:::info CSS(Cascading Style Sheets) ,通常称为CSS样式表或层叠样式表(级联样式表) :::
CSS引入
行内式(内联样式)
<div style="color: red; font-size: 12px;">文字</div>
- style其实就是标签的属性
- 样式属性和值中间是
: -
内部样式表(内嵌样式表)
<style>div {color: red;font-size: 12px;}</style>
style标签一般位于head标签中,理论可以放在HTML文档的任何地方。
- type=”text/css” 在html5中可以省略。
- 只能控制当前的页面
外部样式表(外链式)
<head><link rel="stylesheet" type="text/css" href="css文件路径"></head>
- link 是个单标签
- link标签需要放在head头部标签中,并且指定link标签的三个属性 | 属性 | 作用 | | —- | :—- | | rel | 定义当前文档与被链接文档之间的关系,在这里需要指定为“stylesheet”,表示被链接的文档是一个样式表文件。 | | type | 定义所链接文档的类型,在这里需要指定为“text/CSS”,表示链接的外部文件为CSS样式表。我们都可以省略 | | href | 定义所链接外部样式表文件的URL,可以是相对路径,也可以是绝对路径。 |
CSS三大特性
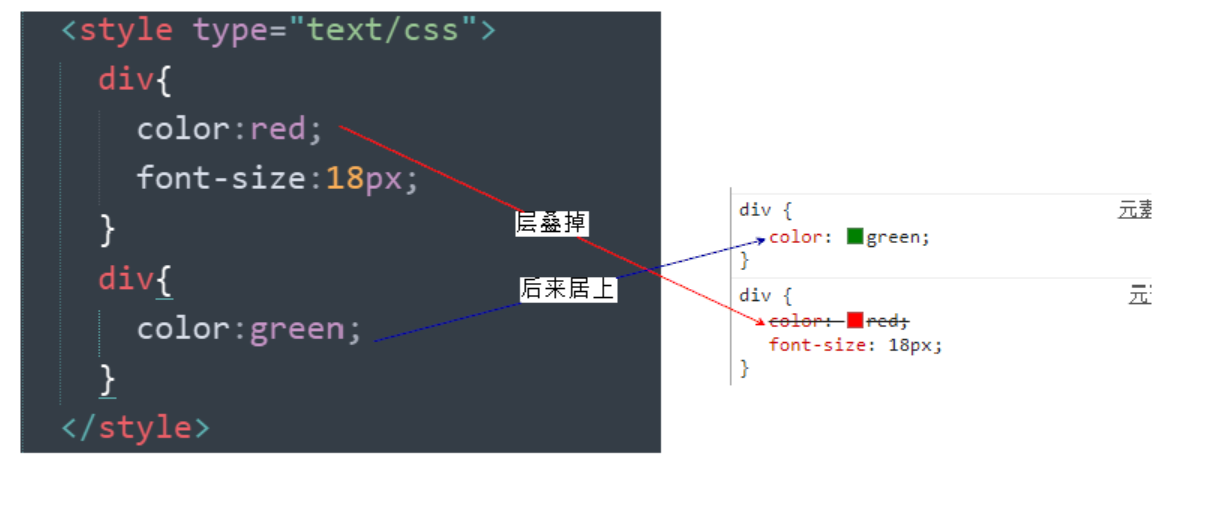
层叠性

- 概念:
所谓层叠性是指多种CSS样式的叠加。
是浏览器处理冲突的一个能力,如果一个属性通过两个相同选择器设置到同一个元素上,那么这个时候一个属性就会将另一个属性层叠掉 - 原则:
- 样式冲突,遵循的原则是就近原则。 那个样式离着结构近,就执行那个样式。
- 样式不冲突,不会层叠
CSS层叠性最后的执行口诀: 长江后浪推前浪,前浪死在沙滩上。
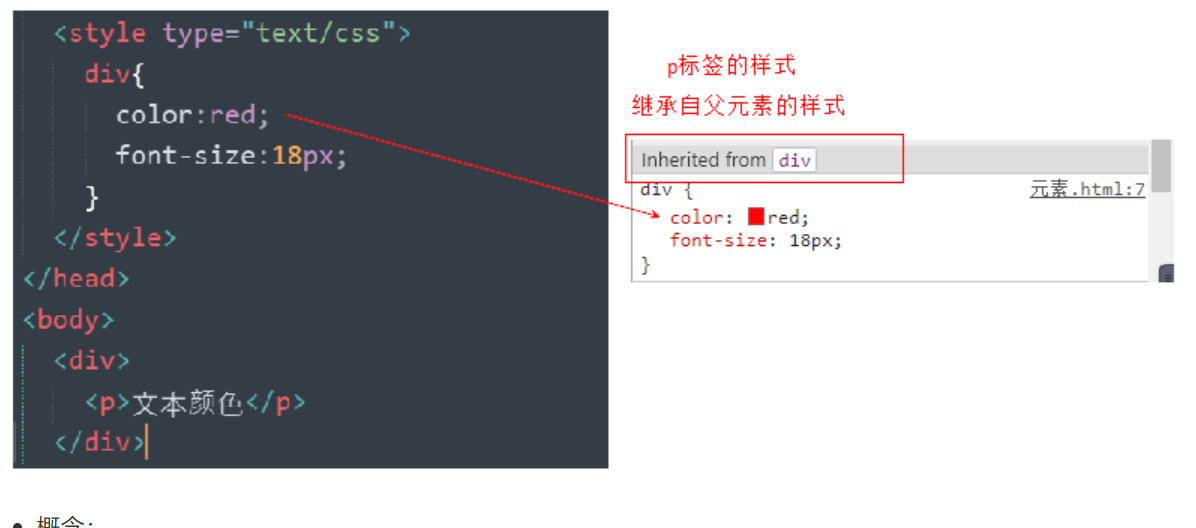
继承性

- 概念:
子标签会继承父标签的某些样式,如文本颜色和字号。
想要设置一个可继承的属性,只需将它应用于父元素即可。
简单的理解就是: 子承父业。
注意:
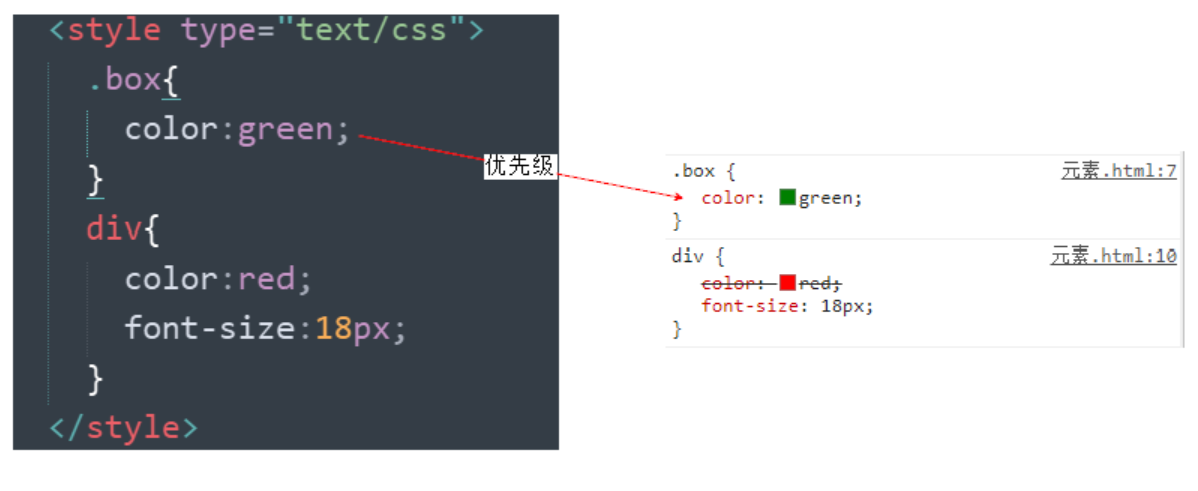
概念:定义CSS样式时,经常出现两个或更多规则应用在同一元素上,此时,
- 选择器相同,则执行层叠性
- 选择器不同,就会出现优先级的问题。 :::info 权重计算公式 ::: 关于CSS权重,我们需要一套计算公式来去计算,这个就是 CSS Specificity(特殊性)
| 标签选择器 | 计算权重公式 |
|---|---|
| 继承或者 * | 0,0,0,0 |
| 每个元素(标签选择器) | 0,0,0,1 |
| 每个类,伪类 | 0,0,1,0 |
| 每个ID | 0,1,0,0 |
| 每个行内样式 style=”” | 1,0,0,0 |
| 每个!important 重要的 | ∞ 无穷大 |
- 值从左到右,左面的最大,一级大于一级,数位之间没有进制,级别之间不可超越。
- 关于CSS权重,我们需要一套计算公式来去计算,这个就是 CSS Specificity(特殊性)
div {
color: pink!important;
} :::info 权重叠加 ::: 我们经常用交集选择器,后代选择器等,是有多个基础选择器组合而成,那么此时,就会出现权重叠加。
就是一个简单的加法计算div ul li ———> 0,0,0,3
- .nav ul li ———> 0,0,1,2
- a:hover ——-—> 0,0,1,1
- .nav a ———> 0,0,1,1
 注意:
注意:
- 数位之间没有进制 比如说: 0,0,0,5 + 0,0,0,5 =0,0,0,10 而不是 0,0, 1, 0, 所以不会存在10个div能赶上一个类选择器的情况。
:::info
继承的权重是0
:::
这个不难,但是忽略很容易绕晕。其实,我们修改样式,一定要看该标签有没有被选中。
1) 如果选中了,那么以上面的公式来计权重。谁大听谁的。
2) 如果没有选中,那么权重是0,因为继承的权重为0.