es6模块的导入导出
- ES6专题—class与模块化(10)
export
```javascript const checkStr = (str, type) => { // 等内容 }
module.exports = { checkStr, }
```typescriptexport const updateInfo: any = (data: any) => {return fetch({method: 'post',url: `/*****************`,data: data,})}
import
import fetch from '../utils/fetch'
与class结合
/** @Author: wztlink1013* @Date: 2022-03-09 09:56:11* @LastEditTime: 2022-03-09 10:22:32* @Description:*/class StorageFn {ls: Storagess: Storageconstructor() {this.ls = window.localStoragethis.ss = window.sessionStorage}/*设置cookie*/setCookie(name: any, value: any, day: any) {}// 等内容}export default StorageFn
node模块的导入导出
nodejs不能使用es6的模块导入导出
node.js 使用 commonjs 规范,es6 module 的推出和完善,node 从 v13开始原生支持 es6 module。
在node环境下是不能使用es6语法中import export导入导出语法的,解决办法有babel转义,或者如下面的一种新方法(需要Node.js 版本 13.x.x 以上),个人推荐最好还是用babel配置babel配置文件在转义,因为可以自行一些配置。
解决方案一:Node.js 版本 13.x.x 以上的版本,使用 官方推荐的方法 在
package.json文件中设置"type": "module"。{"type": "module"}
解决方案二:使用 babeljs ,然后在项目中添加相关配置即可,具体可以查阅相关教程。
导入导出
导出
【第一种方式】
就是在模块里面定义好变量/方法,然后利用
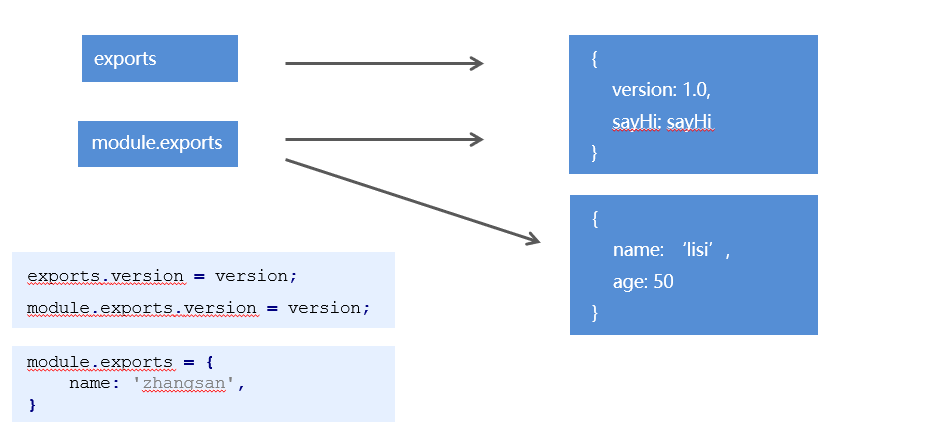
exports.let_1= let_1;exports.fun_1 = fun_1;这种形式,一个个导出

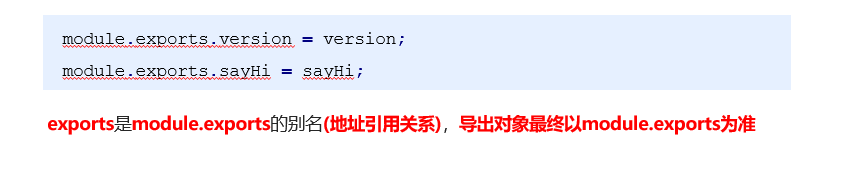
【第二种方式】module.exports.version = version;