总结来看,去重分三种思路:
- es6的 Set 数据结构
- Array的各类api
- 利用对象的属性
文章参考:https://segmentfault.com/a/1190000016418021
一、利用 ES6 Set 去重(ES6 中最常用)
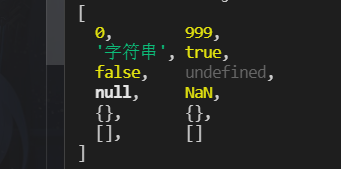
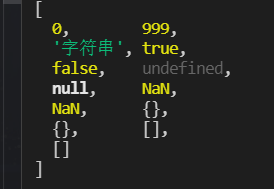
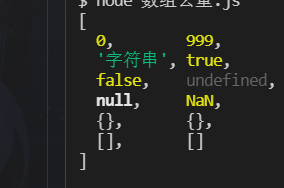
arr_test = [0,0,999,999,'字符串','字符串',true,true,false,false,undefined,undefined,null,null,NaN,NaN,{},{},[],[],]let unique_set = arr => {return Array.from(new Set(arr))}console.log(unique_set(arr_test))
或者……
console.log([...new Set(arr_test)])
 :::danger
去不掉
:::danger
去不掉
- {}
- [] :::
二、利用 for 嵌套 for,然后 splice 去重(ES5 中最常用)
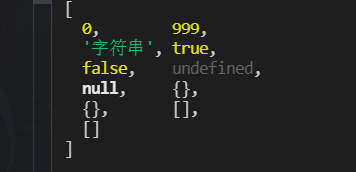
arr_test = [0,0,999,999,'字符串','字符串',true,true,false,false,undefined,undefined,null,null,NaN,NaN,{},{},[],[],]let unique_for_for_splice = arr => {for (let i = 0; i < arr.length; i++) {for (let j = i + 1; j < arr.length; j++) {if (arr[i] === arr[j]) {arr.splice(j, 1)}}}return arr}console.log(unique_for_for_splice(arr_test))
 :::danger
去不掉
:::danger
去不掉
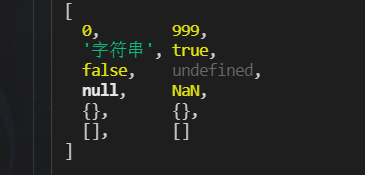
let unique_includes = arr => {let result = []arr.forEach(data => {if (!result.includes(data)) result.push(data)})return result}console.log(unique_includes(arr_test))
let unique_indexof = arr => {let result = []arr.forEach(data => {if (result.indexOf(data) === -1) result.push(data)})return result}console.log(unique_indexof(arr_test))

四、利用 sort()
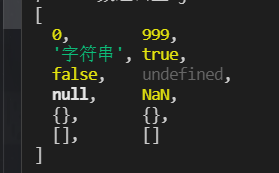
let unique_sort = arr => {arr.sort().forEach((data, index) => {if (data === arr[index + 1] && index < arr.length - 1)arr.splice(index + 1, 1)})return arr}console.log(unique_indexof(arr_test))
五、利用 filter
let unique_filter = arr => {return arr.filter((data, index, arr) => {return arr.indexOf(data, 0) === index;})}console.log(unique_filter(arr_test))
六、利用 reduce
let unique_reduce = arr => {return arr.reduce((a, b) => (a.includes(b) ? a : [...a, b]), [])}console.log(unique_reduce(arr_test))
利用对象的属性不能相同的特点进行去重(这种数组去重的方法有问题,不建议用,有待改进)
function unique(arr) {if (!Array.isArray(arr)) {console.log('type error!')return}var arrry= \[\];var obj = {};for (var i = 0; i < arr.length; i++) {if (!obj\[arr\[i\]\]) {arrry.push(arr\[i\])obj\[arr\[i\]\] = 1} else {obj\[arr\[i\]\]++}}return arrry;}var arr = \[1,1,'true','true',true,true,15,15,false,false, undefined,undefined, null,null, NaN, NaN,'NaN', 0, 0, 'a', 'a',{},{}\];console.log(unique(arr))//\[1, "true", 15, false, undefined, null, NaN, 0, "a", {…}\] //两个true直接去掉了,NaN和{}去重
利用 hasOwnProperty
function unique(arr) {var obj = {};return arr.filter(function(item, index, arr){return obj.hasOwnProperty(typeof item + item) ? false : (obj\[typeof item + item\] = true)})}var arr = \[1,1,'true','true',true,true,15,15,false,false, undefined,undefined, null,null, NaN, NaN,'NaN', 0, 0, 'a', 'a',{},{}\];console.log(unique(arr))//\[1, "true", true, 15, false, undefined, null, NaN, "NaN", 0, "a", {…}\] //所有的都去重了
利用 hasOwnProperty 判断是否存在对象属性
利用递归去重
function unique(arr) {var array\= arr;var len = array.length;array.sort(function(a,b){ //排序后更加方便去重return a - b;})function loop(index){if(index >= 1){if(array\[index\] === array\[index\-1\]){array.splice(index,1);}loop(index - 1); //递归loop,然后数组去重}}loop(len\-1);return array;}var arr = \[1,1,'true','true',true,true,15,15,false,false, undefined,undefined, null,null, NaN, NaN,'NaN', 0, 0, 'a', 'a',{},{}\];console.log(unique(arr))//\[1, "a", "true", true, 15, false, 1, {…}, null, NaN, NaN, "NaN", 0, "a", {…}, undefined\]
利用 Map 数据结构去重
function arrayNonRepeatfy(arr) {let map = new Map();let array = new Array(); // 数组用于返回结果for (let i = 0; i < arr.length; i++) {if(map .has(arr\[i\])) { // 如果有该key值map .set(arr\[i\], true);} else {map .set(arr\[i\], false); // 如果没有该key值array .push(arr\[i\]);}}return array ;}var arr = \[1,1,'true','true',true,true,15,15,false,false, undefined,undefined, null,null, NaN, NaN,'NaN', 0, 0, 'a', 'a',{},{}\];console.log(unique(arr))//\[1, "a", "true", true, 15, false, 1, {…}, null, NaN, NaN, "NaN", 0, "a", {…}, undefined\]
创建一个空 Map 数据结构,遍历需要去重的数组,把数组的每一个元素作为 key 存到 Map 中。由于 Map 中不会出现相同的 key 值,所以最终得到的就是去重后的结果。
PS:有些文章提到了 foreach+indexOf 数组去重的方法,个人觉得都是大同小异,所以没有写上去。