字体相关
font-size
作用:
font-size属性用于设置字号p {font-size:20px;}
单位:
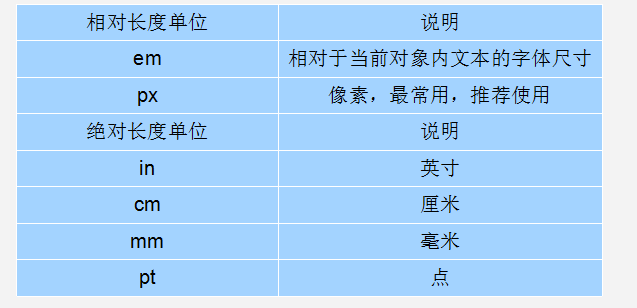
- 可以使用相对长度单位,也可以使用绝对长度单位。
- 相对长度单位比较常用,推荐使用像素单位px,绝对长度单位使用较少。

注意:
- 我们文字大小以后,基本就用px了,其他单位很少使用
- 谷歌浏览器默认的文字大小为16px
但是不同浏览器可能默认显示的字号大小不一致,我们尽量给一个明确值大小,不要默认大小。一般给body指定整个页面文字的大小
font-family
p{ font-family:"微软雅黑";}
网页中常用的字体有宋体、微软雅黑、黑体等,例如将网页中所有段落文本的字体设置为微软雅黑
- 可以同时指定多个字体,中间以逗号隔开,表示如果浏览器不支持第一个字体,则会尝试下一个,直到找到合适的字体, 如果都没有,则以我们电脑默认的字体为准。
p{font-family: Arial,"Microsoft Yahei", "微软雅黑";}
常用技巧:
- 各种字体之间必须使用英文状态下的逗号隔开。
- 中文字体需要加英文状态下的引号,英文字体一般不需要加引号。当需要设置英文字体时,英文字体名必须位于中文字体名之前。
- 如果字体名中包含空格、#、$等符号,则该字体必须加英文状态下的单引号或双引号,例如font-family: “Times New Roman”;。
- 尽量使用系统默认字体,保证在任何用户的浏览器中都能正确显示。
CSS Unicode字体
- 为什么使用 Unicode字体
- 在 CSS 中设置字体名称,直接写中文是可以的。但是在文件编码(GB2312、UTF-8 等)不匹配时会产生乱码的错误。
- xp 系统不支持 类似微软雅黑的中文。
- 解决方案一: 你可以使用英文来替代。 比如
font-family:"Microsoft Yahei"。 - 解决方案二: 在 CSS 直接使用 Unicode 编码来写字体名称可以避免这些错误。使用 Unicode 写中文字体名称,浏览器是可以正确的解析的,记住!是在CSS里面
| 字体名称 | 英文名称 | Unicode 编码 | | —- | —- | —- | | 宋体 | SimSun | \5B8B\4F53 | | 新宋体 | NSimSun | \65B0\5B8B\4F53 | | 黑体 | SimHei | \9ED1\4F53 | | 微软雅黑 | Microsoft YaHei | \5FAE\8F6F\96C5\9ED1 | | 楷体_GB2312 | KaiTi_GB2312 | \6977\4F53_GB2312 | | 隶书 | LiSu | \96B6\4E66 | | 幼园 | YouYuan | \5E7C\5706 | | 华文细黑 | STXihei | \534E\6587\7EC6\9ED1 | | 细明体 | MingLiU | \7EC6\660E\4F53 | | 新细明体 | PMingLiU | \65B0\7EC6\660E\4F53 |font-family: "\5FAE\8F6F\96C5\9ED1"; 表示设置字体为“微软雅黑”。
为了照顾不同电脑的字体安装问题,我们尽量只使用宋体和微软雅黑中文字体
font-weight
- 在html中使用 b 和 strong 标签是文本加粗。
- 可以使用CSS 来实现,但是CSS 是没有语义的。 | 属性值 | 描述 | | —- | :—- | | normal | 默认值(不加粗的) | | bold | 定义粗体(加粗的) | | 100~900 | 400 等同于 normal,而 700 等同于 bold |
font-style
- 在html中字体倾斜用 i 和 em 标签,
- 可以使用CSS 来实现,但是CSS 是没有语义的
font-style属性用于定义字体风格,如设置斜体、倾斜或正常字体,其可用属性值如下:
| 属性 | 作用 |
|---|---|
| normal | 默认值,浏览器会显示标准的字体样式 font-style: normal; |
| italic | 浏览器会显示斜体的字体样式。 |
font综合设置
基本语法格式如下:
选择器 {font: font-style font-weight font-size/line-height font-family;}
使用font属性时,必须按上面语法格式中的顺序书写,不能更换顺序,各个属性以空格隔开。
其中不需要设置的属性可以省略(取默认值),但必须保留font-size和font-family属性,否则font属性将不起作用。
color
作用:color属性用于定义文本的颜色,
- 一般选用十六进制的
- 其取值方式有如下3种:
| 表示表示 | 属性值 | | :—- | :—- | | 预定义的颜色值 | red,green,blue,还有我们的御用色 pink | | 十六进制 | #FF0000,#FF6600,#29D794 | | RGB代码 | rgb(255,0,0)或rgb(100%,0%,0%) |
text-align
- 文本水平对齐方式:text-align属性用于设置文本内容的水平对齐,相当于html中的align对齐属性
其可用属性值如下:
| 属性 | 解释 | | —- | :—-: | | left | 左对齐(默认值) | | right | 右对齐 | | center | 居中对齐 |-
TODO: line-height
行间距:line-height属性用于设置行间距,就是行与行之间的距离,即字符的垂直间距,一般称为行高。
单位:line-height常用的属性值单位有三种,分别为像素px,相对值em和百分比%,实际工作中使用最多的是像素px
一般情况下,行距比字号大7.8像素左右就可以了。line-height: 24px;
text-indent
作用:text-indent属性用于设置首行文本的缩进,
- 其属性值可为不同单位的数值、em字符宽度的倍数、或相对于浏览器窗口宽度的百分比%,允许使用负值,
建议使用em作为设置单位,1em 就是一个字的宽度 如果是汉字的段落, 1em 就是一个汉字的宽度
p {/*行间距*/line-height: 25px;/*首行缩进2个字 em 1个em 就是1个字的大小*/text-indent: 2em;}
text-decoration
text-decoration 通常我们用于给链接修改装饰效果 | 值 | 描述 | | —- | —- | | none | 默认。定义标准的文本。 取消下划线(最常用) | | underline | 定义文本下的一条线。下划线 也是我们链接自带的(常用) | | overline | 定义文本上的一条线。(不用) | | line-through | 定义穿过文本下的一条线。(不常用) |
背景相关
background-color
- background-color: 颜色值;
-
background-image
background-image : url(images/demo.png);
- 背景图片后面的地址,url不要加引号。
| 参数 | 作用 | | —- | :—-: | | none | 无背景图(默认的) | | url | 使用绝对或相对地址指定背景图像 |background-image : none | url (url)
background-repeat
- 语法:
| 参数 | 作用 | | —- | :—-: | | repeat | 背景图像在纵向和横向上平铺(默认的) | | no-repeat | 背景图像不平铺 | | repeat-x | 背景图像在横向上平铺 | | repeat-y | 背景图像在纵向平铺 |background-repeat : repeat | no-repeat | repeat-x | repeat-y
background-position
语法:
background-position : length || lengthbackground-position : position || position
参数解释 | 参数 | 值 | | —- | :—-: | | length | 百分数 | 由浮点数字和单位标识符组成的长度值 | | position | top | center | bottom | left | center | right 方位名词 |
- 必须先指定background-image属性
- position 后面是x坐标和y坐标。 可以使用方位名词或者 精确单位。
- 如果指定两个值,两个值都是方位名字,则两个值前后顺序无关,比如left top和top left效果一致
- 如果只指定了一个方位名词,另一个值默认居中对齐。
- 如果position 后面是精确坐标, 那么第一个,肯定是 x 第二的一定是y
- 如果只指定一个数值,那该数值一定是x坐标,另一个默认垂直居中
- 如果指定的两个值是 精确单位和方位名字混合使用,则第一个值是x坐标,第二个值是y坐标
-
background-attachment
背景附着就是解释背景是滚动的还是固定的
- 语法:
| 参数 | 作用 | | —- | :—-: | | scroll | 背景图像是随对象内容滚动 | | fixed | 背景图像固定 |background-attachment : scroll | fixed
background-size
background-size 属性规定背景图像的尺寸
- 两个参数:分别是长度和宽度
- 一个参数:就是宽度,高度跟着宽度等比拉伸
- 也可以是百分比,相对父盒子
- cover:类似按着右下角光标,把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。
contain:把图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域
背景简写
background:属性的值的书写顺序官方并没有强制标准的。
- background: 背景颜色 背景图片地址 背景平铺 背景滚动 背景位置;
- 语法:
background: blue url(image.jpg) repeat-y scroll center top ;
背景透明(CSS3)
语法:
background: rgba(0, 0, 0, 0);
最后一个参数是alpha 透明度 取值范围 0~1之间
- 我们习惯把0.3 的 0 省略掉 这样写 background: rgba(0, 0, 0, .3);
- 注意: 背景半透明是指盒子背景半透明, 盒子里面的内容不受影响
- 因为是CSS3 ,所以 低于 ie9 的版本是不支持的。

