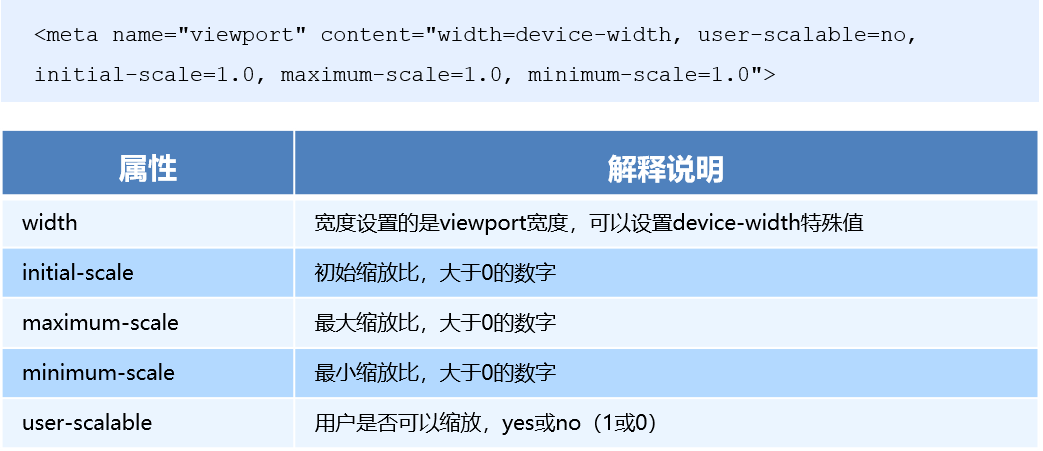
meta标签viewport
normalize.css
移动端 CSS 初始化推荐使用 normalize.css/
Normalize.css:保护了有价值的默认值
Normalize.css:修复了浏览器的bug
Normalize.css:是模块化的
Normalize.css:拥有详细的文档
官网地址: http://necolas.github.io/normalize.css/
box-sizing
:::danger 传统模式宽度计算:盒子的宽度 = CSS中设置的width + border + padding ::: :::success CSS3盒子模型:盒子的宽度= CSS中设置的宽度width 里面包含了 border 和 padding ::: 也就是说,我们的CSS3中的盒子模型, padding 和 border 不会撑大盒子了
/*CSS3盒子模型*/box-sizing: border-box;/*传统盒子模型*/box-sizing: content-box;
移动端可以全部CSS3 盒子模型 :::danger PC端如果完全需要兼容,我们就用传统模式,如果不考虑兼容性,我们就选择 CSS3 盒子模型 :::
-webkit-box-sizing: border-box /* CSS3盒模型 */-moz-box-sizing: border-box /* CSS3盒模型 */box-sizing: border-box /* CSS3盒模型 */
移动端特殊样式
/*CSS3盒子模型*/box-sizing: border-box;-webkit-box-sizing: border-box;/*点击高亮我们需要清除清除 设置为transparent 完成透明*/-webkit-tap-highlight-color: transparent;/*在移动端浏览器默认的外观在iOS上加上这个属性才能给按钮和输入框自定义样式*/-webkit-appearance: none;/*禁用长按页面时的弹出菜单*/img,a { -webkit-touch-callout: none; }
移动端常见布局
移动端单独制作
:::success 流式布局(百分比布局) ::: 流式布局,就是百分比布局,也称非固定像素布局。通过盒子的宽度设置成百分比来根据屏幕的宽度来进行伸缩,不受固定像素的限制,内容向两侧填充。流式布局方式是移动web开发使用的比较常见的布局方式。