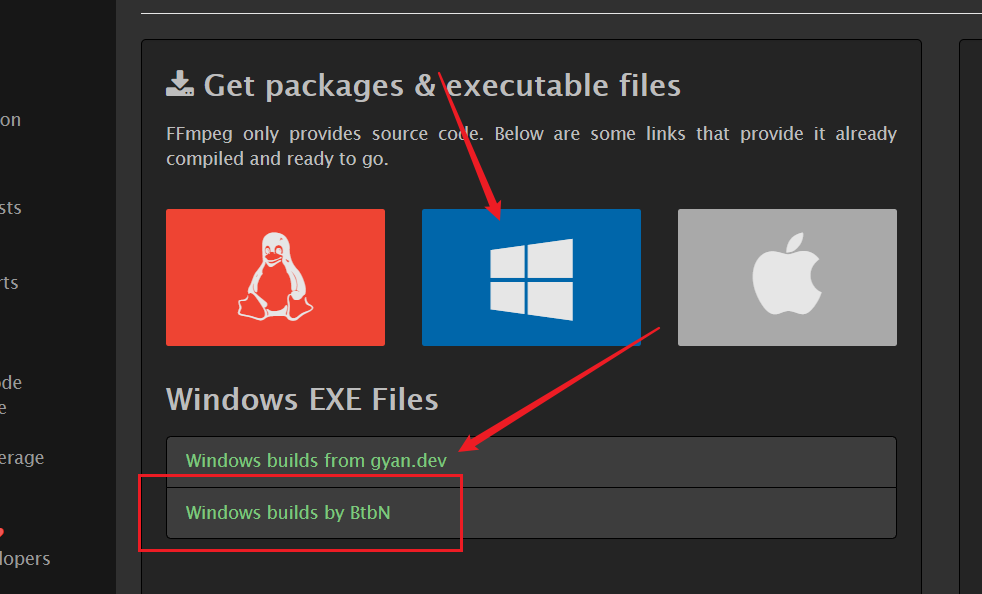
https://ffmpeg.org/download.html

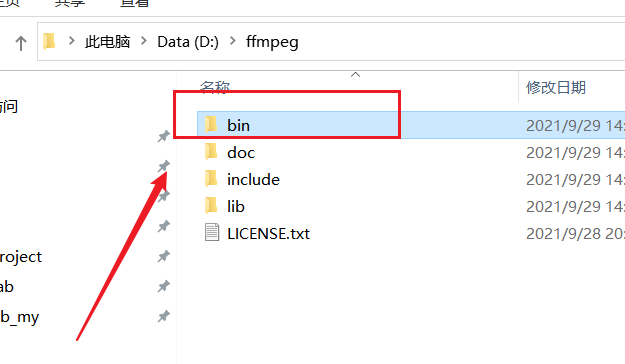
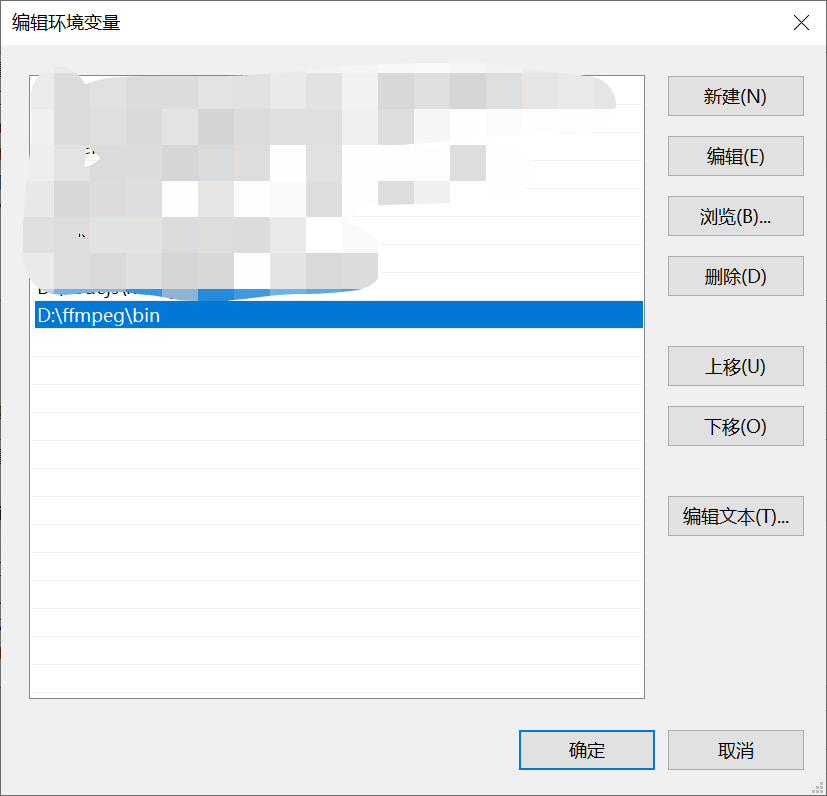
添加到环境变量
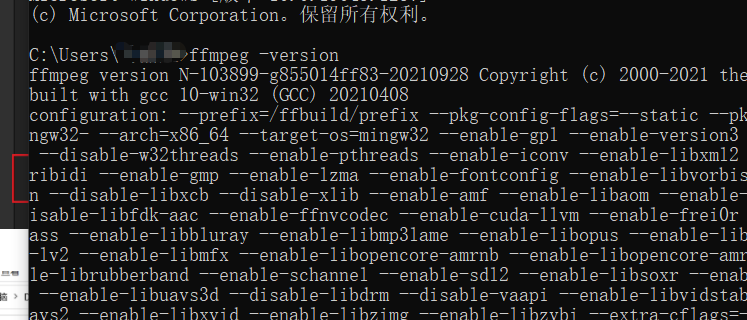
检测是否安装成功
安装成功
【ffmpeg转mov为mp4-命令】
ffmpeg -i test.mov -vcodec libx264 -preset fast -crf 20 -y -acodec libmp3lame -ab 128k test.mp4
【前端实现】
https://download.csdn.net/download/weixin_42120997/19759493【收费】
https://blog.csdn.net/dj513dj/article/details/60961970
https://juejin.cn/post/6844903961942556685
https://github.com/damianociarla/node-ffmpeg
https://blog.csdn.net/dj513dj/article/details/60961970
还是需要电脑有ffmpeg环境
【后端实现】
NodeJS实现视频转码
需要服务端有ffmpeg环境

